-
-
Notifications
You must be signed in to change notification settings - Fork 1.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: add sockPort options in queryString #1792
feat: add sockPort options in queryString #1792
Conversation
|
this checks were not successful don't look like from my modify |
|
Please accept CLA |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you provide minimum reproducible test repo too
client-src/default/index.js
Outdated
| @@ -221,7 +221,8 @@ if ( | |||
| ) { | |||
| protocol = self.location.protocol; | |||
| } | |||
|
|
|||
| // for server side rendering | |||
| port = SOCKJS_PORT || port; // eslint-disable-line | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We have https://webpack.js.org/configuration/dev-server/#devserversockpath i think we need implement socksjsPort option here
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
wait a minutes i will provide a minimum reproducible test repo
your idea is add a socksjsPort options?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
https://github.com/zhangyuang/egg-ssr
@evilebottnawi
this is the minimum reproducible test repo
and i use this changes to a single webpack-dev-server named yumi-webpack-dev-server temporary
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, we already have path, but you try to use port in sockPath?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
i don't use sockpath now, i don't know whether i can use port in sockPath
i find socket port use location.port now, but i hope use webpack-dev-server listen port
because in ssr,the tab i opening is start by my own node server not webpack-dev-server
because you break client |
lib/utils/addEntries.js
Outdated
| } | ||
| return item; | ||
| }); | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Remove this it is invalid
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
i also think it is invalid
but when i commit eslint promot arrow function must have a return value -。-
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
No it is invalid code all 😄
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
already remove
|
Example of same PR, just add |
|
|
Yes use |
already modify and commit |
|
Please just add sockPort option like we do this in PR what i provide above, it is very easy |
whether i only add the option in options.json is ok? |
|
No, please look in code in PR above we send sockPath using query params, also we need tests |
ok,iknow your means ,thanks |
please check whether the modify is true, i add the test in client.test.js |
Codecov Report
@@ Coverage Diff @@
## master #1792 +/- ##
==========================================
- Coverage 87.68% 87.58% -0.11%
==========================================
Files 9 9
Lines 593 596 +3
Branches 177 179 +2
==========================================
+ Hits 520 522 +2
- Misses 61 62 +1
Partials 12 12
Continue to review full report at Codecov.
|
test/Client.test.js
Outdated
| @@ -100,7 +101,7 @@ describe('Client complex inline script path', () => { | |||
| ) | |||
| .then((requestObj) => { | |||
| expect(requestObj.url()).toMatch( | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Don't modify existing tests, please add new
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
ok, wait a minutes
thanks for your enthusiasm
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
already add a new test
maybe it is complicated due to lack of test practice
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Don't worry code looks good so wait CI green and CLA
|
Looks good, please accept CLA, you commit containt other email than you use for push, you need setup email in git and do force push when accept CLA and we can merge |
|
CLA accepted thanks! |
client-src/default/index.js
Outdated
| // If sockPath is provided it'll be passed in via the __resourceQuery as a | ||
| // query param so it has to be parsed out of the querystring in order for the | ||
| // client to open the socket to the correct location. | ||
| pathname: | ||
| urlParts.path == null || urlParts.path === '/' | ||
| ? '/sockjs-node' | ||
| : querystring.parse(urlParts.path).sockPath || urlParts.path, | ||
| : querystring.parse(urlParts.path).sockPath || '/sockjs-node', |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think it is breaking change, why you change this? I think it should be urlParts.path and for port urlParts.port
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
because if you add sockPort and not add sockPath
the urlParts.path is '/&sockPort=8080' !== '/'
so the expression's result is urlParts.path is error
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Make sense 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think it is breaking change, why you change this? I think it should be
urlParts.pathand for porturlParts.port
ok, i know your means is sockPort use urlParts.port,it's my problem, i will modify it now,
and i find someting problem in accept cla
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
CLA is ok:
licence/cla — Contributor License Agreement is signed.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
thanks for your reply because it's so late
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
CLA is ok, just fix it and we merge this in near future, thanks for PR
already use previous behavior and return querystring.parse(urlParts.path).sockPath || urlParts.path
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
CLA is ok, just fix it and we merge this in near future, thanks for PR
why createConfig.js not have
if (argv.sockPath) {
options.sockPath = argv.sockPath;
}
it is a bug?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh, looks yes, let's do this in other PR 👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yeah, at this pr
client-src/default/index.js
Outdated
| // check ipv4 and ipv6 `all hostname` | ||
| if (hostname === '0.0.0.0' || hostname === '::') { | ||
| if ((hostname === '0.0.0.0' || hostname === '::') && !sockPort) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why? We need test on this
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please revert and keep this PR as is. Other fixes/features will be do in other PRs
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please revert and keep this PR as is. Other fixes/features will be do in other PRs
already revert
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks
|
@evilebottnawi Because of this PR is related to this another PR ( #1664 ), it is better to include it in |
|
3.4.0 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
seems good, thx!
|
I also need this option, not for ssr though, thanks @zhangyuang and @evilebottnawi ! |
|
@evilebottnawi Thanks for this PR and work of all 🎉 ! We are waiting the release with this fix, to finish the discussion opened in this another PR ( #1664 ) and this issue ( #1777 ) 👍 |
Until resolve server port bug. webpack/webpack-dev-server#1664 webpack/webpack-dev-server#1792

For Bugs and Features; did you add new tests?
in tests/client.test.js
Motivation / Use-Case
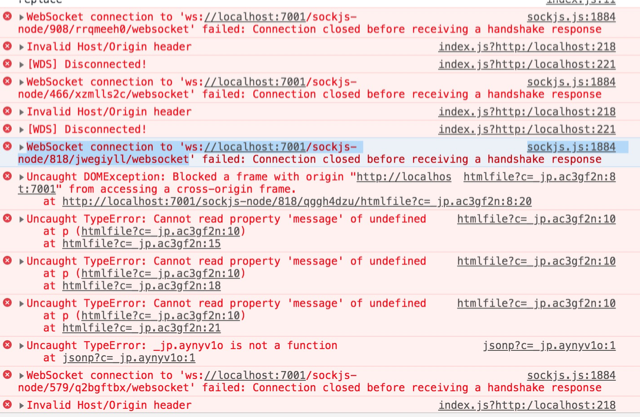
i find webpack-dev-server start socketjs/client and the port use location.port

if only client side rendering it's ok
but i use server side rendering, so i have two ports with server: 7001, client:8080
when i open localhost:7001 sockjs-node send websocket request to ws://localhost:7001
but in fact it should send websocket request to ws://localhost:8080
so i feel the port will be webpack-dev-server start port and not location.port
so i add a sockPort option which we can custom sockJs port
Breaking Changes
No
Additional Info