██████╗ ███████╗ ██████╗ ███╗ ██╗ ████████╗ ███████╗
██╔════╝ ██╔════╝ ██╔═══██╗ ████╗ ██║ ╚══██╔══╝ ██╔════╝
██║ █████╗ ██║ ██║ ██╔██╗ ██║ ██║ ███████╗
██║ ██╔══╝ ██║ ██║ ██║╚██╗██║ ██║ ╚════██║
╚██████╗ ██║ ╚██████╔╝ ██║ ╚████║ ██║ ███████║
╚═════╝ ╚═╝ ╚═════╝ ╚═╝ ╚═══╝ ╚═╝ ╚══════╝This is a silly little command line tool for sexy fonts in the console. Give your cli some love.
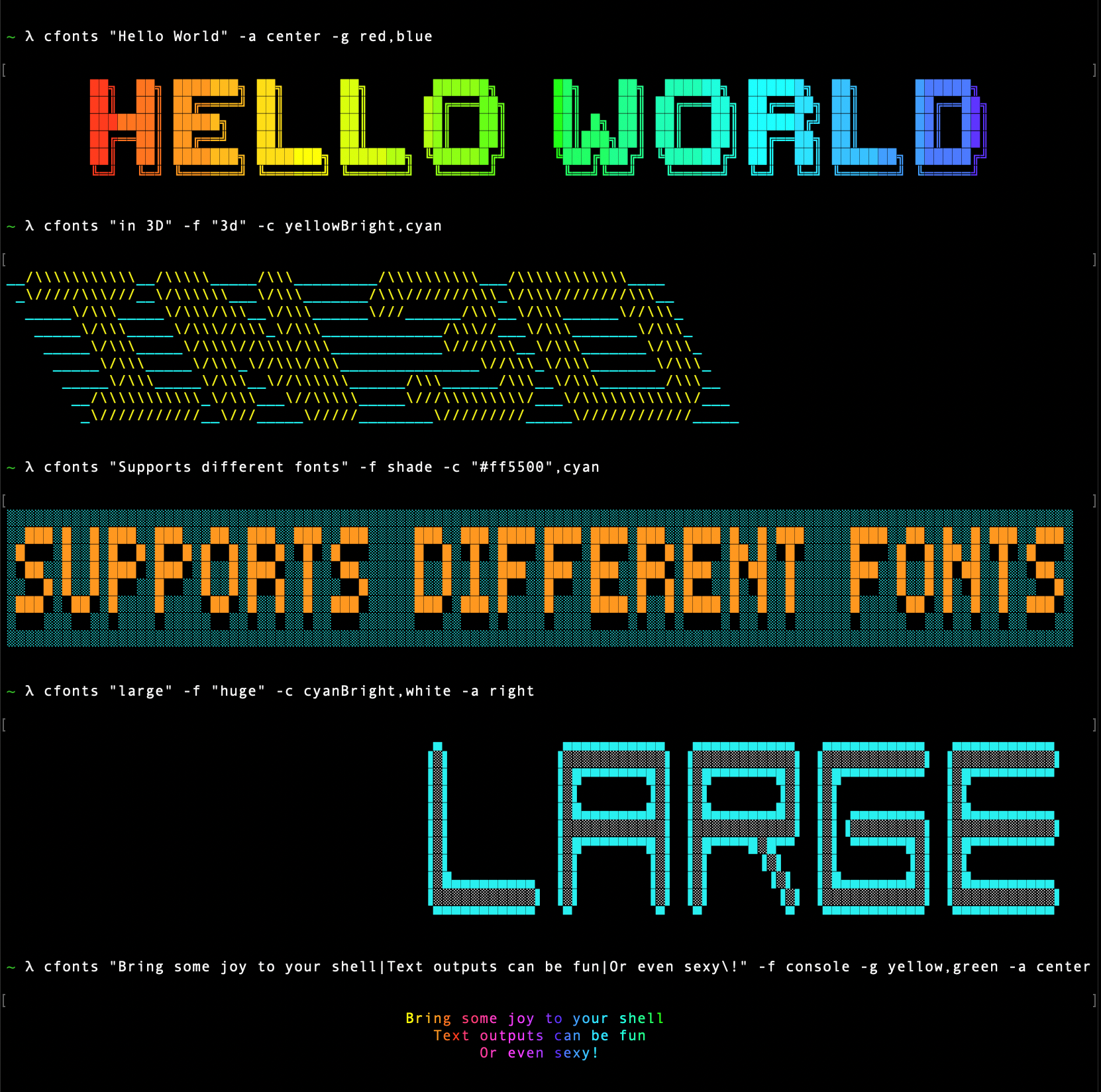
Different styles:
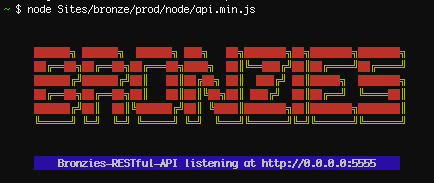
Real world example:
To install the CLI app, simply NPM install it globally.
$ npm install cfonts -gTo use it in your shell:
$ cfonts "Hello|World\!"Remember to escape the ! character with \ in the shell
Or use it in your project:
const CFonts = require('cfonts');
CFonts.say('Hello|world!', {
font: 'block', //define the font face
align: 'left', //define text alignment
colors: ['white'], //define all colors
background: 'Black', //define the background color
letterSpacing: 1, //define letter spacing
lineHeight: 1, //define the line height
space: true, //define if the output text should have empty lines on top and on the bottom
maxLength: '0' //define how many character can be on one line
});All settings are optional and shown here with their default
You can use CFonts in your project without the direct output to the console:
const CFonts = require('cfonts');
const prettyFont = CFonts.render('Hello|world!', {/* same settings object as above */});
prettyFont.string //the ansi string for sexy console font
prettyFont.array //returns the array for the output
prettyFont.lines //returns the lines used
prettyFont.options //returns the options usedUsing the CLI is easy.
Usage: cfonts "<value>" [option1] <input1> [option2] <input1>,<input2> [option3] etc...
At any point you can run the help command to get a full list of commands and how to use them.
$ cfonts --helpABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789!?.+-_=@#$%&()/:;,
The | character will be replaced with a line break
Type: <command>
Default value: none
This shows a list of all available options.
$ cfonts --helpType: <command>
Default value: none
This shows the installed version.
$ cfonts --versionType: <string>
Default value: ""
This is the "textinput" to be converted into a nice font
$ cfonts "Hello world"Type: <string>
Default value: "block"
This is the font face you want to use. So far this plugin ships with with following font faces:
console[colors: 1]
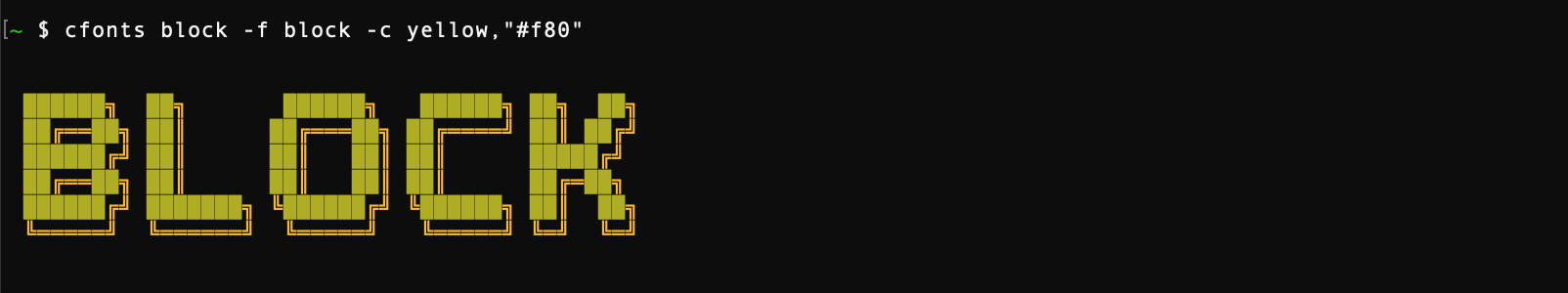
block[colors: 2] (default)
simple[colors: 1]
simpleBlock[colors: 1]
3d[colors: 2]
simple3d[colors: 1]
chrome[colors: 3]
huge[colors: 2]
$ cfonts "text" -f "3d"Type: <string>
Default value: "left"
You can align your text in the terminal with this option. Use the keywords below:
left(default)centerright
$ cfonts "text" -a "center"Type: <string list>
Default value: []
With this setting you can set the colors for your font. Use the below color strings built in by chalk.
Provide colors in a comma-separated string, eg: red,blue (no spaces)
blackredgreenyellowbluemagentacyanwhite(default)graycandy
$ cfonts "text" --colors white,blueType: <string>
Default value: "Black"
With this setting you can set the background colors for the output. Use the below color strings built in by chalk. Provide the background color from the below supported list, eg: 'White'
Black(default)RedGreenYellowBlueMagentaCyanWhite
$ cfonts "text" --background "Green"Type: <integer>
Default value: 1
Set this option to widen the space between characters.
$ cfonts "text" --letter-spacing 2Type: <integer>
Default value: 1
Set this option to widen the space between lines.
$ cfonts "text" --line-height 2Type: <boolen>
Default value: true
Set this option to false if you don't want the plugin to insert two empty lines on top and on the bottom of the output.
$ cfonts "text" --spacelessType: <integer>
Default value: 0
This option sets the maximum characters that will be printed on one line. 0 means no max width and the text will break at the edge of the terminal window.
$ cfonts "text" --max-length 15To build the repo install dependencies via:
yarnand run the watch to continuously transpile the code.
npm run watchPlease look at the coding style and work with it, not against it ;)
The package comes with a testing tool for the font json format. Run the test with:
npm testThis tool checks:
- the existence
- all attributes of a font
- each character for:
- existence
- consistent width
- consistent lines
- 1.1.3 - Fixed help text, removing old -t option
- 1.1.2 - Fixed issue with older commander version #3, updated docs
- 1.1.1 - moved from
babel-polyfilltobabel-plugin-transform-runtime, added files to package.json, added images to docs, fixed dependencies - 1.1.0 - transpiled code to support node 0.12.15 and up
- 1.0.2 - fixed background in
consolefont, added comma, added fonthuge, added render method, added candy color - 1.0.1 - added
chromefont, fonttest - 1.0.0 - refactor, added alignment and line height option, new cli commands, added
simpleBlock - 0.0.13 - fixed
simple3d - 0.0.12 - fixed
simple3dand added to grunt test - 0.0.11 - added
simple3dfont - 0.0.10 - added npmignore, added to docs
- 0.0.9 - added
consolefont - 0.0.8 - fixed bugs, docs
- 0.0.7 - changed to settings object
- 0.0.6 - added
3dfont - 0.0.5 - added grunt test
- 0.0.4 - fixed
simplefont - 0.0.3 - fixes, added
simplefont - 0.0.2 - fixed paths
- 0.0.1 - alpha test
Copyright (c) 2016 Dominik Wilkowski. Licensed under the GNU GPLv2.