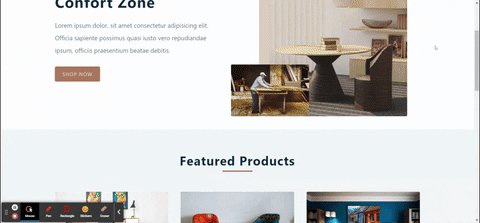
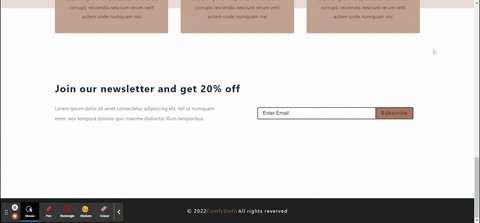
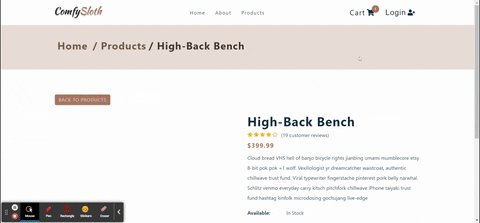
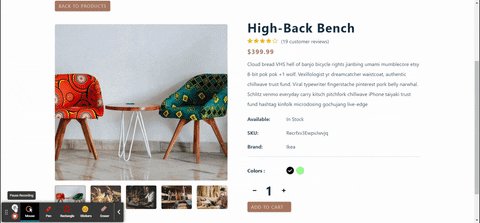
https://comfy-sloth-react-project.netlify.app/ is an e-commerce website where visitors can shop luxury furniture and make payment by Stripe.
Live project: https://comfy-sloth-react-project.netlify.app/
✨ Fully Responsive
✨ Modern UI Design
✨ Styled with styled components
✨ Stripe payment
✨ ReactJS
✨ React Router
✨ Styled components
$ git clone https://github.com/namnguyen-dev/comfy-sloth-ecommerce-site-react.git
$ cd comfy-sloth-ecommerce-site-react
- duplicate .env.example in backend folder and rename it to .env
$ npm install && npm start
The app will run in the development mode. Open http://localhost:3000 to view it in your browser.
- Twitter - @NamNguyen_Dev
- Email - namnguyenthanh.developer@gmail.com