Day selector.
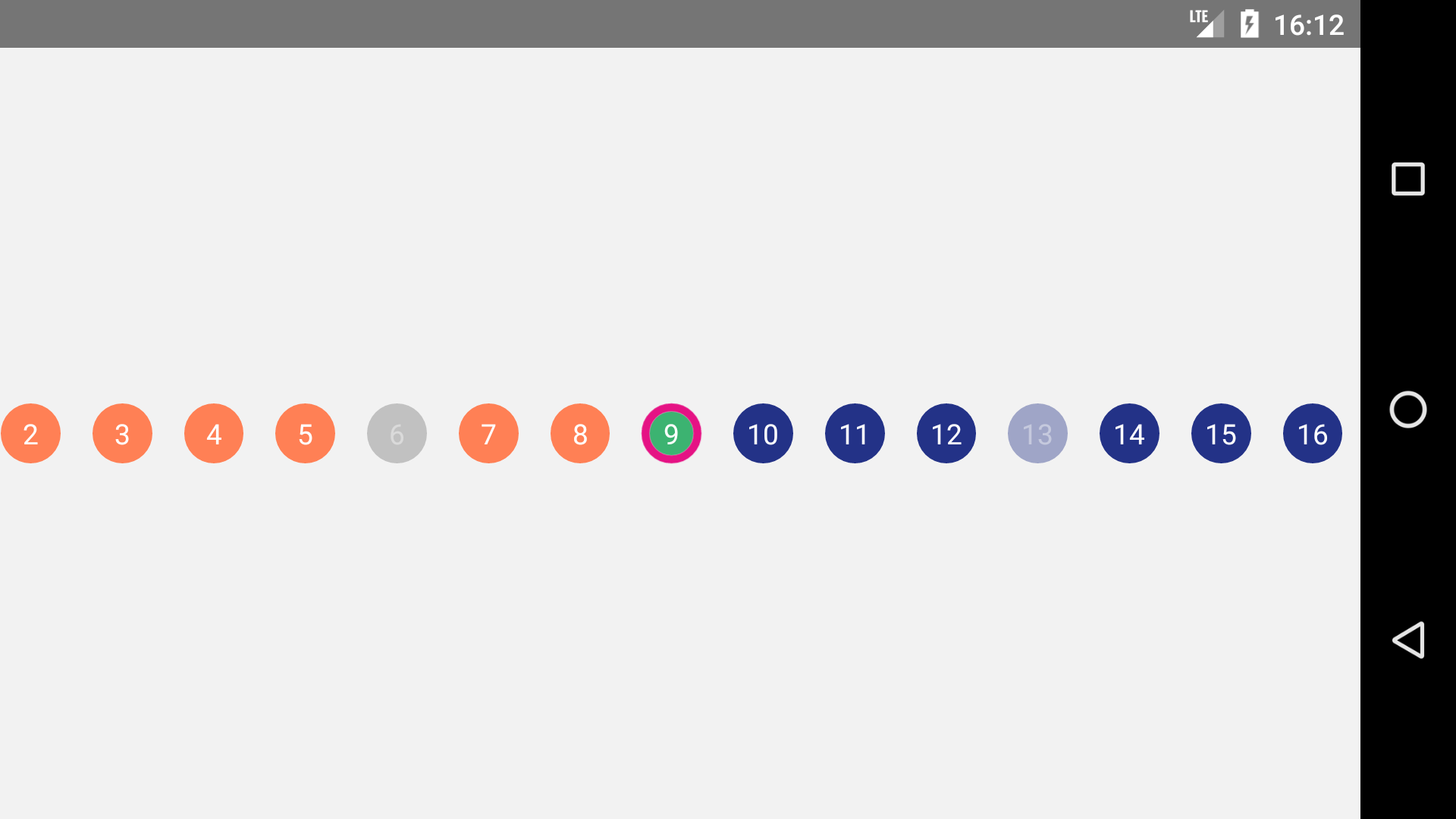
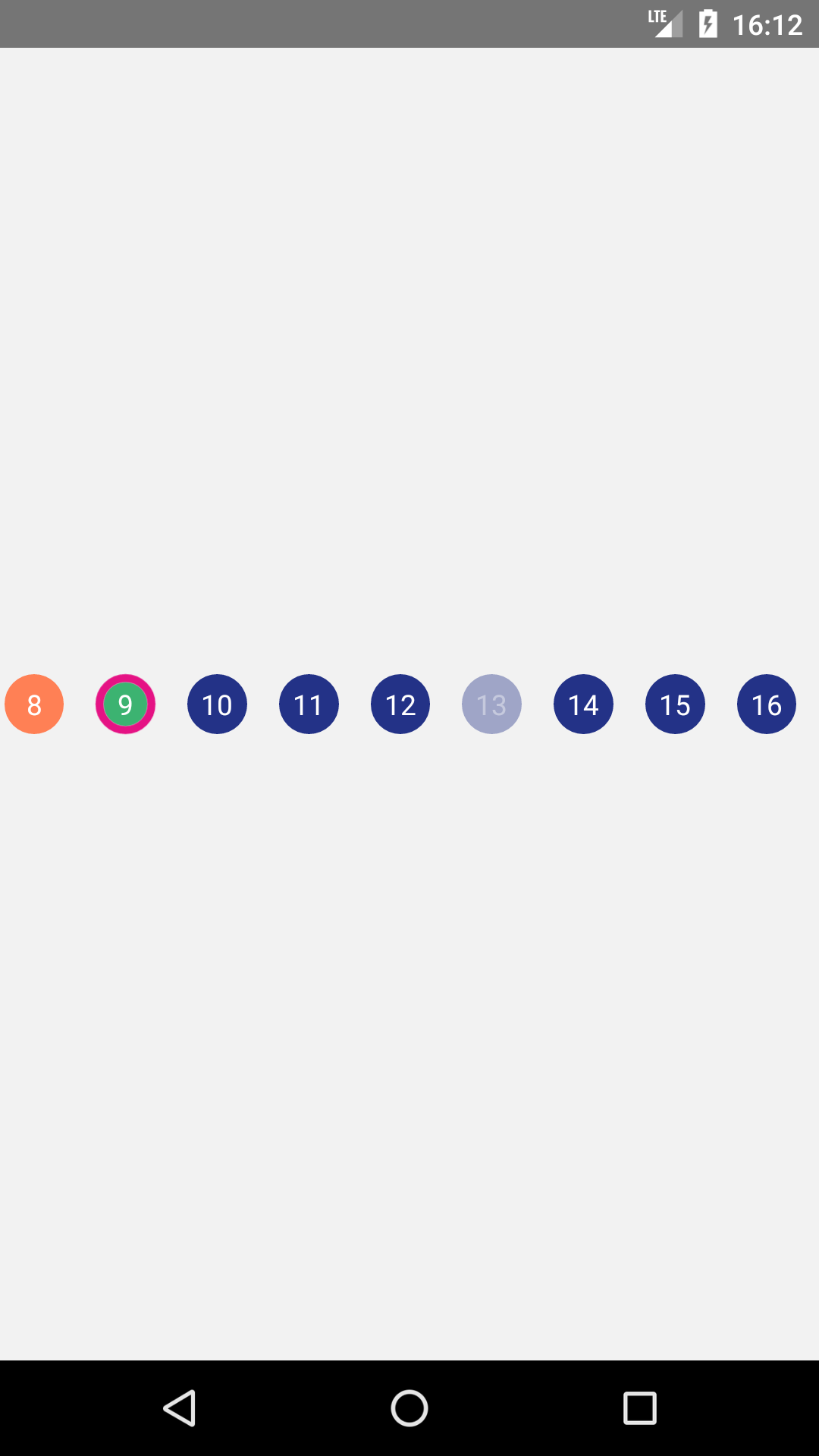
React Native component that allows you to choose a day, in addition to being able to highlight certain days, as well as define which days of the week are valid or not.


- Install the component
$ npm install --save @wniemiec-component-reactnative/day-picker
- Import the component
import DayPicker from '@wniemiec-component-reactnative/day-picker';
- Use it
[...]
import React, { useState } from 'react';
import { View } from 'react-native';
[...]
const now = new Date();
const [selectedDay, setSelectedDay] = useState(now.getDate());
let thisYear = now.getFullYear();
let thisMonth = now.getMonth() + 1;
let thisDay = now.getDate();
if (thisMonth < 10)
thisMonth = '0' + thisMonth;
if (thisDay < 10)
thisDay = '0' + thisDay;
let dayFormated = `${thisYear}-${thisMonth}-${thisDay}`;
[...]
<View style={{ display: 'flex', flex: 1, justifyContent: 'center', alignItems: 'center' }}>
<DayPicker
selectedMonth={now.getMonth()}
selectedDay={selectedDay}
setSelectedDay={setSelectedDay}
highlightedDays={[dayFormated]}
validWeekDays={[0, 1, 2, 3, 4, 6]}
/>
</View>
[...]
| Property | Type | Description | Default |
|---|---|---|---|
| selectedMonth | number |
Month referring to the days of the selector | - |
| selectedDay | number |
Day that will be centered in the selector | - |
| setSelectedDay | function(void): void |
Function that changes the selected day after a day is selected in the selector | - |
| highlightedDays | array: number |
Indicates the dates that will be highlighted | [] |
| validWeekDays | array: string |
Indicates the days of the week that are valid (0 to 6, with 0 indicating Sunday and 6 indicating Saturday) | [0, 1, 2, 3, 4, 5, 6] |
| colorMapping | object |
Color of days, where: |
- today: Current day highlight color
- highlight: Highlighted day color
- future: Future day color
- past: Past day color
- default: Default day color
- text: Color of the number that represents the day
|{today: '#e51284', highlight: '#3cb371', future: '#233287', past: '#ff8055', default: '#777', text: 'white'}|
Details about each version are documented in the releases section.
See the documentation on how you can contribute to the project here.
| Name | Type | Description |
|---|---|---|
| docs | Directory |
Documentation files |
| src | Directory |
Source files |



