Simple CSS + JS for user-friendly "floaty" HTML form inputs
Check out a live demo of an example form.
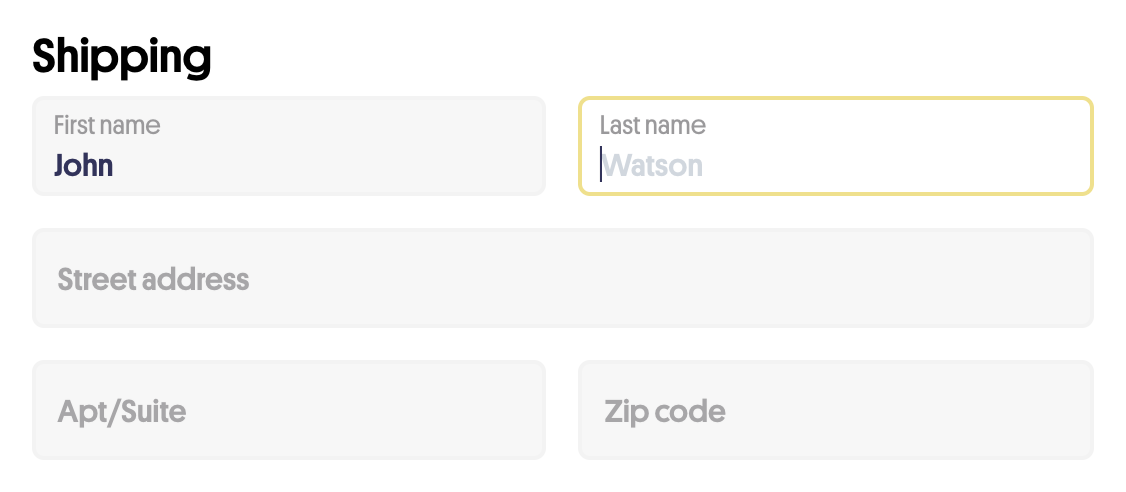
Here is an image of an example:
Floaty form inputs provide a great user experience: combining labels and inputs decreases cognitive load, and unlike with HTML placeholders, the label is always visible.
Add floaty.css and floaty.js, then format your HTML inputs in the following way...
Each input needs the following:
- 1st: An outer wrapper
divwith the class"field" - 2nd: The
inputitself with the class"floaty" - 3rd: A
labelthat uses theforattribute (which refers to theidof the input) - 4th: A
divwith the class"input-background" - ...and it needs to be in that order, because of the way CSS works.
<!--form.html-->
<form>
<div class="field">
<input class="floaty" id="first_name" placeholder="Steve">
<label for="first_name">First Name<label/>
<div class="input-background"></div>
</div>
</form>Add this to your Simple Form initializer:
# config/intializers/simple_form.rb
SimpleForm.setup do |config|
config.wrappers :floaty, tag: "div" do |b|
b.use :html5
b.use :placeholder
b.wrapper tag :div, class: "field" do |c|
c.use :input, class: "floaty"
c.use :label
c.wrapper tag: :div, class: "input-background" do |d|
end
end
end
endThen in your view you can use:
# app/views/checkouts/_form.html.erb
<%= simple_form_for :checkout, wrapper: :floaty do |f| %>
<%= f.input :first_name, placeholder: "Tim" %>
<%= f.input :last_name, placeholder: "Urban" %>
<%= f.submit %>
<% end %>Now your Rails views will render HTML that work out of the box with floaty.css and floaty.js
Thank you to Stripe's Elements Examples for inspiring this approach.