Design Guide for Common Icon
Lee Junha edited this page Jan 16, 2015
·
13 revisions
updated : 15.01.16 / Icon library : XEIcon-common
아이콘 제작 시 아래 가이드를 준수하여 제작합니다.
## Grid & Stroke
-
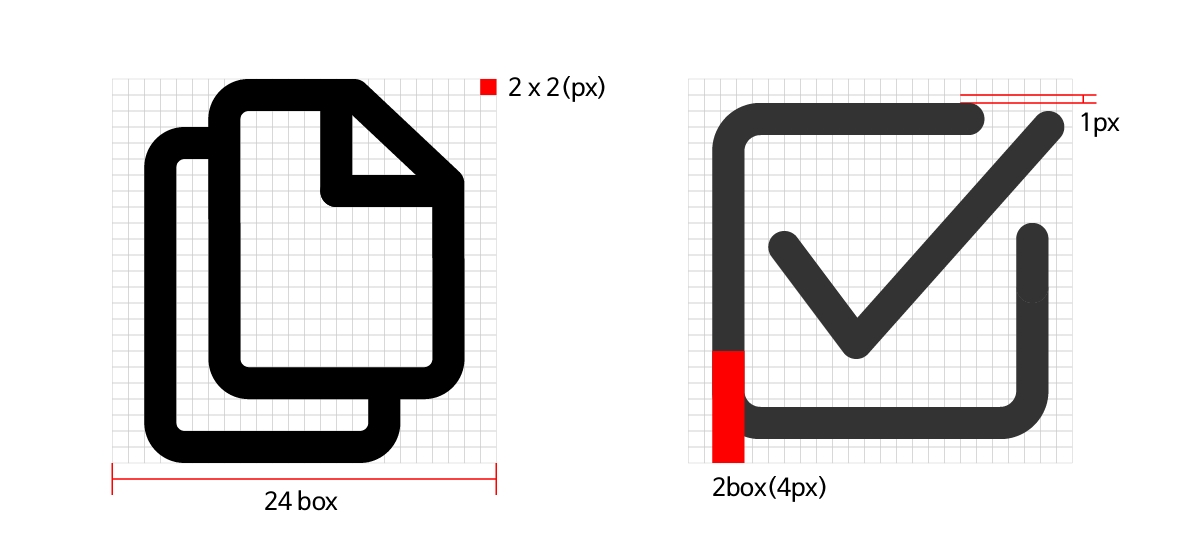
24x24 칸의 grid 내에 작업합니다.
- 그리드 한 칸의 면적은 2x2px입니다.
- grid box 1칸의 면적은 2px로, 가로와 세로 각 12개의 box를 가지고 있습니다.
-
아이콘 라인 굵기는 Grid box 2칸, 즉 4px을 준수합니다.
- 라인 좌표 이동 : 최소 1px(박스의 절반)까지 허용합니다.

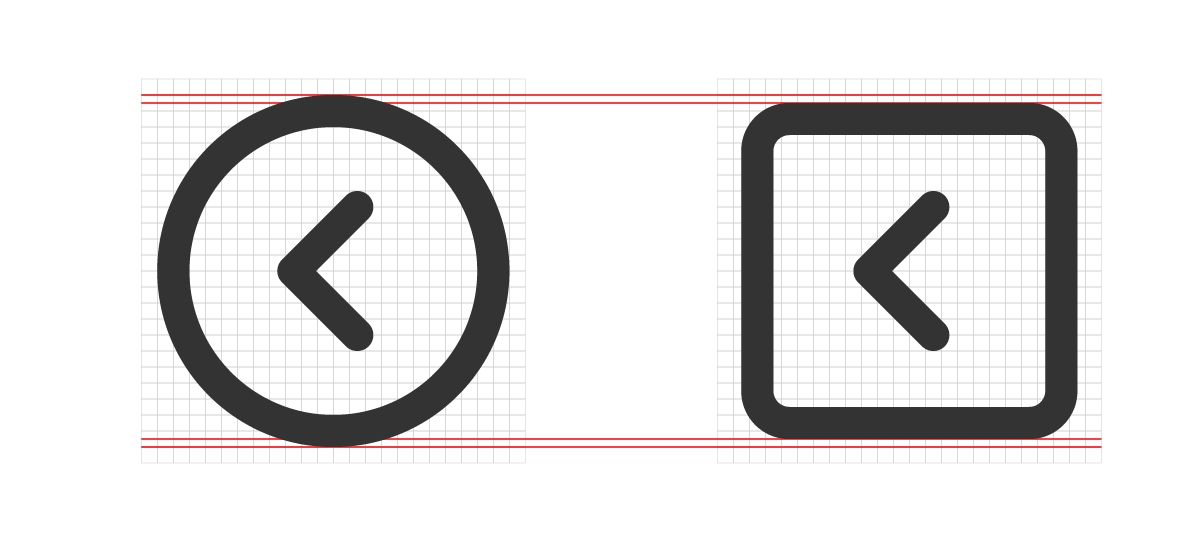
- 아이콘 크기는 grid 면적을 되도록 모두 사용합니다.
- 유사한 크기로 보이게 하기 위한 경우, 면적을 모두 사용하지 않습니다.

-
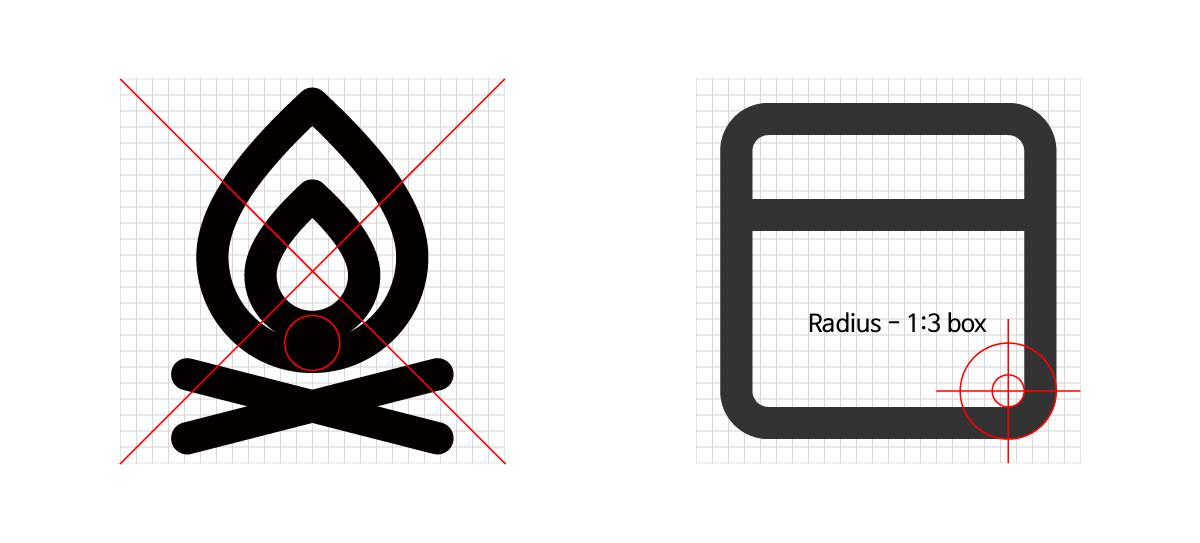
직관적이며 간결해야 합니다.
-
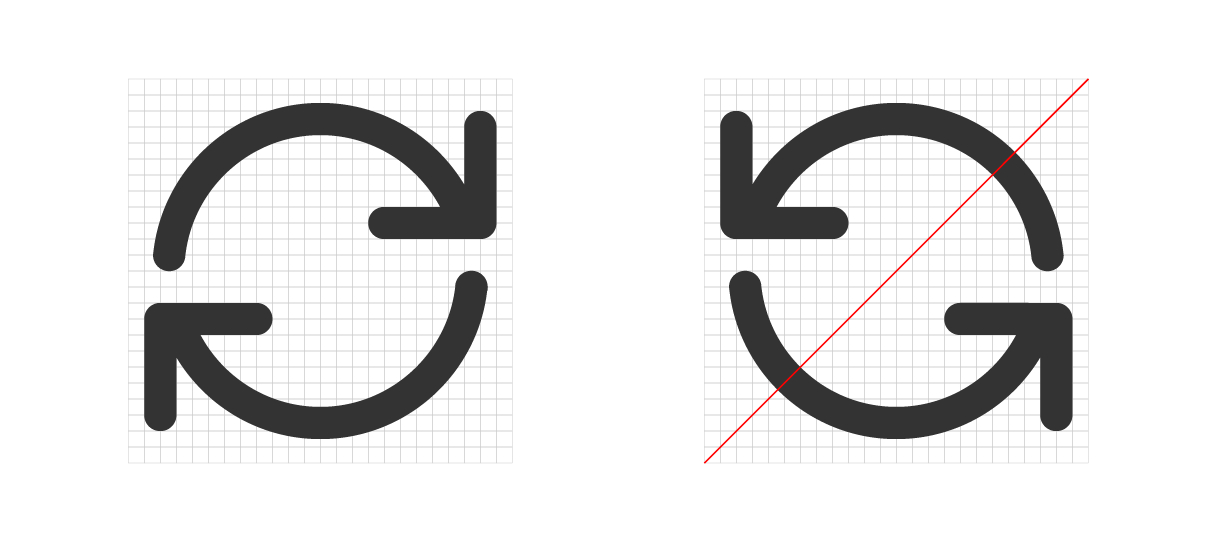
선이 겹쳐 채워진 면이 생기지 않도록 합니다.
-
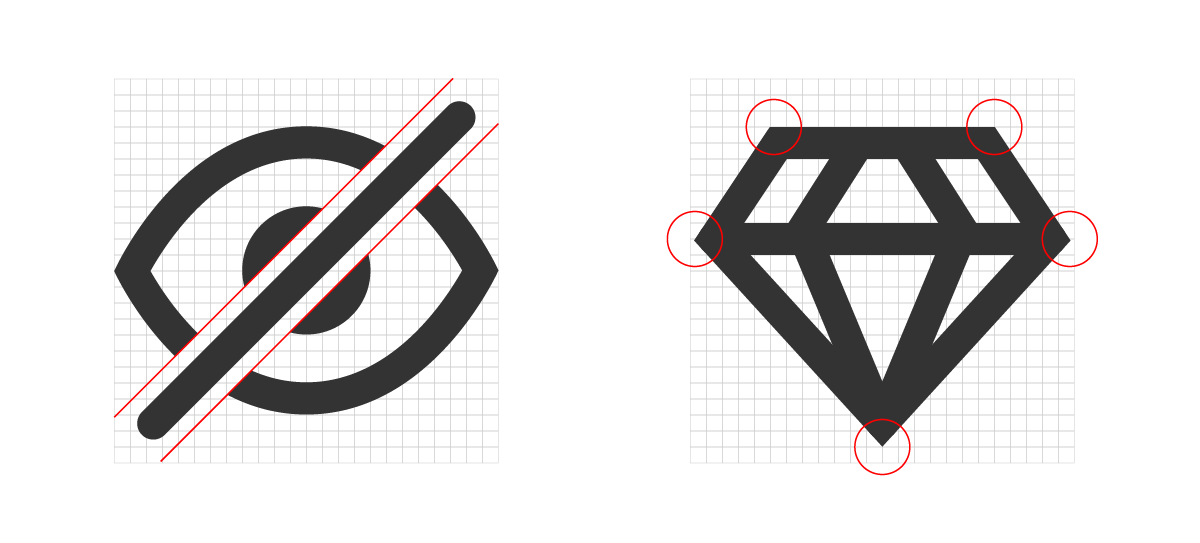
코너링시, 되도록 곡선을 사용합니다.
- 코너링 곡선을 원으로 확장하였을 때 원의 중심이 같아야 합니다.

- 선의 마감은 되도록 지름 2칸의 원으로 마감합니다.
- 예외1 : 기 아이콘에 다른 형태로 의미가 부여되는 경우
- 예외2 : 곡선 사용시 형태의 본질을 잃는 경우

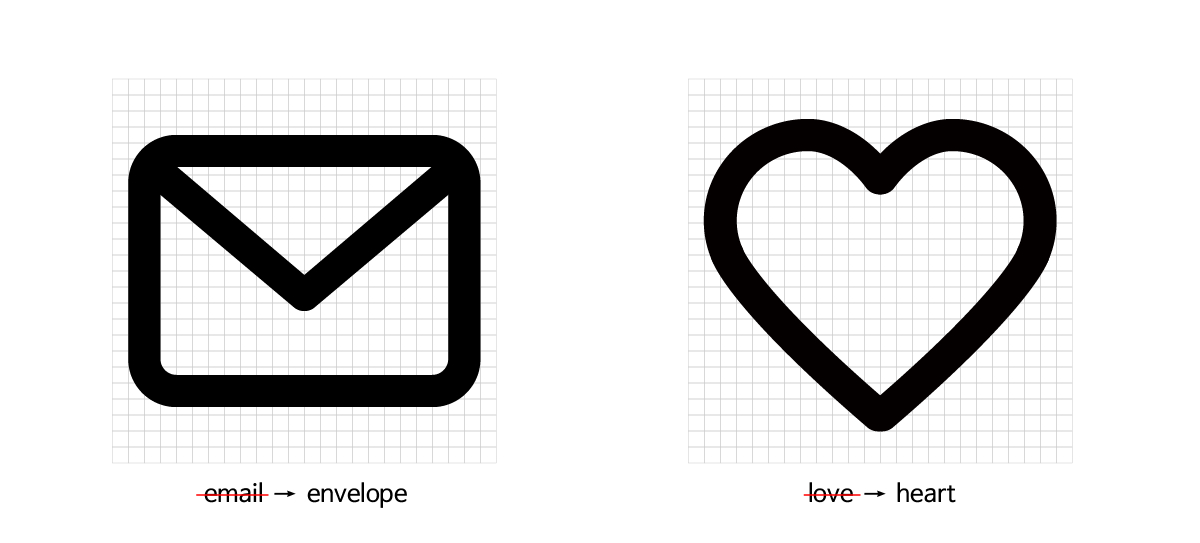
- '의미'보다 '형태' 를 떠올릴 수 있는 이름을 사용합니다.

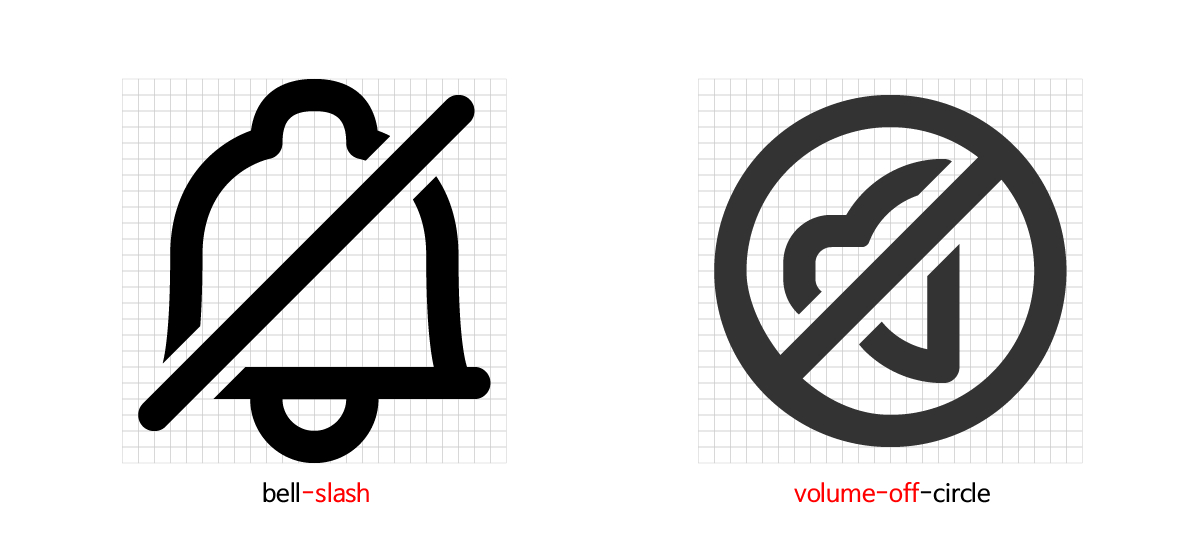
- 공통된 성질은 약속된 이름으로 통일합니다.
- 금지의 의미일때 'slash'를 사용합니다.
- 상용되는 언어기호가 있는 경우, 예외될 수 있습니다.

-
대문자를 사용하지 않습니다.
- Sitemap -> sitemap
-
분류항목 이름을 포함하지 않습니다.
- status-check -> check
-
리스트 문구로 아이콘을 구분하지 않습니다. (ex. 1,2,.. a,b,..)
- compass-b -> compass
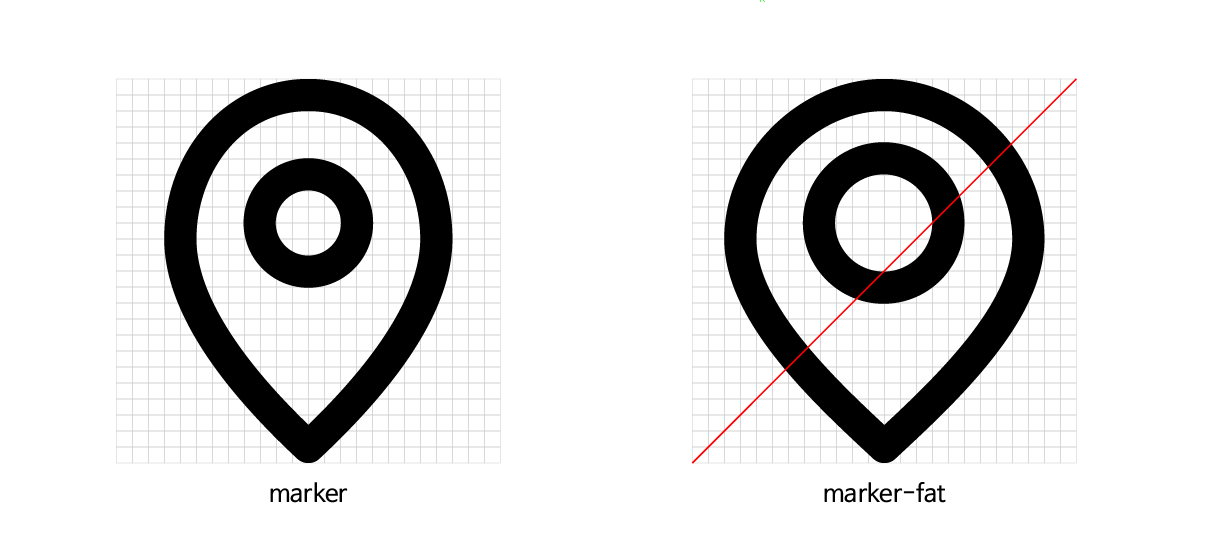
- 동일한 의미의 아이콘은 다양한 형태로 제공하지 않습니다.

- 동일한 아이콘을 다양한 각도로 만들지 않습니다.
- 90, 180, 270, horizontal, vertical 의 각도변환은 SASS, LESS로 제공합니다.