A Vue.js 2.0 Mobile UI at YouZan
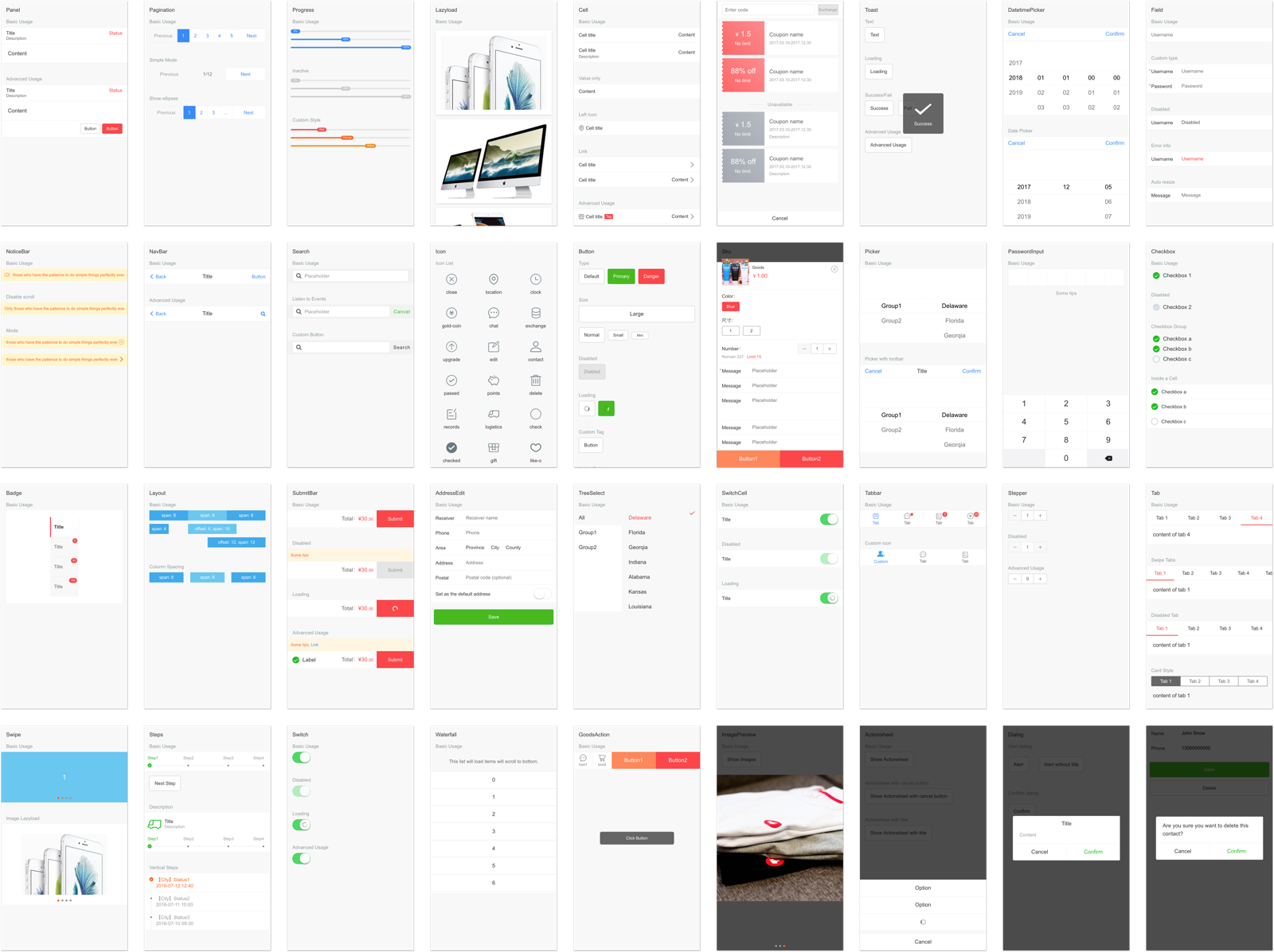
- 48+ 个经过有赞线上业务检验的组件
- 单元测试覆盖率超过 90%
- 完善的文档和示例
- 支持 babel-plugin-import
- 支持 TypeScript
- 支持 SSR
npm i -S vant方式一. 使用 babel-plugin-import (推荐)
# 安装 babel-plugin-import 插件
npm i babel-plugin-import -D// 在 .babelrc 或 babel-loader 中添加插件配置
{
"plugins": [
["import", { "libraryName": "vant", "style": true }]
]
}接着你可以在代码中直接引入 Vant 组件,插件会自动将代码转化为方式二中的按需引入形式。
import { Button } from 'vant';import Button from 'vant/lib/button';
import 'vant/lib/vant-css/base.css';
import 'vant/lib/vant-css/button.css';import Vue from 'vue';
import Vant from 'vant';
import 'vant/lib/vant-css/index.css';
Vue.use(Vant);<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/vant/lib/vant-css/index.css">
<!-- 引入组件 -->
<script src="https://unpkg.com/vant/lib/vant.min.js"></script>更多内容请参考 快速上手.
修改代码请阅读我们的 开发指南。
使用过程中发现任何问题都可以提 Issue 给我们,当然,我们也非常欢迎你给我们发 PR。
现代浏览器以及 Android 4.0+, iOS 6+.
可以手机扫码以下二维码访问手机端 demo:
本项目基于 MIT 协议,请自由地享受和参与开源。