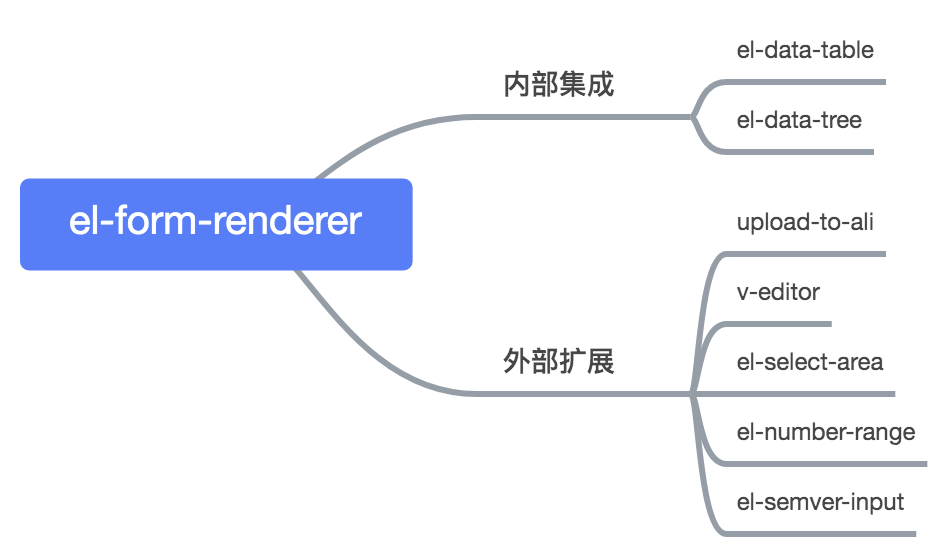
我们 github 有这些组件,它们并非孤立的,而是有关联的
我们开发的表单相关的组件都可以配合 @femessage/el-form-renderer(以下简称为 el-form-renderer)使用
可以说 el-form-renderer 是核心,扮演着枢纽的角色
el-data-table、el-data-tree 等组件内部集成该组件,用于更加灵活的配置内部表单渲染的场景。
以 el-data-table 为例,我们知道通过 el-data-table 可以快速生成一个列表的 CRUD 页面。而其中的搜索框,新增编辑的内容弹框,就是由 el-form-renderer 生成的。通过传入对应的配置项,就能生成相应的内容,不需要写 template。
在一些表单项场景,el-form-renderer 可用于表单项进行扩展。
自定义组件按一定的格式实现 v-model,就能让 el-form-render 能渲染自定义组件
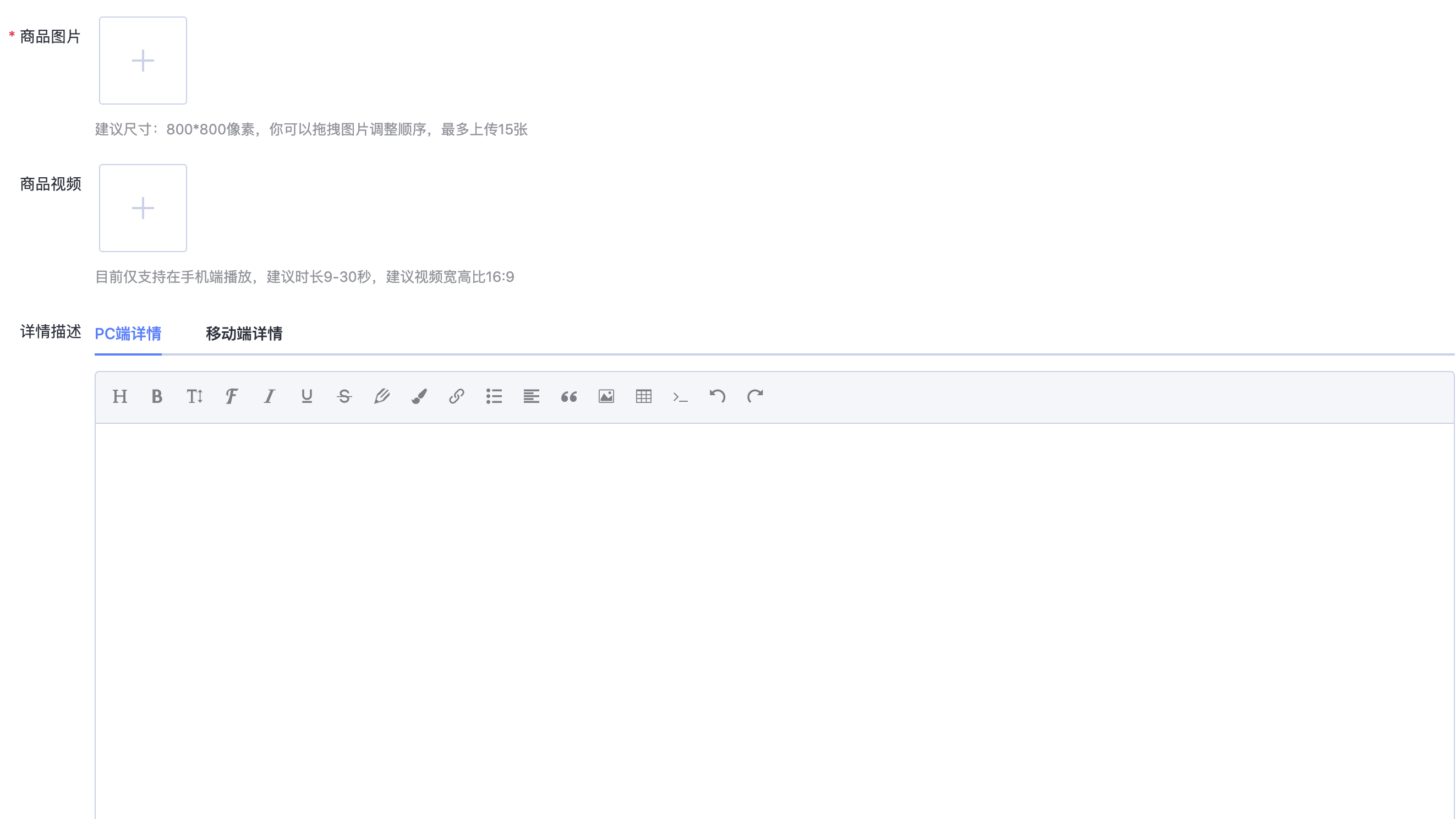
如下图所示,两个图片上传、一个富文本编辑器,都是借助 el-form-renderer 渲染的。
- 只需进行简单的配置,即可实现常用表单功能
- 支持 setOptions 方法,动态改变 select 的 options
- content 支持
inputFormat、outputFormat、trim,对组件输入输出值处理 - 支持
on进行事件监听,处理表单数据联动 - 支持
hidden进行表单项动态显示与隐藏 - 支持渲染自定义组件
- 支持自定义组件设置校验规则
# Step1 确认你已经正确安装并使用了 element-ui
yarn add @femessage/el-form-renderer<template>
<el-form-renderer :content="content"></el-form-renderer>
</template>
<script>
import ElFormRenderer from '@femessage/el-form-renderer'
export default {
components: {
ElFormRenderer
},
data () {
return {
content: []
}
}
}
</script>thanks to element-patch
Thanks goes to these wonderful people (emoji key):
Alvin 💻 👀 🐛 📝 🤔 |
levy 👀 🚇 🤔 |
EVILLT 💻 🐛 📝 🤔 |
Donald Shen 📖 💡 |
ColMugX 💻 |
OuZuYu 🐛 |
This project follows the all-contributors specification. Contributions of any kind welcome!