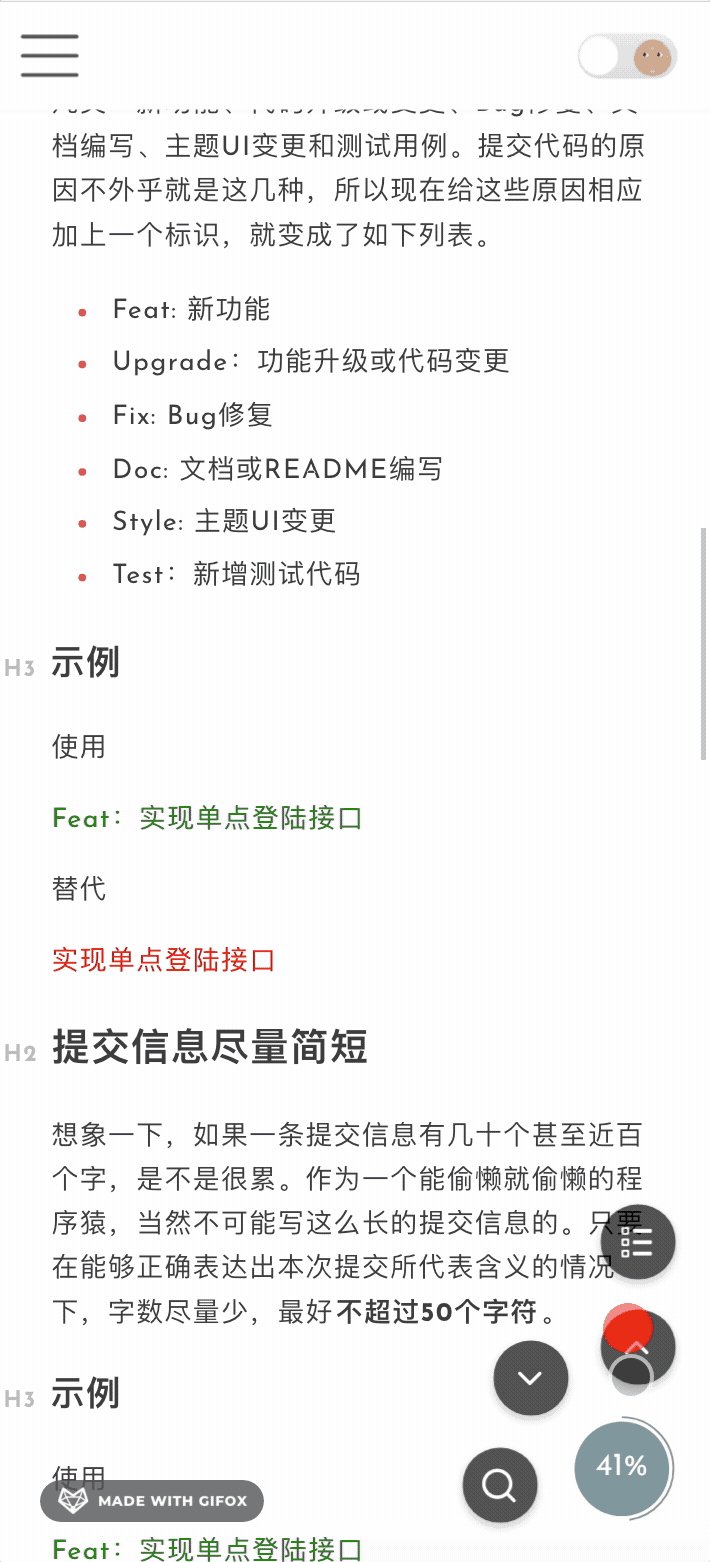
一款的辅助触控插件。
简单写一个教程
在<body></body>添加:
<div class="moon-menu">
<div class="moon-menu-items" id="moonMenu">
<span class="moon-menu-item pl-6 cst-icon icon-up"> </span>
<span class="moon-menu-item pl-6 cst-icon icon-down"> </span>
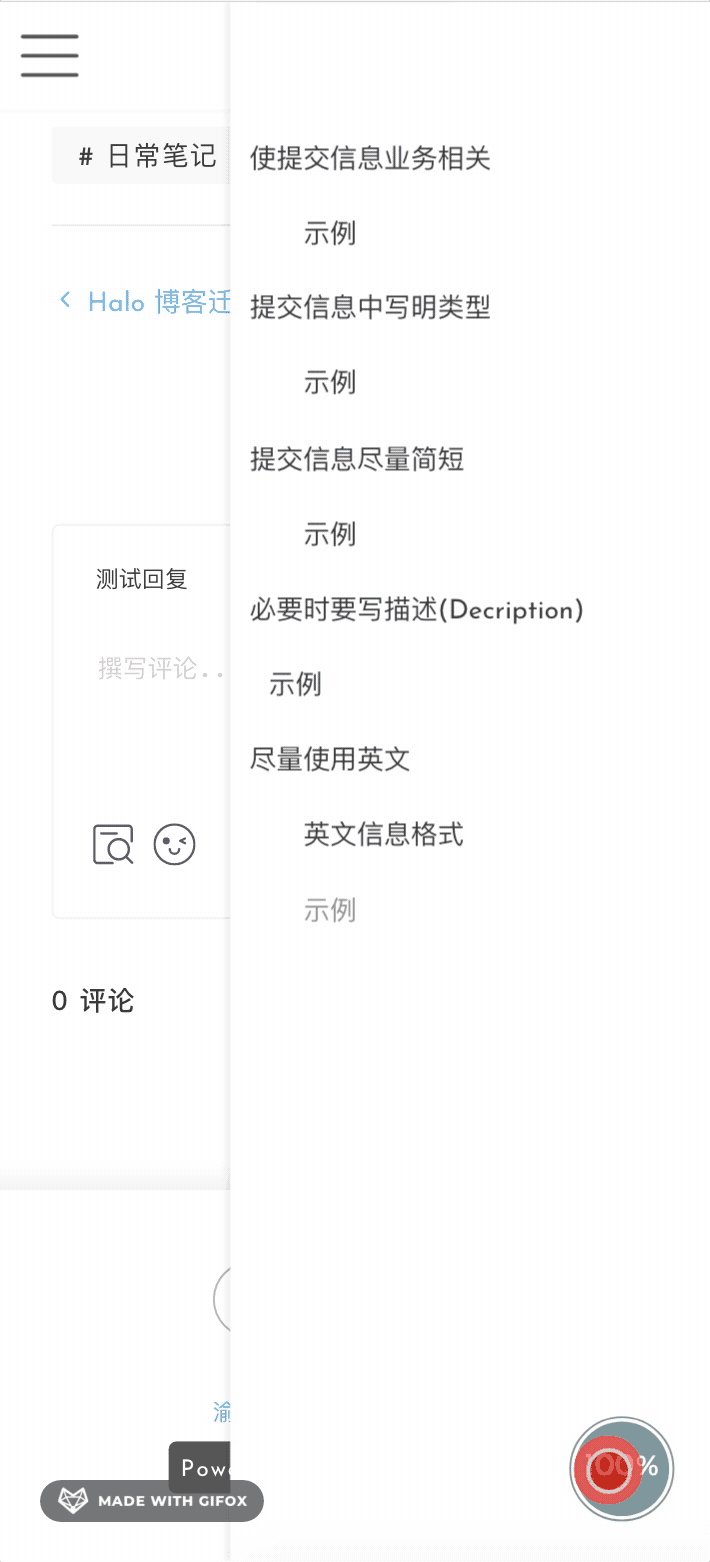
<span class="moon-menu-item pl-6 cst-icon icon-toc"></span>
</div>
<div class="moon-menu-button">
<svg class="moon-menu-bg">
<circle class="moon-menu-cricle" cx="50%" cy="50%" r="44%"></circle>
<circle class="moon-menu-border" cx="50%" cy="50%" r="48%"></circle>
<g class="moon-dot">
<circle r=".2rem" cx="0" cy="-.8rem"></circle>
<circle r=".2rem"></circle>
<circle r=".2rem" cx="0" cy=".8rem"></circle>
</g>
</svg>
<div class="moon-menu-content">
<div class="moon-menu-icon"></div>
<div class="moon-menu-text"></div>
</div>
</div>
</div><script src="http://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/hshanx/xue-touch-circle@latest/moon.js"></script><link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/hshanx/xue-touch-circle@latest/index.min.css">@media only screen and (min-width: 1360px) {
.icon-toc {
display: none !important;
}
}