-
-
Notifications
You must be signed in to change notification settings - Fork 227
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Visualization for stores, events and relationships #91
Comments
|
We are working on it, this is one of the top priorities |
|
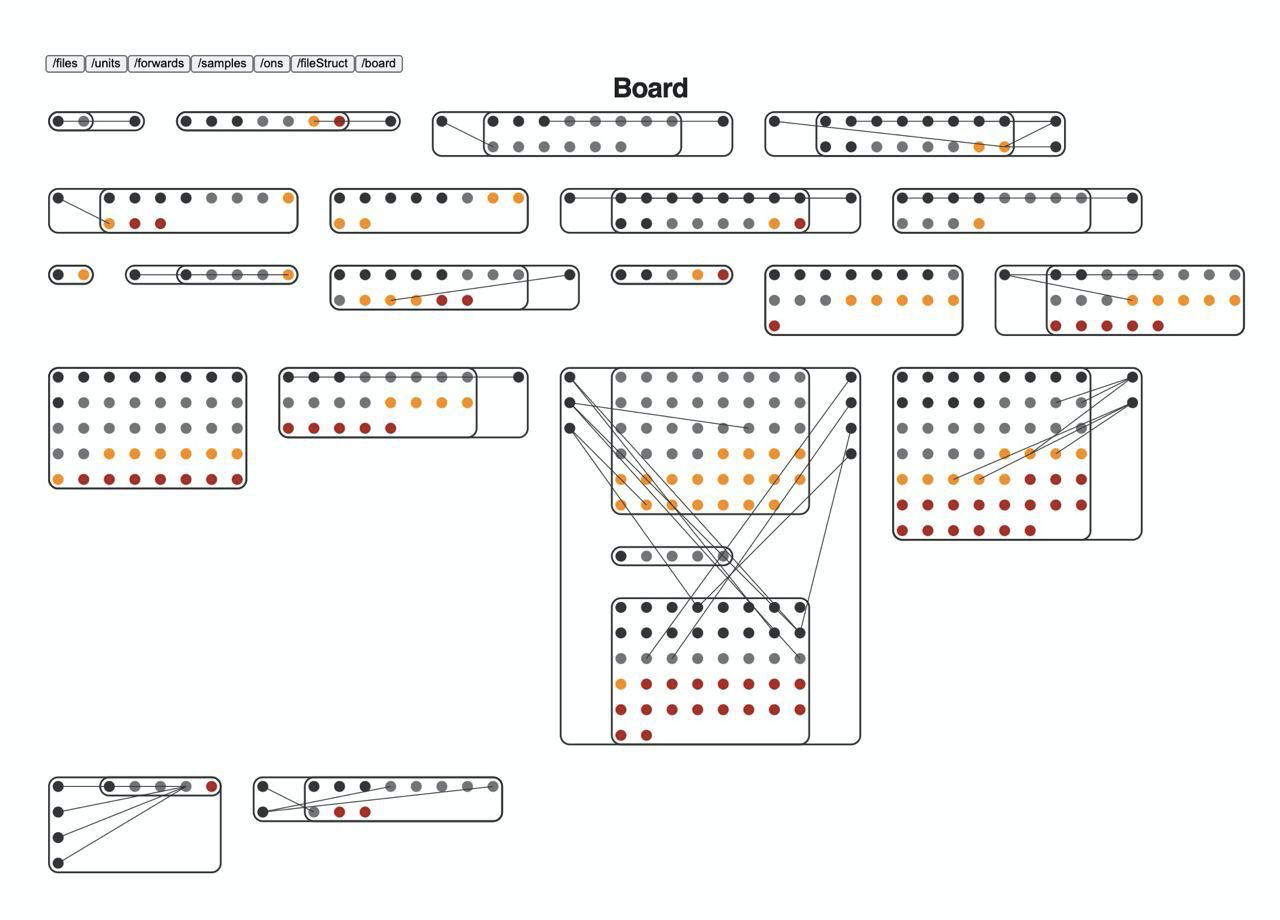
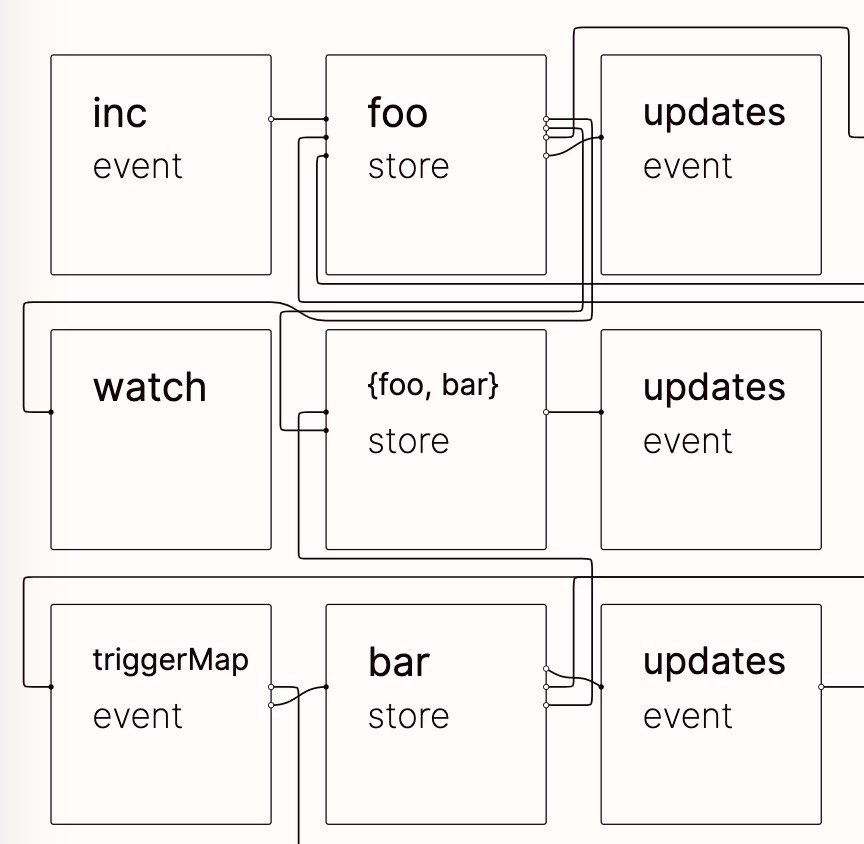
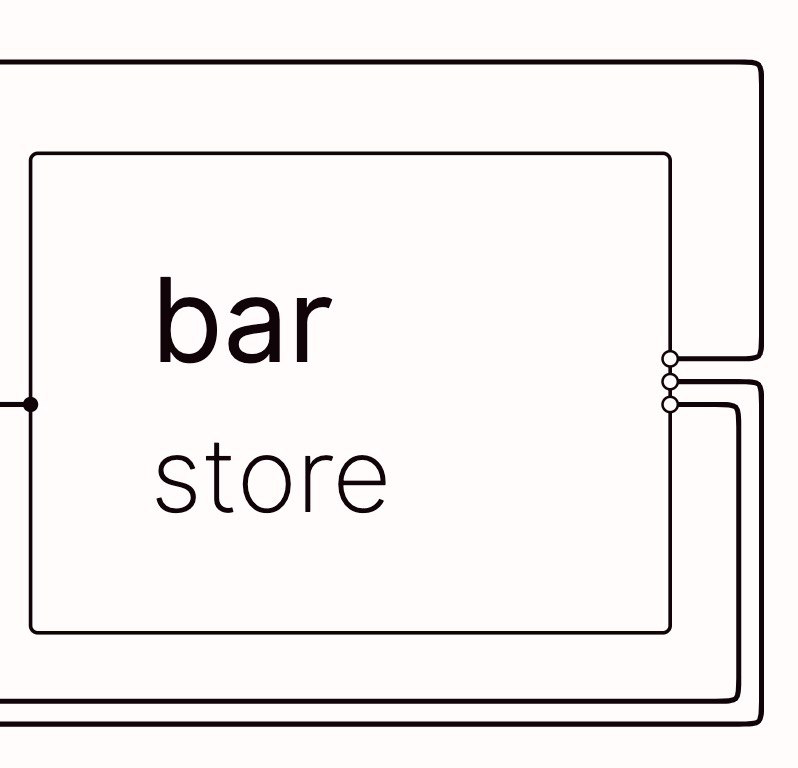
In effector 20 we introduced first part for that issue: internal updates for representing relationships between things as a ownership graph, so now we able to make first version for representing them directly as a graph: store by store, event by event. And although it significantly harder task than just redux-alike devtools, we believe that it fits modern app development much more Stay tuned! |
|
@issuehunt has funded $100.00 to this issue.
|
|
@zerobias How I can access to this representation? |
nodeEach store/event/effect has its own graph node called import {createStore, createEvent} from 'effector'
const event = createEvent()
const store = createStore(0)
.on(event, x => x + 1)
const computed = store.map(x => 'x = ' + x.toString())
console.log(store.graphite)
console.log(event.graphite)
console.log(computed.graphite)https://share.effector.dev/skNRPZAM Effector itself works only with it, to prevent name clashes between userland methods and internal structure. /** node.graphite object */
type Node = {
/** direct childrens of node in the dependency graph
(order of computations at runtime) */
next: Node[],
/** object for your own purposes */
meta: {},
/** representation of node in the ownership graph */
family: Family,
}node.familyIn this nodes, /** node of the ownership graph */
type Family = {
type: 'regular' | 'crosslink',
/** parents who own this node
(mean this node will be destroyed in case of
destroying any of those parents) */
owners: Node[],
/** childrens of this node
(mean those nodes will be destroyed in case of
destroying this one) */
links: Node[],
}node.family.type
intermediate nodesIf import {createStore} from 'effector'
const store = createStore(0)
const computed = store.map(x => 'x = ' + x.toString())
const sourceNode = store.graphite.family
const targetNode = computed.graphite.family
console.log(sourceNode)
console.log(targetNode)
const intermediateNode = sourceNode.links[1]
console.log(intermediateNode === targetNode.links[1])https://share.effector.dev/wXE0xBad node.metaAs you'll have to traverse through the graph, you'll need some place to store your own metadata, so feel free to use a import {createStore} from 'effector'
function addMetaTag(unit, name = unit.shortName) {
unit.graphite.meta.name = name
}
const store = createStore(0)
const computed = store.map(x => 'x = ' + x.toString())
addMetaTag(store, 'store')
addMetaTag(computed, 'computed')
const sourceNode = store.graphite
const targetNode = computed.graphite
console.log(sourceNode.meta)
// => {name: "store"}
console.log(targetNode.meta)
// => {name: "computed"} |
|
Great, this can be used for visualization. But why it isnt present in current typing for flow or ts? You think about that api as internal API, right? |
|
Yes and no: it is an advanced api for sure, which can and would overwhelm users which not interested in details of implementation, so property Will update it in a next release |
|
Any news in this? |
|
An anonymous user has funded $10.00 to this issue.
|
|
For inattentive people like me, there is some logger and explorer available https://github.com/effector/logger |





Do you have some library for visualization store in browser, like redux-devtools-extensions or like desktop Reactotron
IssueHunt Summary
Backers (Total: $100.00)
Become a backer now!
Or submit a pull request to get the deposits!
Tips
IssueHunt has been backed by the following sponsors. Become a sponsor
The text was updated successfully, but these errors were encountered: