-
Notifications
You must be signed in to change notification settings - Fork 11
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Docs (Frontend/HTML) : Menambah materi elemen, atribut dan latihan html #15
Merged
suryaelidanto
merged 3 commits into
zerocosttechschool:main
from
andikatuluspangestu:main
Feb 26, 2024
Merged
Changes from all commits
Commits
File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
213 changes: 213 additions & 0 deletions
213
docs/frontend/1.html/1.dasar-dasar-html/2.element-teks-html.md
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,213 @@ | ||
| --- | ||
| sidebar_position: 2 | ||
| --- | ||
|
|
||
| # Element Teks HTML | ||
|
|
||
| Setelah kita mengerti bagaimana dasar-dasar HTML bekerja, sekarang kita akan fokus pada elemen-elemen penting dalam HTML. Elemen-elemen ini adalah bagian-bagian yang sering digunakan untuk membuat halaman web, meskipun sebetulnya ada banyak elemen HTML lainnya yang bisa kita gunakan. Dalam materi ini, kita akan fokus pada elemen-elemen yang paling umum digunakan dalam pembuatan halaman web. | ||
|
|
||
| Pertama-tama, kita akan belajar tentang elemen-elemen yang digunakan untuk menampilkan teks. Elemen-elemen ini adalah elemen-elemen yang sering kita gunakan untuk menampilkan teks di halaman web. | ||
|
|
||
| ## A. Heading | ||
|
|
||
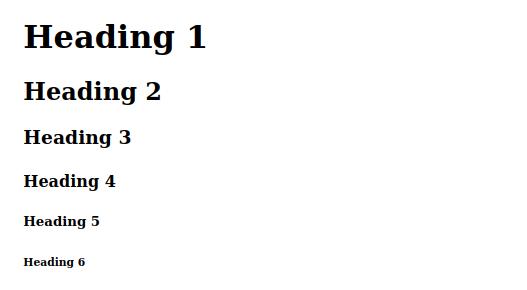
| Heading digunakan untuk membuat judul pada halaman web. Heading terdiri dari 6 level, dimulai dari level 1 hingga level 6. Level 1 adalah heading terbesar dan level 6 adalah heading terkecil. Semakin kecil nomor levelnya, semakin kecil ukuran headingnya. | ||
|
|
||
| Contoh : | ||
| ```html | ||
| <h1>Heading 1</h1> | ||
| <h2>Heading 2</h2> | ||
| <h3>Heading 3</h3> | ||
| <h4>Heading 4</h4> | ||
| <h5>Heading 5</h5> | ||
| <h6>Heading 6</h6> | ||
| ``` | ||
|
|
||
| Output : | ||
|
|
||
|  | ||
|
|
||
| ## B. Paragraf | ||
|
|
||
| Paragraf digunakan untuk menampilkan teks dalam bentuk paragraf. Paragraf akan menampilkan teks secara berurutan, dimulai dari kiri ke kanan, dan dari atas ke bawah. | ||
|
|
||
| Contoh : | ||
| ```html | ||
| <p> | ||
| 0CTS adalah sebuah platform pembelajaran yang menyediakan berbagai macam materi pembelajaran, seperti pemrograman, desain, dan lain-lain. Biaya pembelajaran di 0CTS semuanya gratis. Walau gratis, 0CTS tetap memberikan materi pembelajaran yang berkualitas. | ||
| </p> | ||
|
|
||
| <p align="right"> | ||
| 0CTS memiliki misi untuk memajukan pendidikan di Indonesia. 0CTS ingin membantu para pembelajar di Indonesia untuk mendapatkan akses pendidikan yang berkualitas. 0CTS juga ingin membantu para pembelajar di Indonesia untuk mendapatkan pekerjaan yang lebih baik. | ||
| </p> | ||
| ``` | ||
|
|
||
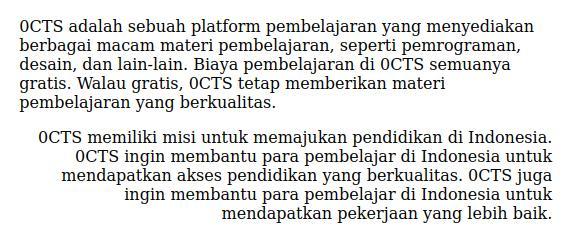
| Output : | ||
|
|
||
|  | ||
|
|
||
| Atribut yang digunakan pada paragraf yaitu : | ||
|
|
||
| | Atribut | Deskripsi | Contoh | | ||
| | ------- | --------- | ------ | | ||
| | `align` | Digunakan untuk mengatur posisi teks dalam paragraf. Atribut ini memiliki 4 nilai, yaitu `left`, `right`, `center`, dan `justify`. Nilai default dari atribut ini adalah `left`. | `<p align="right">` | | ||
| | `lang` | Digunakan untuk menentukan bahasa dari teks dalam paragraf. Atribut ini memiliki nilai berupa kode bahasa. | `<p lang="en">` | | ||
| | `dir` | Digunakan untuk menentukan arah teks dalam paragraf. Atribut ini memiliki 2 nilai, yaitu `ltr` dan `rtl`. Nilai default dari atribut ini adalah `ltr`. | `<p dir="rtl">` | | ||
|
|
||
| > 🚫 Namun, atribut `align` sudah tidak direkomendasikan lagi untuk digunakan. Atribut `align` sudah dianggap usang dan sudah tidak direkomendasikan lagi untuk digunakan. Sebagai gantinya, kita bisa menggunakan CSS untuk mengatur posisi teks dalam paragraf. | ||
|
|
||
| ## C. Teks Formatting | ||
|
|
||
| Teks formatting digunakan untuk mengatur tampilan teks. Teks formatting terdiri dari beberapa elemen, yaitu : | ||
|
|
||
| <!-- Tabel --> | ||
| | Elemen | Deskripsi | | ||
| | ------ | --------- | | ||
| | `<strong>` | Membuat teks menjadi tebal | | ||
| | `<i>` | Membuat teks menjadi miring | | ||
| | `<em>` | Membuat teks menjadi miring | | ||
| | `<u>` | Membuat teks menjadi bergaris bawah | | ||
| | `<s>` | Membuat teks menjadi tercoret | | ||
| | `<sub>` | Membuat teks menjadi subscript | | ||
| | `<sup>` | Membuat teks menjadi superscript | | ||
| | `<mark>` | Membuat teks menjadi highlighted | | ||
| | `<small>` | Membuat teks menjadi lebih kecil | | ||
| | `<del>` | Membuat teks menjadi tercoret | | ||
| | `<ins>` | Membuat teks menjadi bergaris bawah | | ||
|
|
||
| Contoh : | ||
| ```html | ||
| <p> | ||
| <strong>Ini adalah teks tebal</strong> <br> | ||
| <i>Ini adalah teks miring</i> <br> | ||
| <em>Ini adalah teks miring</em> <br> | ||
| <u>Ini adalah teks bergaris bawah</u> <br> | ||
| <s>Ini adalah teks tercoret</s> <br> | ||
| <sub>Ini adalah teks subscript</sub> <br> | ||
| <sup>Ini adalah teks superscript</sup> <br> | ||
| <mark>Ini adalah teks highlighted</mark> <br> | ||
| <small>Ini adalah teks kecil</small> <br> | ||
| <del>Ini adalah teks tercoret</del> <br> | ||
| <ins>Ini adalah teks bergaris bawah</ins> | ||
| </p> | ||
| ``` | ||
|
|
||
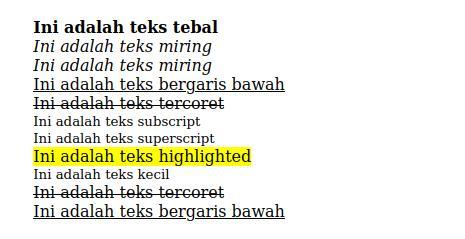
| Output : | ||
|
|
||
|  | ||
|
|
||
| ## D. Hyperlink | ||
|
|
||
| Hyperlink digunakan untuk membuat tautan ke halaman web lain. Hyperlink memiliki 2 atribut yang wajib digunakan, yaitu `href` dan `target`. | ||
|
|
||
| Contoh : | ||
| ```html | ||
| <p> | ||
| Kunjungi website 0CTS di <a href="https://www.zerocosttechschool.com/" target="_blank">sini</a>. | ||
| </p> | ||
| ``` | ||
|
|
||
| Output : | ||
|
|
||
|  | ||
|
|
||
| Atribut yang digunakan pada hyperlink yaitu : | ||
|
|
||
| | Atribut | Deskripsi | Contoh | | ||
| | ------- | --------- | ------ | | ||
| | `href` | Digunakan untuk menentukan URL dari halaman web yang akan dituju. Atribut ini memiliki nilai berupa URL dari halaman web yang akan dituju. | `<a href="URL">` | | ||
| | `target` | Digunakan untuk menentukan bagaimana halaman web yang akan dituju akan ditampilkan. Atribut ini memiliki 4 nilai, yaitu `_blank`, `_self`, `_parent`, dan `_top`. Nilai default dari atribut ini adalah `_self`. | `<a target="_blank">` | | ||
|
|
||
| ## E. Blockquote | ||
|
|
||
| Blockquote digunakan untuk menampilkan kutipan teks. Blockquote akan menampilkan teks dengan indentasi di sebelah kiri dan kanan. Blockquote biasanya digunakan untuk menampilkan kutipan teks dari sumber lain. | ||
|
|
||
| Contoh : | ||
| ```html | ||
| <h1>Apa itu 0CTS?</h1> | ||
|
|
||
| <p>Ini adalah sebuah quote dari website:</p> | ||
|
|
||
| <blockquote cite="https://www.zerocosttechschool.com/"> | ||
| <blockquote> | ||
| "0CTS adalah sebuah platform pembelajaran yang menyediakan berbagai macam materi pembelajaran, seperti pemrograman, desain, dan lain-lain. Biaya pembelajaran di 0CTS semuanya gratis. Walau gratis, 0CTS tetap memberikan materi pembelajaran yang berkualitas." | ||
| </blockquote> | ||
| </blockquote> | ||
| ``` | ||
|
|
||
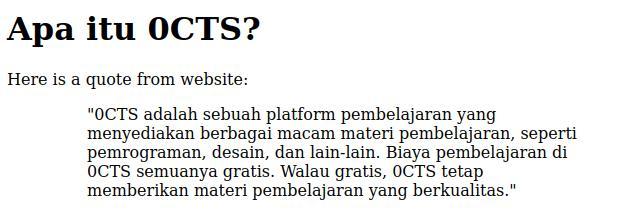
| Output : | ||
|
|
||
|  | ||
|
|
||
| Atribut yang digunakan pada blockquote yaitu : | ||
|
|
||
| | Atribut | Deskripsi | Contoh | | ||
| | ------- | --------- | ------ | | ||
| | `cite` | Digunakan untuk menentukan URL dari sumber kutipan teks. Atribut ini memiliki nilai berupa URL dari sumber kutipan teks. | `<blockquote cite="URL">` | | ||
|
|
||
| ## F. List | ||
|
|
||
| List digunakan untuk menampilkan teks dalam bentuk list. List terdiri dari 2 jenis, yaitu ordered list dan unordered list. Ordered list digunakan untuk menampilkan teks dalam bentuk list yang berurutan, sedangkan unordered list | ||
|
|
||
| ### 1. Ordered List | ||
|
|
||
| Ordered list digunakan untuk menampilkan teks dalam bentuk list yang diurutkan. Untuk membuat ordered list, kita menggunakan elemen `<ol>` (ordered list) dan `<li>` (list item). Elemen `<ol>` menandai awal dan akhir dari list yang diurutkan, sedangkan elemen `<li>` digunakan untuk menampilkan teks secara individual dalam list tersebut. | ||
|
|
||
| Contoh : | ||
| ```html | ||
| <ol> | ||
| <li>HTML</li> | ||
| <li>CSS</li> | ||
| <li>JavaScript</li> | ||
| </ol> | ||
| ``` | ||
|
|
||
| Output : | ||
|
|
||
| <ol> | ||
| <li>HTML</li> | ||
| <li>CSS</li> | ||
| <li>JavaScript</li> | ||
| </ol> | ||
|
|
||
| ### 2. Unordered List | ||
|
|
||
| Unordered list digunakan untuk menampilkan teks dalam bentuk list yang tidak diurutkan. Untuk membuat unordered list, kita menggunakan elemen `<ul>` (unordered list) dan `<li>` (list item). Elemen `<ul>` digunakan untuk menandai awal dan akhir dari list yang tidak diurutkan, sedangkan elemen `<li>` digunakan untuk menampilkan teks secara individual dalam list tersebut. | ||
|
|
||
| Contoh : | ||
| ```html | ||
| <ul> | ||
| <li>HTML</li> | ||
| <li>CSS</li> | ||
| <li>JavaScript</li> | ||
| </ul> | ||
| ``` | ||
|
|
||
| Output : | ||
|
|
||
| <ul> | ||
| <li>HTML</li> | ||
| <li>CSS</li> | ||
| <li>JavaScript</li> | ||
| </ul> | ||
|
|
||
| Atribut yang digunakan pada list yaitu : | ||
|
|
||
| | Atribut | Deskripsi | Contoh | | ||
| | ------- | --------- | ------ | | ||
| | `type` | Digunakan untuk menentukan jenis list yang akan ditampilkan. Atribut ini memiliki 3 nilai, yaitu `1`, `A`, dan `a`. Nilai default dari atribut ini adalah `1`. | `<ol type="A">` | | ||
| | `start` | Digunakan untuk menentukan angka awal dari list yang akan ditampilkan. Atribut ini memiliki nilai berupa angka. | `<ol start="3">` | | ||
| | `reversed` | Digunakan untuk menampilkan list yang berurutan secara terbalik. Atribut ini memiliki nilai `reversed`. | `<ol reversed>` | | ||
| | `compact` | Digunakan untuk mengurangi jarak antar list. Atribut ini memiliki nilai `compact`. | `<ol compact>` | | ||
|
|
||
| ## G. Komentar | ||
|
|
||
| Komentar digunakan untuk menambahkan komentar pada kode HTML. Komentar tidak akan ditampilkan pada halaman web, namun hanya akan ditampilkan pada kode HTML. Komentar biasanya digunakan untuk memberikan penjelasan pada kode HTML. | ||
|
|
||
| Contoh : | ||
| ```html | ||
| <!-- Ini adalah komentar --> | ||
| <p> | ||
| Ini adalah paragraf | ||
| </p> | ||
| ``` | ||
|
|
||
|
Comment on lines
+212
to
+213
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more. Bisa ditambahkan penulisnya mas |
||
Oops, something went wrong.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Izin nambahin juga. Blok kode ini belum dibungkus pake backticks ```.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
mantapp
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Eh enggak deng sorry ini embed codepen yaa, kirain embed kodingan biasa wkwk