项目结构按照xxx.html对应src/xxx文件夹规范开发。一个html页面文件对应src下同名的目录
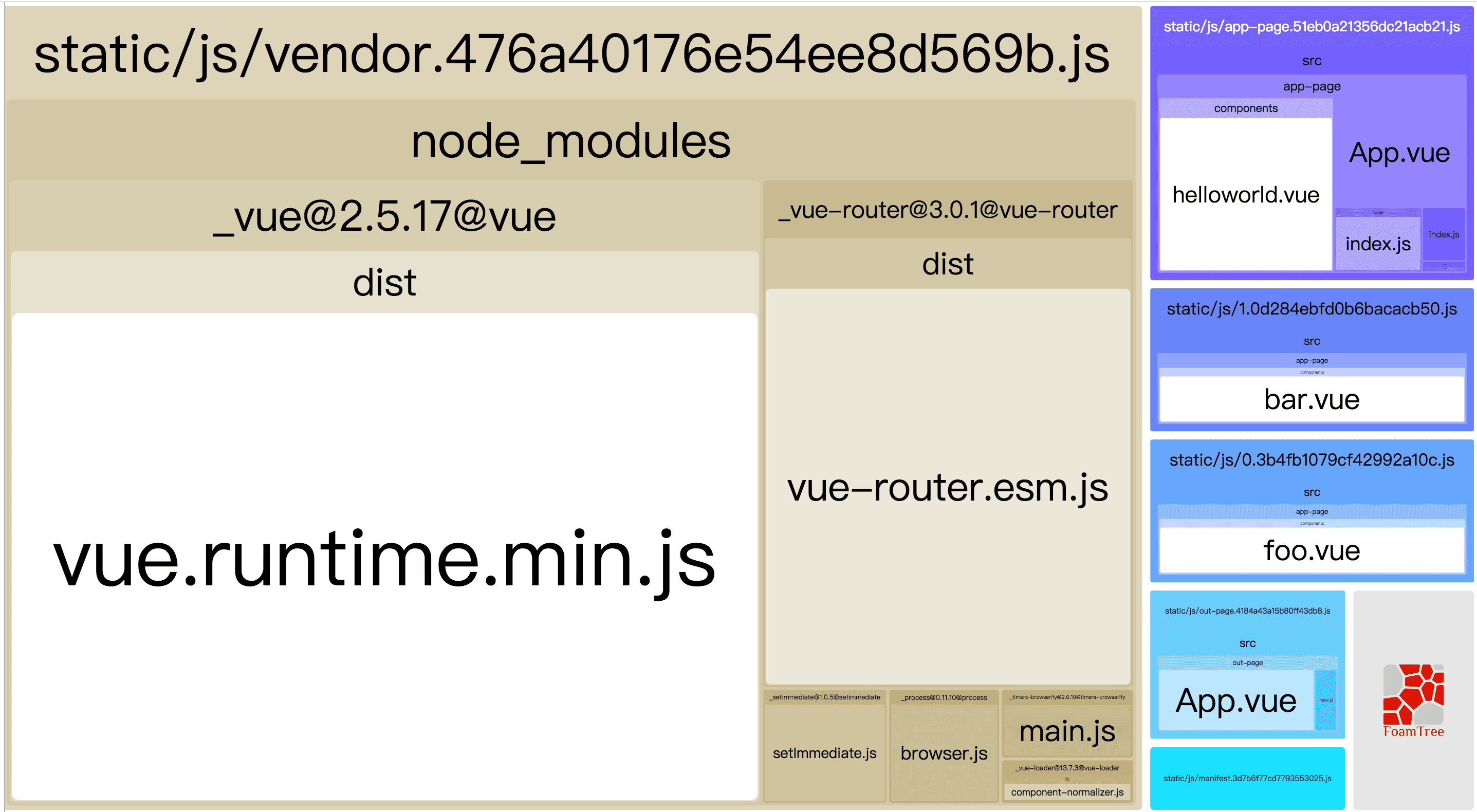
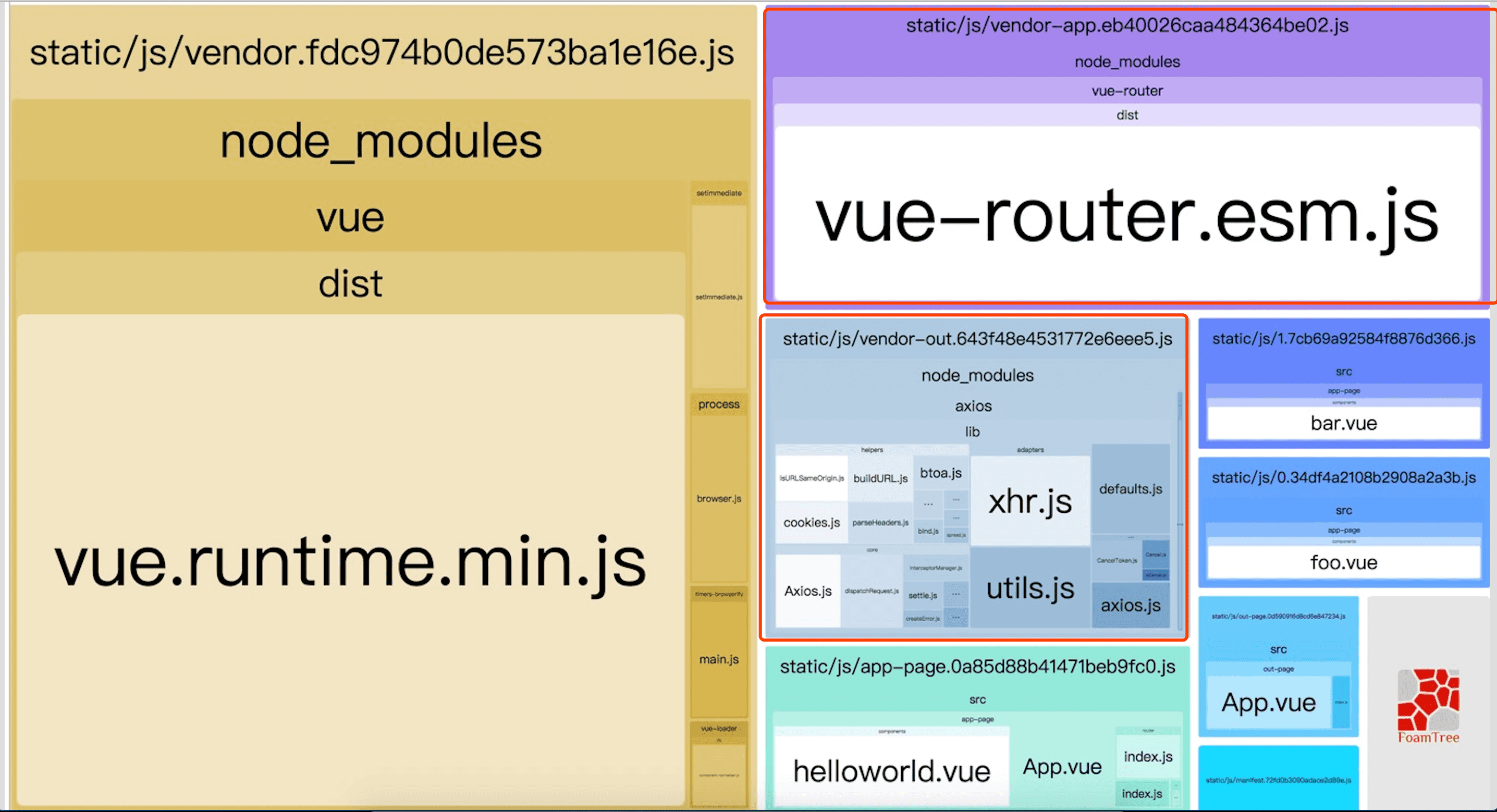
- 自动分析加载不同页面所需要的第三方模块,防止重复打包
- 支持postcss处理浏览器兼容性问题
- 支持sass less 等css预处理器
- 开发环境热重载
- 生产环境css提取为单独文件 静态资源文件压缩
- babel使用transform-runtime代替polyfill,按需加载使用到的babel特性大大减少打包文件体积
- 预置常用babel插件
- vue-router使用懒加载,减少初次加载的文件体积
- 根据生产环境和开发环境使用不同版本的vue源文件
- 执行 npm run analyze 生成可视化打包文件
- webpack关键配置处皆附有注释,可根据实际需要修改配置
- 支持React多页面应用
- 加入Vue服务端渲染
- 引入Dll加快构建速度
- 升级到webpack4
- @babel/preset-env 将基于你的实际浏览器及运行环境,自动的确定babel插件及polyfills,转译ES2015及此版本以上的语言
- @babel/plugin-transform-runtime 使用transform-runtime代替babel-polyfill目的是按需引入你需要babel转换的特性,而不是将整个polyfill引入,并且不会像polyfill一样重写原本的API。缺点是某些不支持的API,例如Object.assign Array.includes, 需要引入单独插件
- @babel/plugin-transform-object-assign 为不包含Object.assign的浏览器注册该API
- @babel/plugin-proposal-json-strings
- @babel/plugin-proposal-decorators 给class提供装饰器功能
- @babel/plugin-proposal-export-namespace-from 提供export * as ns from 'mod' 语法
- @babel/plugin-syntax-dynamic-import vue-router懒加载需要用到的babel插件