停止更新!请移步 Markplus - Markdown的全面强化
虽然现在(01-30日)Markplus还不够完善,但我会继续完善维护下去,至于这个项目,大概不会再有更新了。谢谢大家的支持。
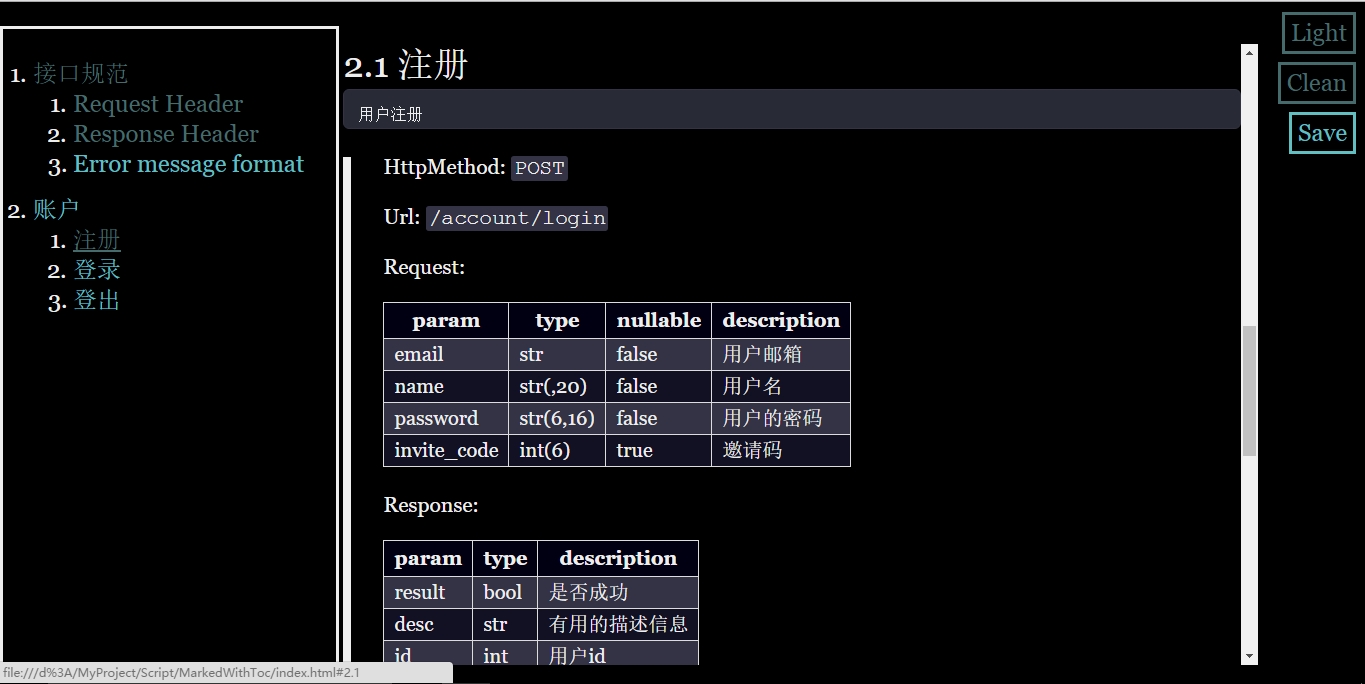
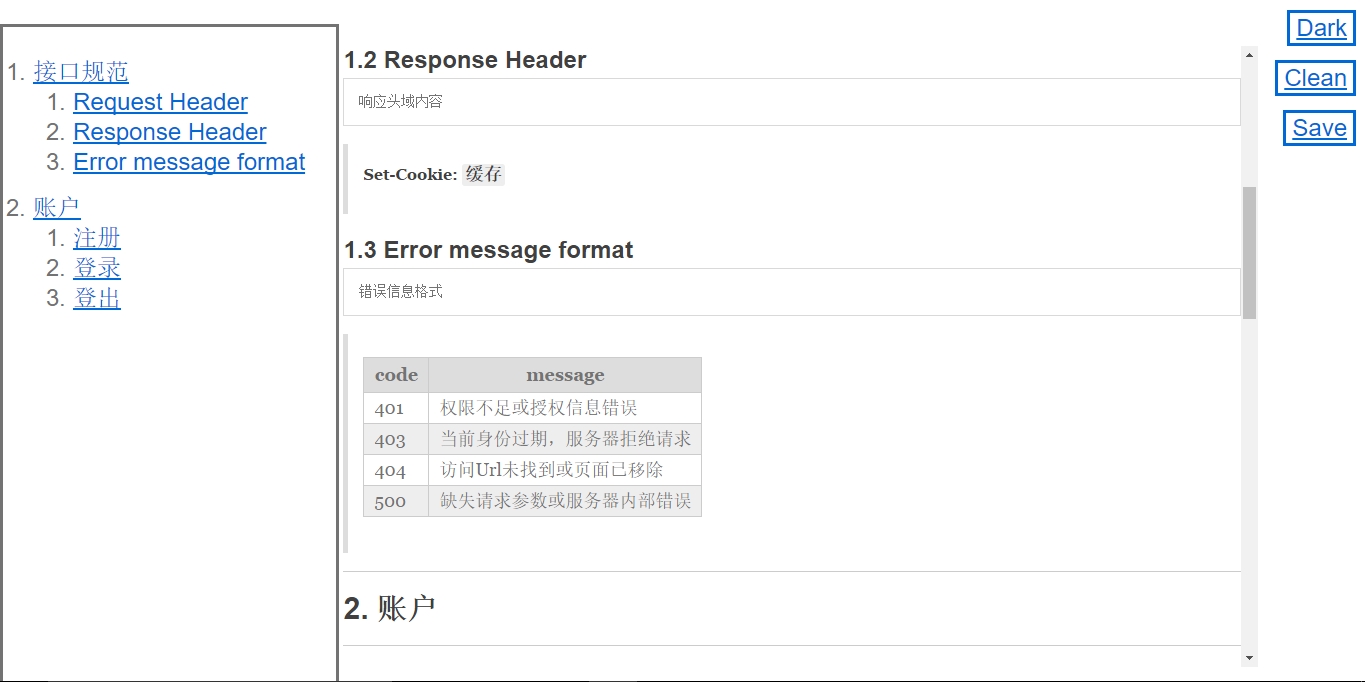
我提供了一份接口文档示范,[test_api.md],你可以尝试把它拖进去看看
2016/3/18: 注意,第一个一级标题会被无视,因为要作为文档标题嘛
2016/3/17: 现在你可以将渲染好的html一键保存到本地了!
虽然可以用它渲染任何遵循Markdown语法的文件
但它更适合、或者说主要是为了渲染Http接口文档