We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
很多时候我们会有下面的场景,如下图中所显示的那样。点击1区域(从图上看1区域包含2区域)和2区域跳转不同的链接。
正常的代码结构应该是:
<ul> <li> <a href="#1"> <div>内容1区域 <a href="#2"> <div>按钮2</div> </a> </div> </a> </li> </ul>
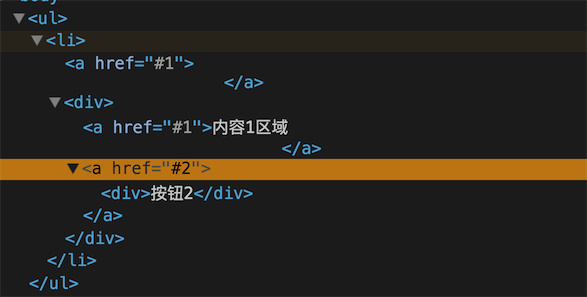
但是上面的代码浏览器的编译结果是下面这样
很明显可以发现,浏览器的渲染结果并不是我们想要的结果。那么是为什么呢?
根据 W3C 规范,a 标签是不是嵌套 a 标签的。如果出现 a 标签嵌套 a 标签的情况就会将 a 标签内的 a 标签渲染在外部。
其实按照设计图上虽然是包含的关系,但是我们可以按照下面的方式布局,通过定位解决,不同的跳转问题。
<ul> <li> <a href="#1"> <div>内容1区域 </div> </a> <a href="#2"> <div>按钮2</div> </a> </li> </ul>
编写 css 的时候,都会遇到选择器优先级的问题。这里给出一个优先级列表
div{ font-size:12px !important; //!important 的优先级最高,而且比内联的样式的优先级高 }
那么除了 important 之外的选择器呢?
根据上面的选择器的权重列表,就对我们在编写 css 的过程中对样式优先级有一个比较清晰的计算方法
.img-list > li { width: 32rem; /*权重=11*/ } .img-btn-list li:first-child { margin-left: 0; /*权重=21*/ } .v-list a>span:nth-child(1) { margin-right: .7rem; /*权重=22*/ }
flex布局的一些优点思考:
flex
问题2的参考网站:天猫 h5页面。 淘宝 h5 页面全站使用rem单位适配,而天猫页面有百分比,rem 单位的混用。
rem
当然 flex 解决上面的问题还有一个问题就是浏览器的兼容性。如果自己的网站或者是 H5页面需要兼容低版本的浏览器,我们可以参考使用百分比单位解决适配的问题。
参考网站:京东 h5页面(全站使用百分比单位解决多设备适配的问题)。
body{ -webkit-overflow-scrolling:touch; }
2.1 改变元素位置使用 css3 新属性,触发 GPU (硬件加速)辅助渲染动画 扩展阅读点这里
2.2 使用 chrome 开发者工具,查看动画元素是否造成周围大量 DOM 节点的重排(reflow),如果是则对动画元素使用 absolute 定位,脱离所在文档流,减少对周围元素的影响。
2.3 对要做动画的元素使用backface-visibility,opacity,perspective
backface-visibility
opacity
perspective
这里属性主要是设置动画元素只渲染面向用户的一面。减少动画渲染对系统性能的消耗。
{ -webkit-backface-visibility:hidden; backface-visibility:hidden; -webkit-perspective: 1000; perspective: 1000; }
The text was updated successfully, but these errors were encountered:
1.a标签的相互嵌套
话说这里不应该是有序的吗?咋用ul了呢?
Sorry, something went wrong.
举个例子而已
2016年4月29日星期五,Qieguo notifications@github.com 写道:
1.a标签的相互嵌套 话说这里不应该是有序的吗?咋用ul了呢? — You are receiving this because you authored the thread. Reply to this email directly or view it on GitHub #13 (comment)
— You are receiving this because you authored the thread. Reply to this email directly or view it on GitHub #13 (comment)
发自移动版 Gmail
No branches or pull requests
1.a标签的相互嵌套
很多时候我们会有下面的场景,如下图中所显示的那样。点击1区域(从图上看1区域包含2区域)和2区域跳转不同的链接。
正常的代码结构应该是:
但是上面的代码浏览器的编译结果是下面这样

很明显可以发现,浏览器的渲染结果并不是我们想要的结果。那么是为什么呢?
其实按照设计图上虽然是包含的关系,但是我们可以按照下面的方式布局,通过定位解决,不同的跳转问题。
2.选择器的优先级
编写 css 的时候,都会遇到选择器优先级的问题。这里给出一个优先级列表
那么除了 important 之外的选择器呢?
根据上面的选择器的权重列表,就对我们在编写 css 的过程中对样式优先级有一个比较清晰的计算方法
3.不同项目样式引用单位不统一问题解决方案
flex布局的一些优点思考:flex(弹性盒)布局一个最大的优点就是解决不同移动设备的适配问题。flex与具体的单位无关性 ,所以可以解决不同项目间单位不统一,但是又需要引用公用样式的需求。当然 flex 解决上面的问题还有一个问题就是浏览器的兼容性。如果自己的网站或者是 H5页面需要兼容低版本的浏览器,我们可以参考使用百分比单位解决适配的问题。
4.安卓和 IOS html5 动画卡顿解决方案
1.IOS 支持弹性滑动
2.动画卡顿的解决方案
2.1 改变元素位置使用 css3 新属性,触发 GPU (硬件加速)辅助渲染动画 扩展阅读点这里
2.2 使用 chrome 开发者工具,查看动画元素是否造成周围大量 DOM 节点的重排(reflow),如果是则对动画元素使用 absolute 定位,脱离所在文档流,减少对周围元素的影响。
2.3 对要做动画的元素使用
backface-visibility,opacity,perspective这里属性主要是设置动画元素只渲染面向用户的一面。减少动画渲染对系统性能的消耗。
{ -webkit-backface-visibility:hidden; backface-visibility:hidden; -webkit-perspective: 1000; perspective: 1000; }The text was updated successfully, but these errors were encountered: