-
-
Notifications
You must be signed in to change notification settings - Fork 7.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
user docs: Scrolling to anchor should happen after images load. #9486
Comments
|
Hello @zulip/server-user-docs members, this issue was labeled with the "area: documentation (user)" label, so you may want to check it out! |
|
@rishig Is this still relevant to this date? |
|
I believe the bug is still there, even though we removed "Status messages" from the left sidebar. You can go directly to https://chat.zulip.org/help/format-your-message-using-markdown#status-messages to see it (though currently there seem to be other scroll position bugs obscuring this one ..) |
|
I see. So would there be a way to recreate this bug or would it be better to tackle the other scroll position bugs before attempting to fix this one? |
|
Probably will have to tackle the other scroll position bugs first. |
|
Do you think you can direct me to where this issue has been created? I have a bit of experience with web development so I feel like this is something that I could definitely help out with. |
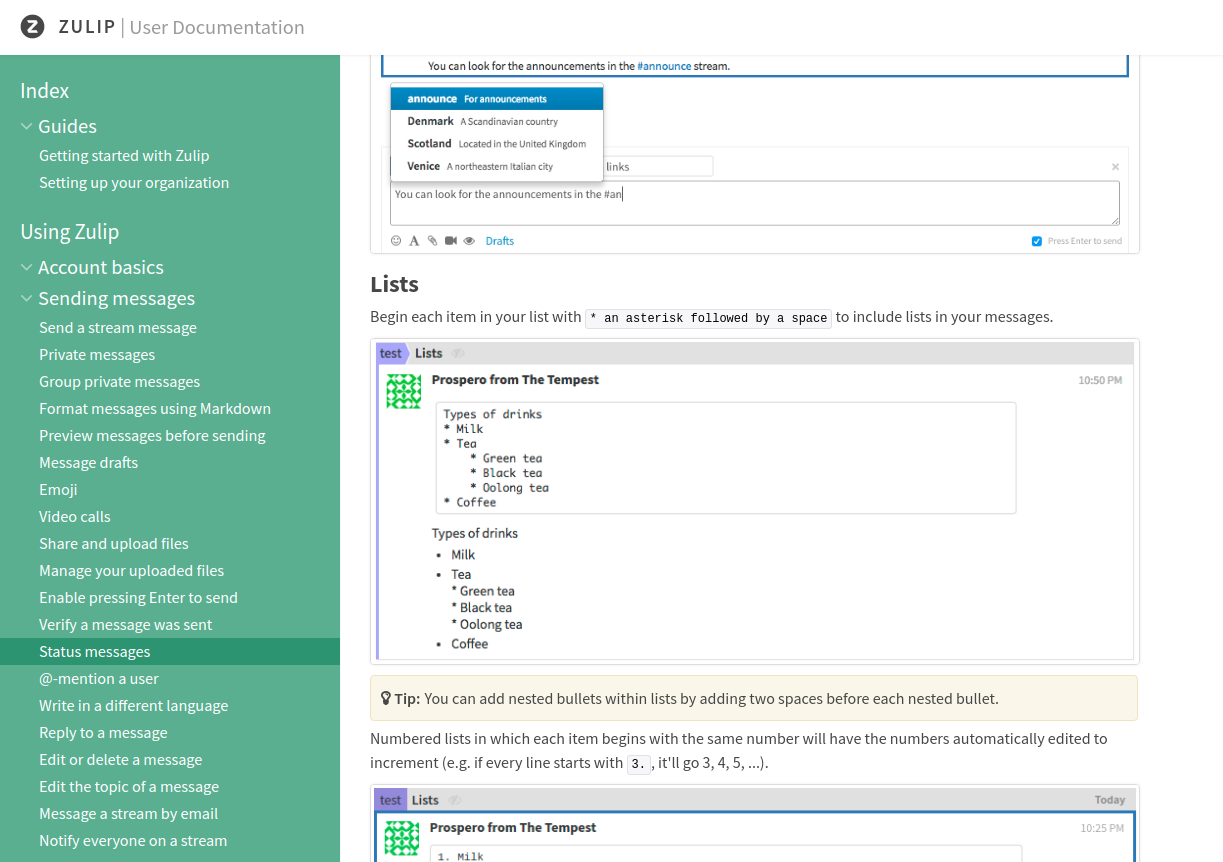
Clicking on a left-sidebar link can take you to the wrong place in a doc. E.g.
It takes me to

The issue is that it decides the scroll position before the images are loaded.
Two possible solutions are:
The text was updated successfully, but these errors were encountered: