このチュートリアルを始める前に

このチュートリアルを行う前に、まずはUnityの基本を学びましょう。
マニュアルのUnityの概要へ移動する
先程ダウンロードしたzipを解凍してUnityプロジェクトとして開きましょう。

図1.1: Unityを起動した状態
MacであればアプリケーションにインストールされるUnity.appを、Windowsであればデスクトップに作成されるUnity.exeのショートカットをダブルクリックして開きます。

図1.2:
Project
Wizardが開くのでOpen Otherボタンをクリックしましょう。

ShootingGameフォルダを選択してUnityプロジェクトを開きます。
今から快適にチュートリアルを行うためにUnityの環境を図1.3と同じにします。

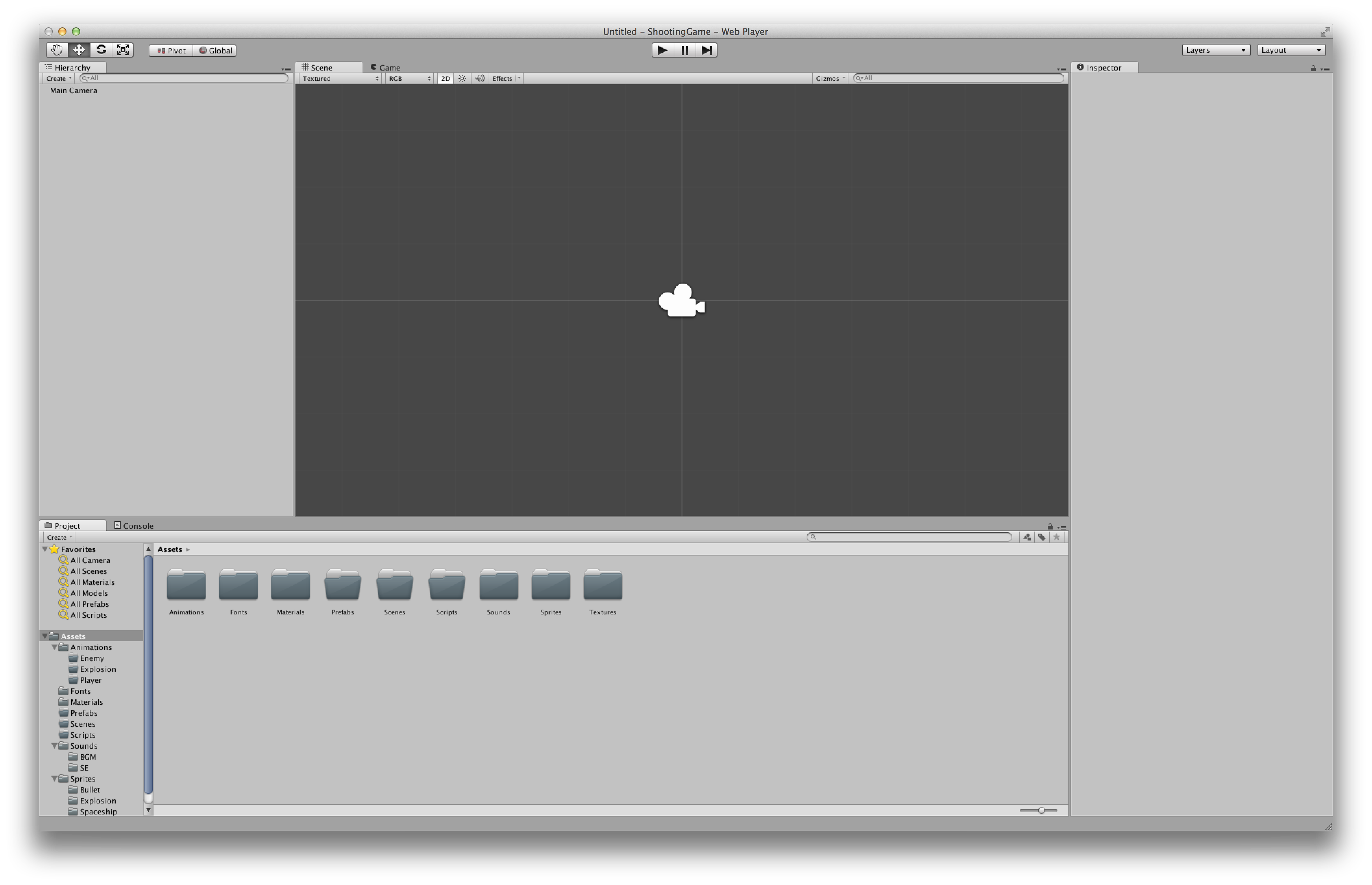
図1.3: チュートリアルでのUnity環境
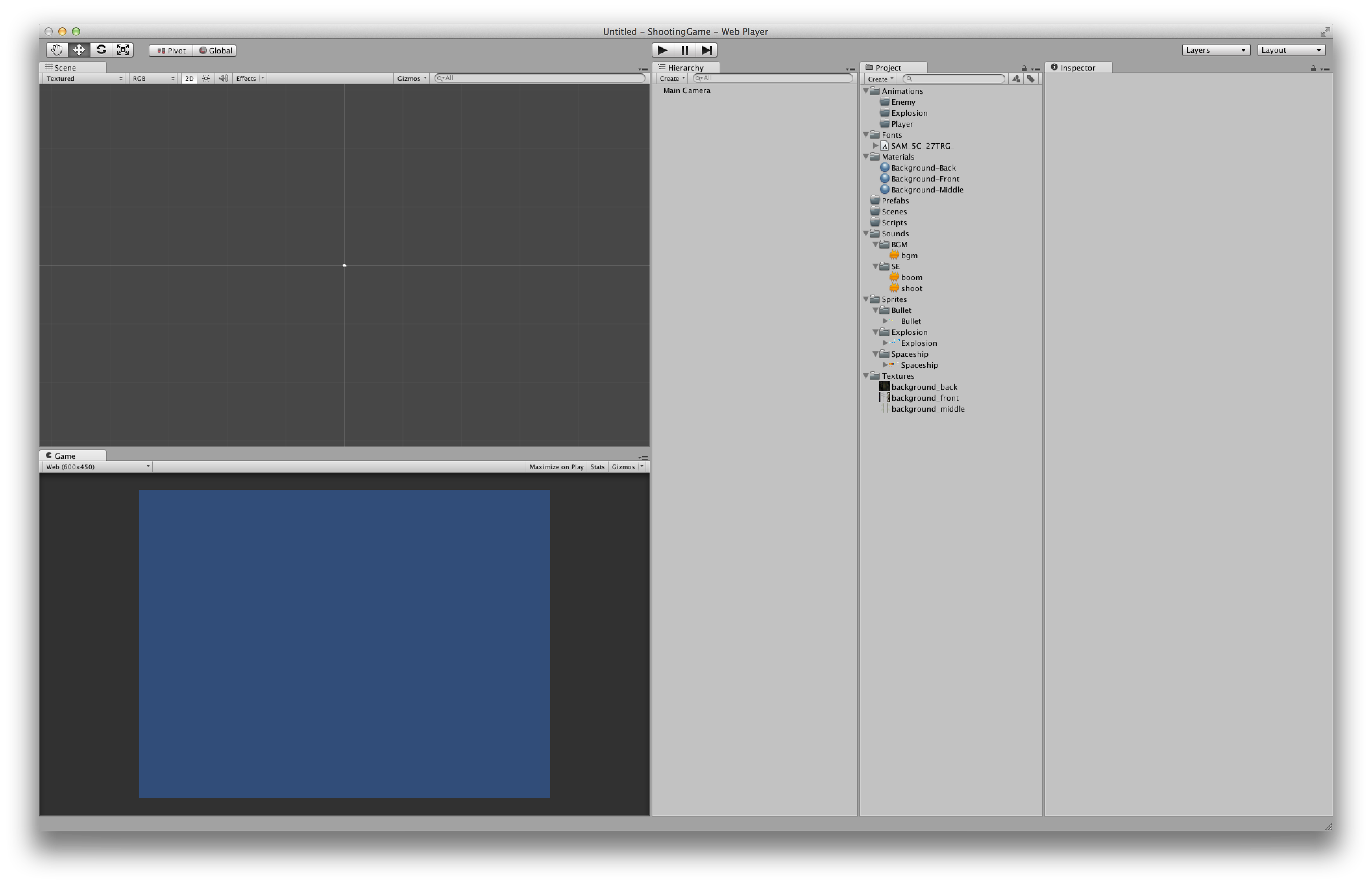
Unityの「見た目」を同じにするためにレイアウトを変更します。右上にあるLayoutボタンをクリックして2 by 3を選択してください。

図1.4: 必ず2 by 3を選択すること
プロジェクトビュー右上の「≡」をクリックしてOne Column Layoutを選択します。

図1.5:
今回はWebPlayer用にゲームを作成します。
File -> Build Settings...を選択してProject
Settingsウィンドウを開きましょう。
デフォルトではPC, Mac & Linux Standaloneの横にUnityロゴマークがあるかと思います。図1.6の手順でプラットフォームをWebPlayerへ切り替えましょう。

図1.6:
ゲーム画面サイズを600 x
450に変更します。Edit -> Project Settings -> Playerを選択してPlayer
Settingsを開きます。

図1.7:
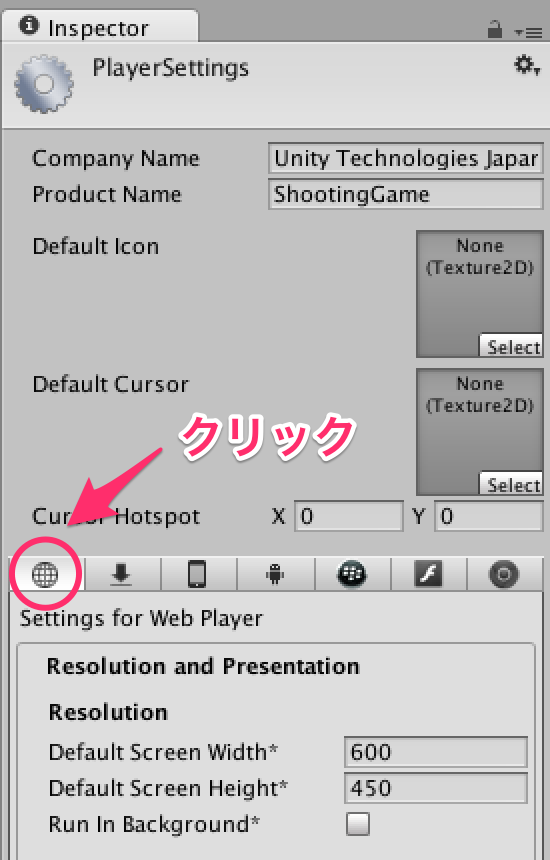
Default Screen Widthを600に、Default Screen Heightを450にしてください。

図1.8: WebPlayerのPlayerSettingsを選択している状態
次にゲームビューにスクリーンサイズを適用するため、ゲームビューの左上のボタンをクリックし、**Web (600x450)**を選択してください。

図1.9:
シーンビューの上部にある2Dボタンが押されていることを確認して下さい。

Unityを初めて触る方には慣れない作業かもしれませんがUnityを快適に使うための第一歩です。
今回はチュートリアルという特性上このような設定にしましたが、必ずしもこうしなければならないというわけではありません。
チュートリアルが終わったら自分が扱いやすいようにカスタマイズしていきましょう。
第01回 スプライトとスプライトアニメーションの作成
第02回 プレイヤーの移動
第03回 プレイヤーから弾を撃つ
第04回 敵を作成しよう
第05回 当たり判定とアニメーションイベントとレイヤー
第06回 背景を作る
第07回 Wave型の仕組み作り
第08回 音をつける
第09回 プレイヤーの移動制限と様々な修正
第10回 タイトルを付ける
第11回 エネミーのHP、弾の攻撃力、アニメーションの追加
第12回 Waveを5個にする、スコアの実装
第01回 複数の解像度に対応する(黒帯を追加する)
第02回 複数の解像度に対応する(引き伸ばす)
第03回 タッチパネル対応
第04回 バーチャルジョイスティック対応