This is a currency converter web application that fetches real-time data for currency conversion rates using HTML, CSS, and JavaScript. The application allows users to convert currencies by selecting the source currency and the target currency, and it provides an interface to easily switch between the two selected values. Visit the webpage here: https://alkaison.github.io/Currency-Converter
- Real-time currency conversion rates using an API
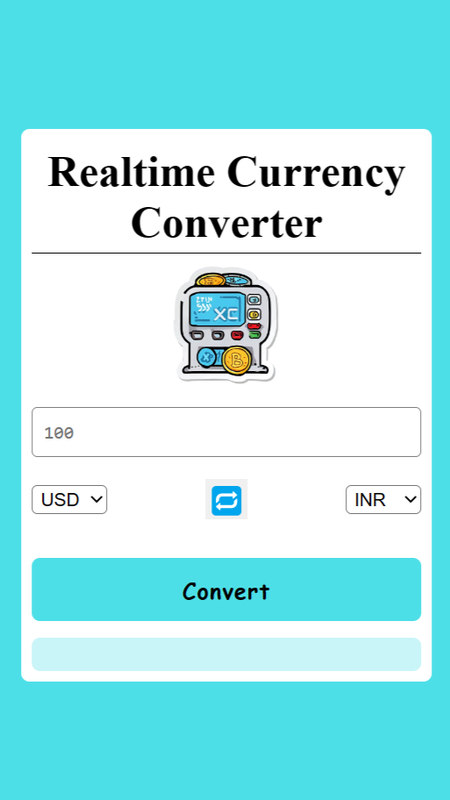
- Simple and intuitive user interface
- Select source currency and target currency
- Button to switch the selected currencies
- Display of the converted currency value
- Visit the webpage here to try it out instantly.
To use the currency converter, follow these steps:
- Clone the repository or download the source code.
- Open the
index.htmlfile in a web browser. - Select the source currency from the dropdown list.
- Select the target currency from the dropdown list.
- Enter the amount to be converted in the input field.
- Click the "Convert" button to see the converted currency value.
- To switch the selected currencies, click the "Switch" button.
This currency converter utilizes a real-time currency conversion API to fetch the latest exchange rates. The API used in this project is Exchange Rate API, which provides accurate and up-to-date currency conversion data. To integrate a different API, you can modify the JavaScript code in script.js file to make requests and handle the response according to the API documentation.
Please note that you may need to sign up for an API key and update the code with your API key if required by the chosen API.
- HTML
- CSS
- JavaScript (Modern)
This project was developed by Alkaison. If you have any questions or suggestions, feel free to contact me.
This project is licensed under the MIT License. Feel free to use, modify, and distribute the code as per the terms of the license.