Reliance Digital Project At Masai School Before I start my blog writing on the clone of the website, I want to thank Masai School for this great opportunity and for providing this great platform to enhance my coding and life skills. We have tried our level best to make use of our so far journey and the knowledge that we have gained so far at Masai School to come up with our first project.
Project Details - We had to make a Reliance Degital website.Reliance Digital is India’s largest electronics retailer.In our commitment to making technology readily accessible across the country, Reliance Digital offers a flexible shopping experience, seamlessly combining our online presence with our physical stores.
Tech Stacks used - HTML : 42.% CSS : 40.60% JavaScript : 20.70%
live--https://zippy-torrone-672fe4.netlify.app/index.html
Some Glimpse and Screenshots of our website:-
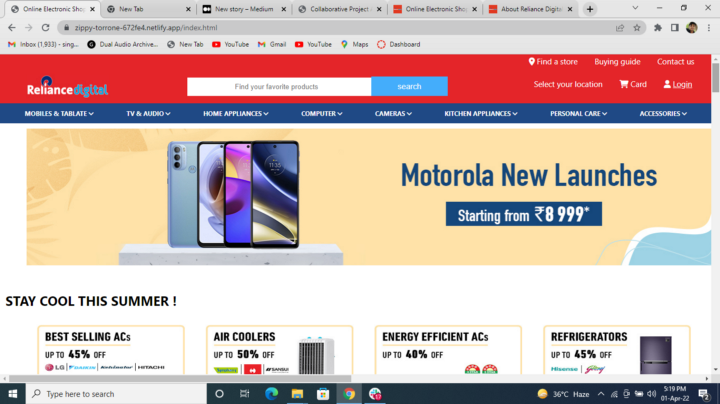
This is the main landing page of our website. Here first of all you can login to access the all functionality of the product . It is fully functional and responsive.
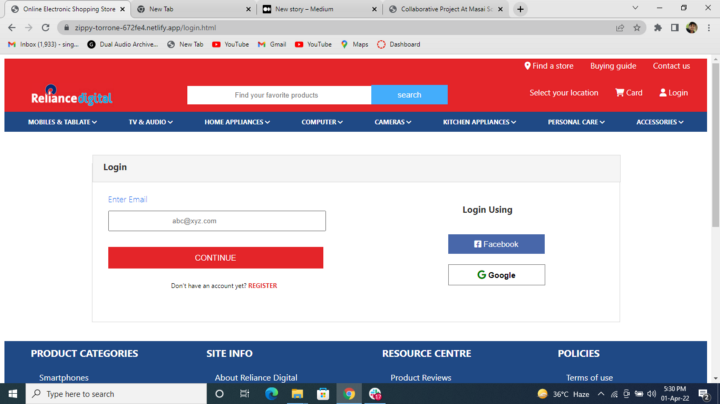
Here we have a login-in window that slides from the top when the user clicks on the login button . Enter your Email in email input box and click continue button to access all the product.
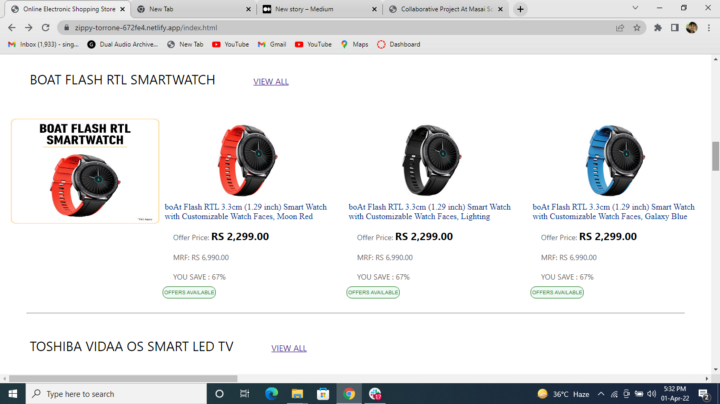
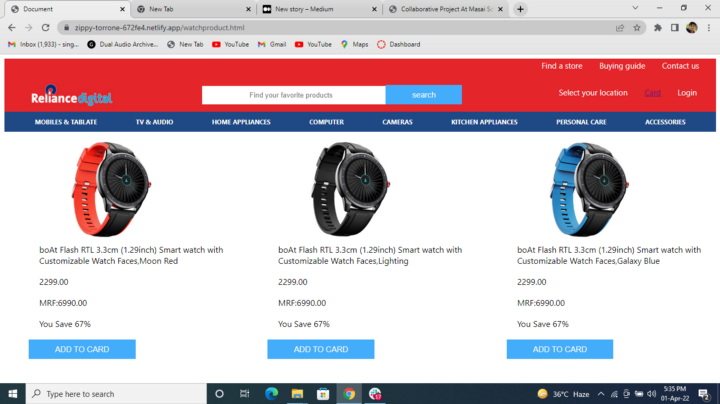
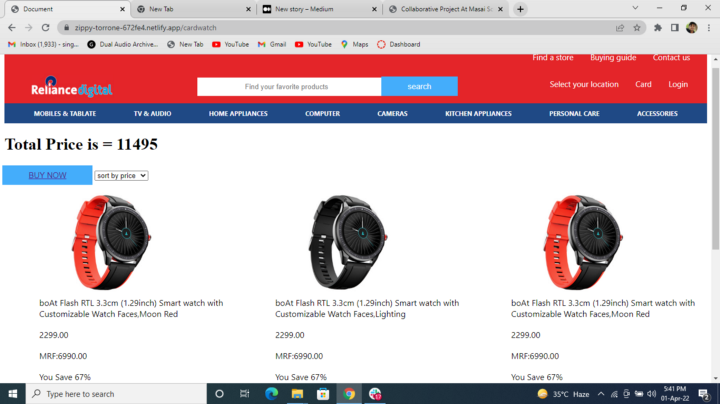
This is one of the product pages of our website. In this user gets a regular update about new deals and products. Also, the user can filter the products according to name, category, and price. Clicking on the Add to card Button will add products to the card.
When we go to card button it will show all product which are added in your card.
When we click buy Now option it will go to payment page .
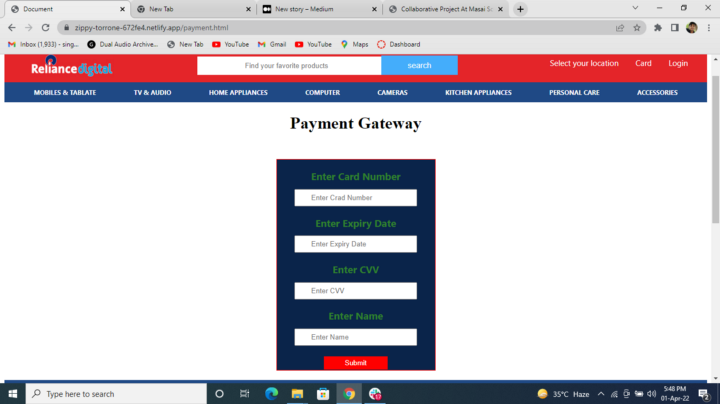
Here the users can add their payment details like account number,cvv,name etc.
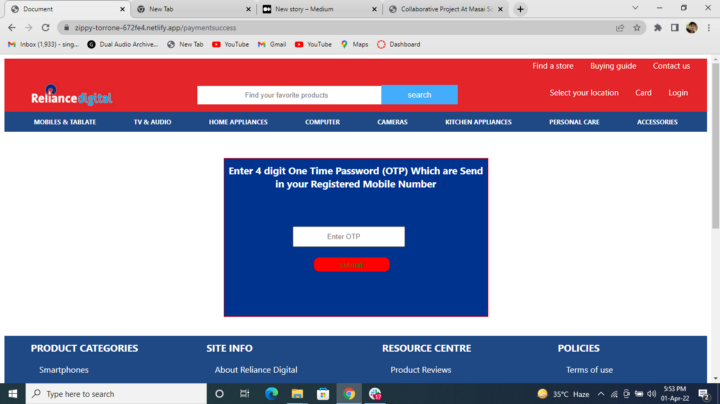
When we will click submit button it will goes to otp page.In otp page it shown Enter 4 digit One Time Password (OTP) Which are Send in your Registered Mobile Number.
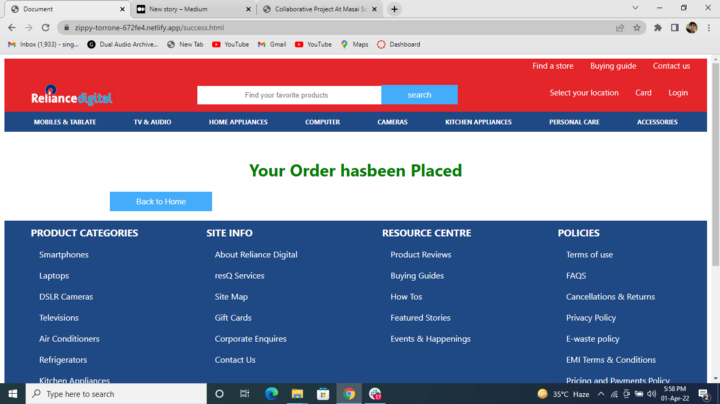
when we will click submit button it show the alert payment is success and it goes to next page: Your Order hasbeen Placed.
Source Code:- https://github.com/Alok4690/Reliancedigital
blog link-https://medium.com/@singhalok469/e1493c6eb533
drive link-https://drive.google.com/file/d/19v66kxpjy_a8nWhy27sAHHyoy3IAIcWY/view?usp=sharing
live--https://zippy-torrone-672fe4.netlify.app/index.html (Our GitHub Link)