-
Notifications
You must be signed in to change notification settings - Fork 2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Jetpack Cloud: Add Retry Scan button. #41988
Conversation
|
Here is how your PR affects size of JS and CSS bundles shipped to the user's browser: Sections (~33 bytes added 📈 [gzipped]) Sections contain code specific for a given set of routes. Is downloaded and parsed only when a particular route is navigated to. Legend What is parsed and gzip size?Parsed Size: Uncompressed size of the JS and CSS files. This much code needs to be parsed and stored in memory. Generated by performance advisor bot at iscalypsofastyet.com. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Behaves as expected. LGTM! ![]()
| @@ -205,6 +207,15 @@ class ScanPage extends Component< Props > { | |||
| ) } | |||
| </p> | |||
| { this.renderContactSupportButton() } | |||
| { isEnabled( 'jetpack-cloud/on-demand-scan' ) && ( | |||
| <Button | |||
| href={ `/scan/${ siteSlug }` } | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Why do we need the href here? It seems it makes this button being rendered as an a tag instead of a button so it looks a bit different from what we have in our style guide (a specific classes are being applied). I worry about how this can affect the accessibility because this CTA is triggering an action not moving the user to another page/location.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
You make a good point here, @rcanepa -- I hadn't thought to check the style guide. I also wasn't aware that Button exposes an href property!
I agree that we're performing an action here, not moving to a different page. In light of this, maybe we can remove the href value all together since onClick is performing as expected.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I believe that should be the way to go, but maybe there is a reason for this Button to have a href property that we aren't aware of. @ChaosExAnima is this normal in Calypso's codebase?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@rcanepa - Not to my knowledge, no. I'd also say remove the href.
3930d86
to
ebe1a33
Compare
| @@ -97,7 +97,7 @@ class ScanPage extends Component< Props > { | |||
| } ) | |||
| } | |||
| > | |||
| { translate( 'Contact Support {{externalIcon/}}', { | |||
| { translate( 'Contact support {{externalIcon/}}', { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
This Pull Request is now available for translation here: https://translate.wordpress.com/deliverables/3554572 Thank you @enejb for including a screenshot in the description! This is really helpful for our translators. |

Changes proposed in this Pull Request
Add Scan Retry Button to the error page.
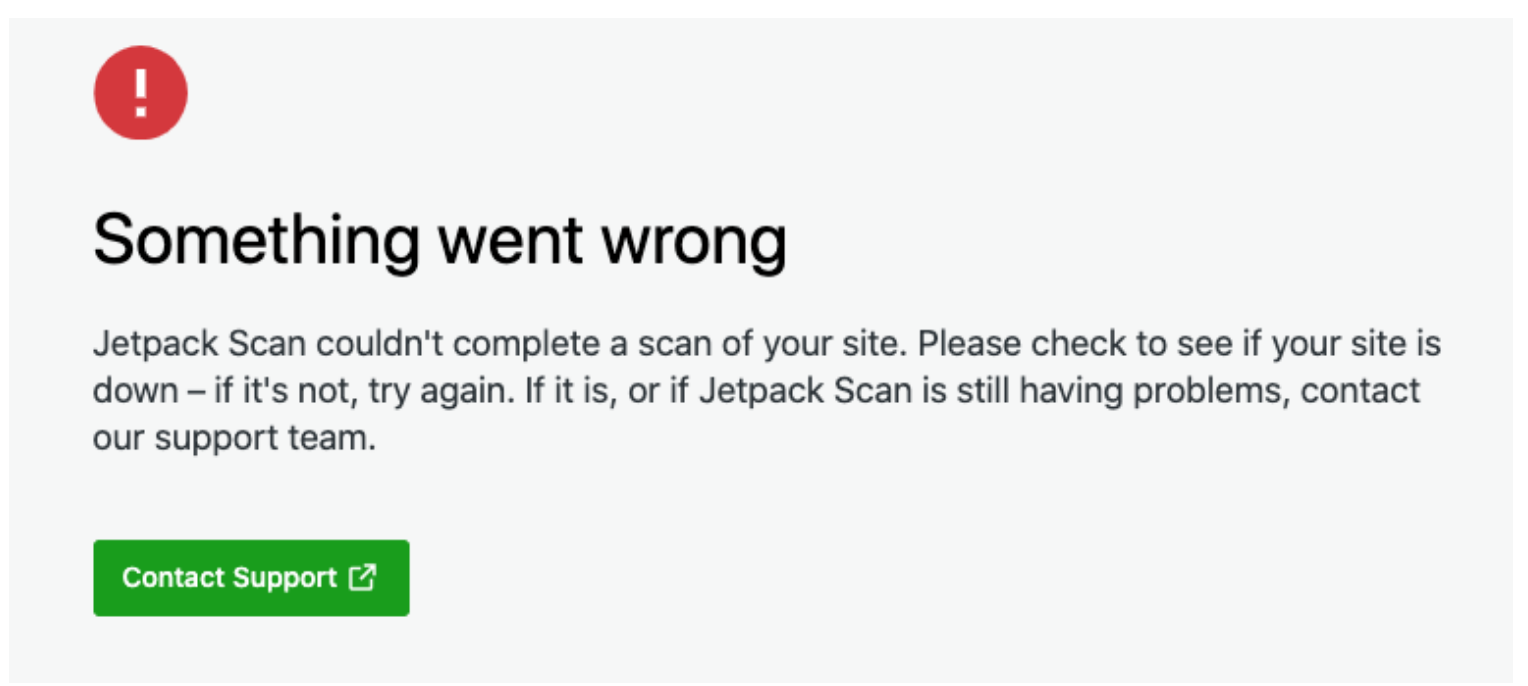
Before:

After:

Testing instructions