| page_type | description | languages | products | ||||
|---|---|---|---|---|---|---|---|
sample |
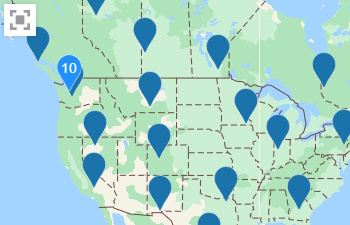
An Azure Maps Web SDK module that provides a control that makes it easy to bring any data loaded on the map into view. |
|
|
An Azure Maps Web SDK module that provides a control that makes it easy to bring any data loaded on the map into view.
Samples
Download the project and copy the azure-maps-bring-data-into-view-control JavaScript file from the dist folder into your project.
Usage
//Add the bring data into view control to the map.
map.controls.add(new atlas.control.BringDataIntoViewControl());Implements: atlas.Control
Namespace: atlas.control
A control that makes it easy to bring any data loaded on the map into view.
Contstructor
BringDataIntoViewControl(options?: BringDataIntoViewControlOptions)
Options for the BringDataIntoViewControl.
Properties
| Name | Type | Description |
|---|---|---|
includeImageLayers |
boolean |
Specifies if image layer should be included in the data view calculation: Default: true |
includeMarkers |
boolean |
Specifies if HTML markers should be included in the data view calculation: Default: true |
padding |
number |
The amount of pixel padding around the data to account for when setting the map view. Default: 100 |
sources |
(atlas.source.DataSource | string)[] |
An arrary of data source objects or IDs to focus on. By default this control will calculate the coverage area of DataSource imstances in the map. |
style |
atlas.ControlStyle | string |
The style of the control. Can be; light, dark, auto, or any CSS3 color. When set to auto, the style will change based on the map style. Overridden if device is in high contrast mode. Default light. |
Methods
| Name | Return Type | Description |
|---|---|---|
setOptions(options: BringDataIntoViewControlOptions) |
Sets the options on the control. |
- Azure Maps Web SDK Open modules - A collection of open source modules that extend the Azure Maps Web SDK.
- Azure Maps Web SDK Samples
- Azure Maps Gov Cloud Web SDK Samples
- Azure Maps & Azure Active Directory Samples
- List of open-source Azure Maps projects
We welcome contributions. Feel free to submit code samples, file issues and pull requests on the repo and we'll address them as we can. Learn more about how you can help on our Contribution Rules & Guidelines.
You can reach out to us anytime with questions and suggestions using our communities below:
This project has adopted the Microsoft Open Source Code of Conduct. For more information, see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
MIT
See License for full license text.