New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Updating FunctionDevComponent to collapse log-streaming and function-console controls when viewport becomes too narrow #3208
Conversation
…of one chevron per tab
…console controls when viewport becomes too narrow
| display: inline-block; | ||
| padding: 6px 10px 6px 10px; | ||
| margin: 0; | ||
| background: white; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
white [](start = 24, length = 5)
use variables
| float: right; | ||
| padding: 0px; | ||
| margin: 0px 5px 0px 0px; | ||
| box-shadow: 0 4px 8px 0 rgba(0,0,0,.14); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
rgba(0,0,0,.14) [](start = 32, length = 15)
use variables
| padding: | ||
| 6px 10px 6px 10px; | ||
| margin: 0; | ||
| background: white; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
white [](start = 24, length = 5)
use variables
| display: inline-block; | ||
| padding: 6px 10px 6px 10px; | ||
| margin: 0; | ||
| background: white; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
white [](start = 24, length = 5)
use variables
| padding: | ||
| 6px 10px 6px 10px; | ||
| margin: 0; | ||
| background: white; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
white [](start = 24, length = 5)
use variables
| float: right; | ||
| padding: 0px; | ||
| margin: 0px 5px 0px 0px; | ||
| box-shadow: 0 4px 8px 0 rgba(0,0,0,.14); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
rgba(0,0,0,.14) [](start = 32, length = 15)
use variables
| display: inline-block; | ||
| padding: 6px 10px 6px 10px; | ||
| margin: 0; | ||
| background: white; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
white [](start = 24, length = 5)
handle dark mode
|
The changes to FunctionConsoleComponent and LogStreamingComponent (and their styles) are redundant. Ideally the context menu that I'm adding to both of these would be factored out into its own component. However, it wouldn't really be a proper context menu in its current state. |
| [role=menuitem]{ | ||
| display: block; | ||
| padding: | ||
| 6px 10px 6px 10px; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
can you move this to the same line as padding: #Pending
|
Migrated item to MsAzure Dev Ops |
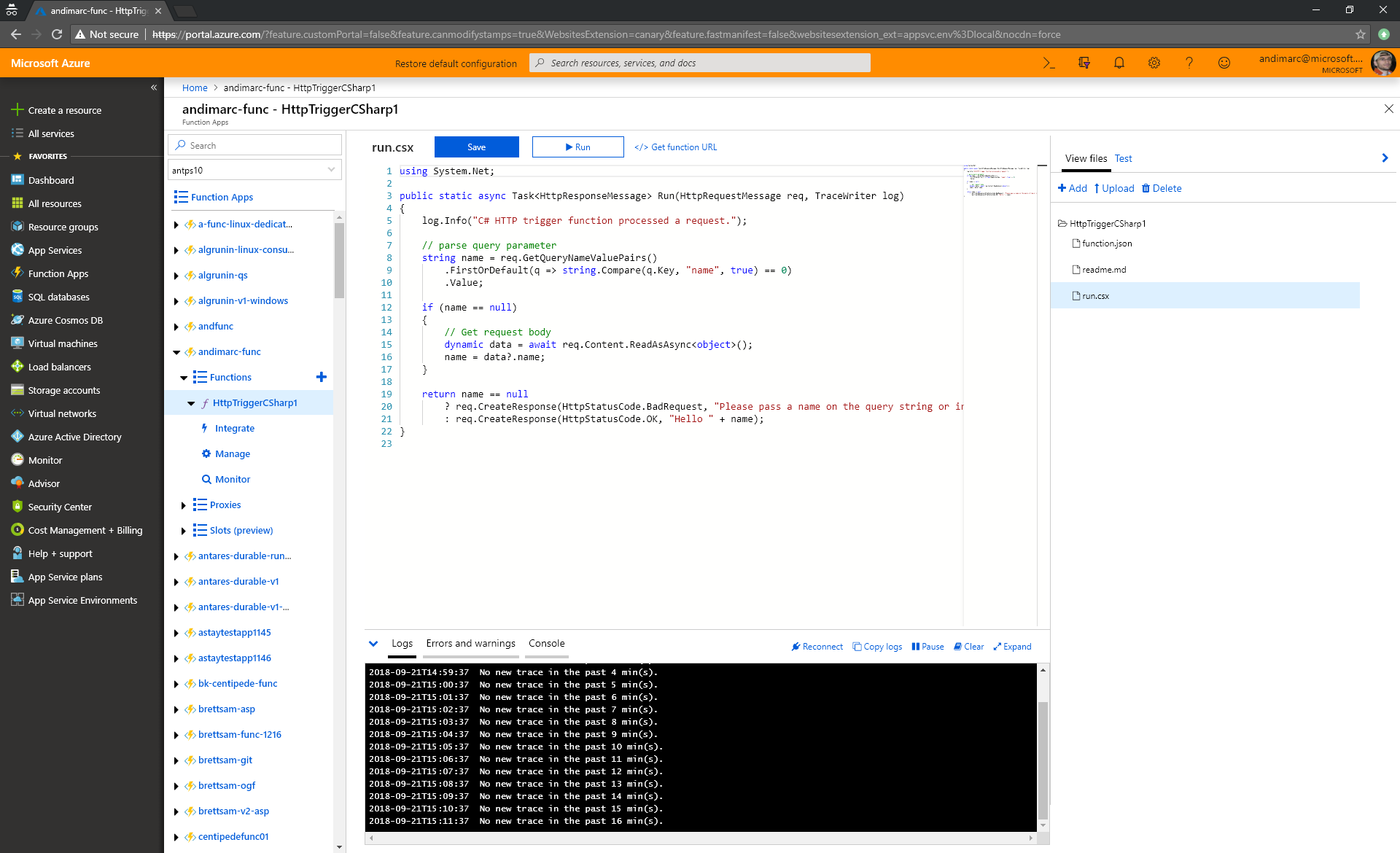
Before:

Now: