- Preámbulo
- Descripción
- Definición del producto
- Problemática/Necesidad
- Solución del problema
- Proceso y decisiones de diseño
- Usuarios y su relación con el producto
¿Qué es League of Legends?
League of Legends es un juego en línea competitivo de ritmo frenético, que fusiona la velocidad y la intensidad de la estrategia en tiempo real (ETR) con elementos de juegos de rol. Dos equipos de poderosos campeones, cada uno con un diseño y un estilo de juego únicos, compiten cara a cara a través de diversos campos de batalla y modos de juego. Con un plantel de campeones en constante expansión, actualizaciones frecuentes y un emocionante panorama competitivo, League of Legends ofrece posibilidades de juego ilimitadas para usuarios de todos los niveles de habilidad.
El proyecto es una página web donde podrás conocer sobre diferentes temas sobre el juego League of Leagues, como tema principal el universo de los campeones que tiene el juego para poder realizar las competencias, cada campeón tiene un nombre, características y habilidades que lo diferencia de los demás el cual lo hace único. En la página podrás ordenar por orden alfabético, también filtrar la imformación de los campeones por especialidad y realizar una busqueda por nombre.Además la web cuenta con una zona de las noticias donde podrás visualizar sobre los temas del mes de diciembre-enero y ver videos de aficionados al juego.
El producto es una página web informativa sobre los campeones del juego League of Legends que te permite mostrar, ordenar , filtrar, ver estadisticas y buscar por nombre según la información sobre los campeones de forma práctica y amigable.
Los usuarios jugadores de League of Leagues desean conocer a los campeones del juego de forma práctica y amigable conociendo temas relevantes del juego para mejorar su experiencia en el juego.
Se creó una página web que permite conocer, mostrar, buscar y filtar información sobre los campeones de League of Legues de forma sencilla y amigable, además de ver noticias actuales y videos relacionados al juego.
- Se realizó un diseño de baja fidelidad.
- Se realizó una investigación sobre el contenido y referentes del juego League of Legends.
- Luego de tener la información de los usuarios se realizó el diseño con los estándares y referentes del juego.
Para la creación de esta aplicación web se tomaron las siguientes decisiones de diseño:
-
Creación de una barra de navegación con los colores relacionados al juego en cual se colocó un logo linkeable hacia la página oficial del juego. Los colores usados para la barra de navegación fueron el fondo gris y las letras blancas.
-
Como vista principal se encuentra una imagen con el logo del juego junto a los campeones.
-
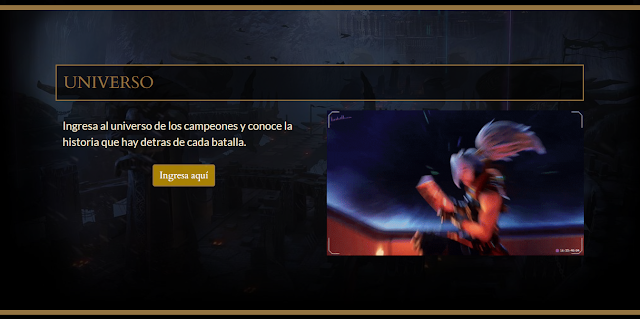
Para el contenido principal se colocó una cabecera con el título de Universo, esta cabecera se relaciona con los colores predominantes del juego, en el texto se colocó un botón que dirige al área de los campeones,también se agregó una imagen referente al tema.
-
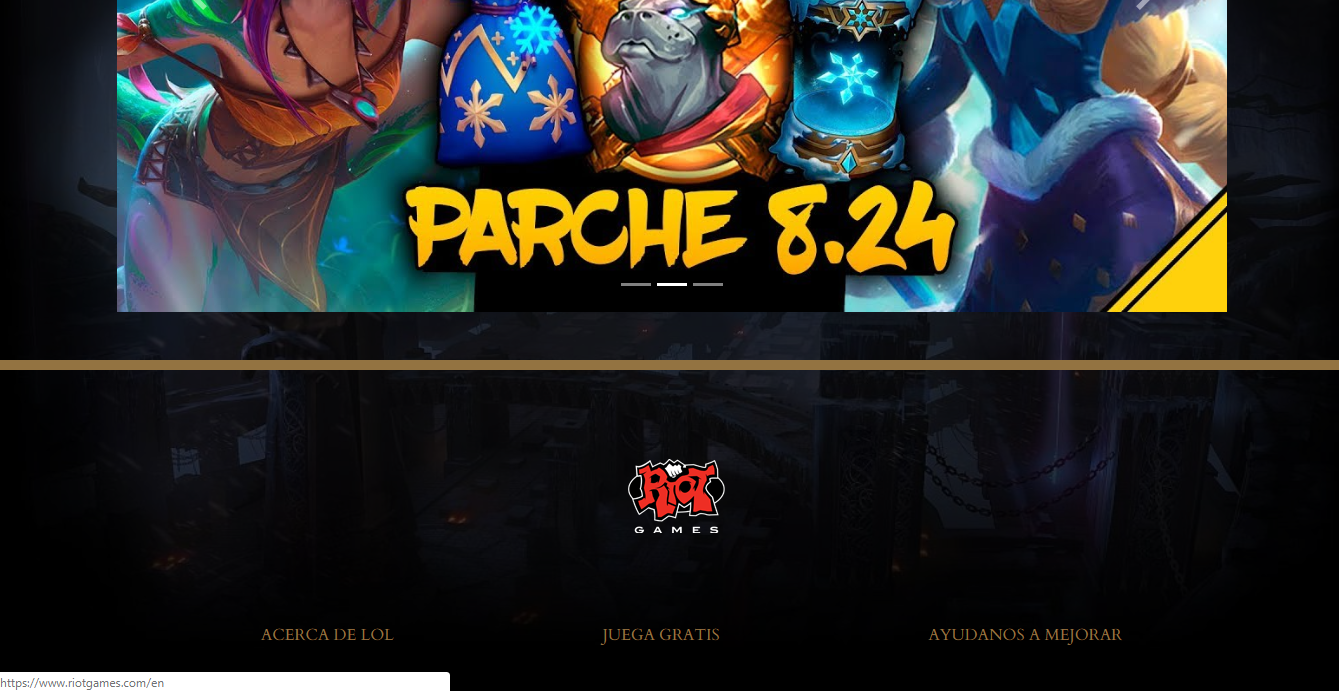
En el contenido se creó un carrusel de noticias con imagenes relacionadas a las noticias del mes.
-
En la parte final se colocó la imagen que es representante del juego y unos links de apoyo para que el usuarios pueda conocer más del juego o pueda jugar y descargar el juego además del link que nos lleva hacia una encuesta de aceptación del propio juego.
-
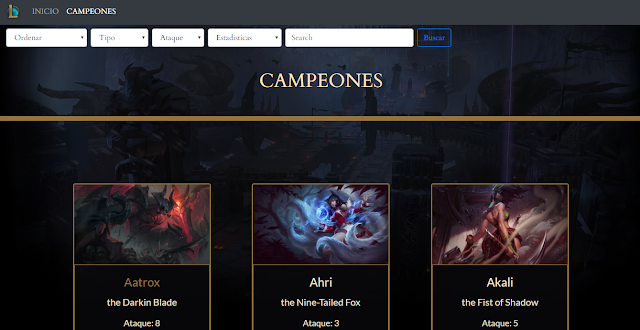
En la parte de los campeones mantiene la misma barra de navegación una sub-barra para el filtro ,el orden,y la búsqueda de los campeones.
-
En el contenido de la zona de los campeones se muestra cada campeón en una carta con su imagen, nombre , título, información y el tipo de campeón que es.
-
Los colores que se usaron para el diseño de la página y la presentacion de las cartas son los siquientes: #937341 , #f1e6d0, rgba(0, 0, 0, 0.603), #f0b802af.
-
Los tipo de letra usados para la página y las cartas son los siguientes : 'Cardo', serif ; 'Lato', sans-serif;
Para iniciar este proyecto realizamos una entrevista a nuestro usuario dirigido (jóvenes que juegan LOL); para determinar cual era su necesidad formulamos preguntas y nos sirvió este método, ya que de esta manera cumplimos con las expectativas requeridas. En el transcurso del avance tuvimos muchos cambios, “siempre adaptándolo a la necesidad de nuestro usuario”; pudimos darnos cuenta de la importancia de aceptar las opiniones de los demás y que mejor de personas que hacen uso de este servicio de entretenimiento.
Con respecto a la funcionalidad “trabajamos en ello”; AÚN no nos salen algunas cosas, pero estamos seguras que podremos afrontar nuestras dificultades (en equipo lo lograremos). Nuestra forma de ayudar al usuario de LOL(league of legends)fue poner las cosas necesarias, de manera ordenada y específica para no tratar de confundir a nuestro querido usuario.
Comentarios de los usuarios:
-
Se ve bien, me gusta las imágenes empleadas en el fondo y es claro de entender; es muy interesante que me muestren sobre cada personaje porque así puedo saber quienes conforman el juego.
-
Me encanta este proyecto realizado por Joan y Betsy porque pensaron en el usuario y las imágenes que emplearon son geniales.
-
En mi opinión la plataforma está muy bien lograda, hay aspectos como el de buscar directamente a los héroes por su nombre que facilitan y te ahorran el trabajo de buscarlo manualmente uno por uno. Me gustó que haya una ventana para ver streaming del juego.También lo de las noticias que es muy importante para estar constantemente actualizado sobre lo que pasa en el universo LOL . Un punto en contra es que no haya un auto corrector por si te equivocas al escribir un nombre o no te acuerdas tan bien.
-
La suficiente información que necesito la puedo encontrar en este trabajo y me encanta como utilizaron los espacios (no sobra ni falta nada).
-
Como jugador de LOL me gustaría saber quienes son los campeones por medio de una imagen,su nombre e información para poder reconocerlos.
-
Como jugador de LOL me gustaría poder ordenar a los campeones en orden alfabético para ubicarlo de una forma rápida.
-
Como jugador de LOL me gustaría ver las estadísticas de los campeones, para así poder conocer quien es el mejor según sus puntajes de ataque.
-
Como jugador de LOL me gustaría poder filtar los campeones por tipo, para conocer cual es la habilidad de cada uno.
-
Como jugador de LOL me gustaría poder buscar a cada campeon por su nombre, para poder ver a detalle cada uno.
-
Como jugador de LOL me gustaría ver las noticias recientes del juego, para estar informado.
-
Como jugador de LOL me gustaría ver videos sobre el uso de los campeones para saber como mejorar mi jugada.
-
Como jugador de LOL me gustaría conocer la historia de cada campeón para así conocer el porque de sus habilidades y su forma.
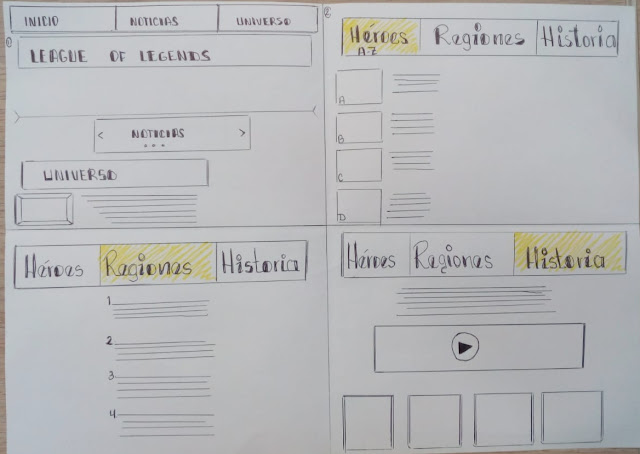
Diseño de baja fidelidad Número 1 :
Este es el diseño base que realizamos para la aplicación web de LOL. Al cual realizamos cambios según los comentarios de nuestros usuarios y el feedback de los coaches. Basando el diseño en la funcionalidad abarcando menos temas y siendo más simple.
Iteración n°1 del diseño de baja fidelidad:
Este diseño se concentraba más en mostrar contenido de la data referente a los campeones del juego sin embargo no cumplía con la funciones, además para el usuario era confuso ver varias pestañas de la información de los campeones, por ellos se decidió cambiar el diseño y seguir iterando.
Iteración n°2 del diseño de baja fidelidad:
En este diseño se aplicaron modificaciones en la navegación agregando un logo al lado izquierdo, se agregó un pie de página con links referentes al juego, en la sección del universo de los campeones se agregó funcionalidad de orden y de filtro mostrando los campeones en cartas con imágenes, con su nombre y título.
En el diseño se aplicaron las ideas de los diseño de baja fidelidad/link hacia Figma:
Ingresando al universo de los campeones :
Nuestros usuarios nos comentaron sus ideas y molestias en el diseño para ser mejoradas las cuales mencionamos a continuación :
-
El tamaño de la letra deberia ser más grande.
-
El tipo de letra usado en el texto de color blanco debe ser diferente.
-
El diseño de las cartas y el tipo de letra debería ser más llamativo.
-
Debería haber más contenido en la página.
-
Al ingresar a universo me confunde dar click en el título.
-
En la parte de la cabecera Universo debe dirigirme a otra ventana.
-
El texto de inicio y universo en la cabecera debe ser más grande o en mayúsculas.