- 本项目使用SpringBoot作为后端
- 使用thymeleaf作为模板引擎,实现全部页面静态化
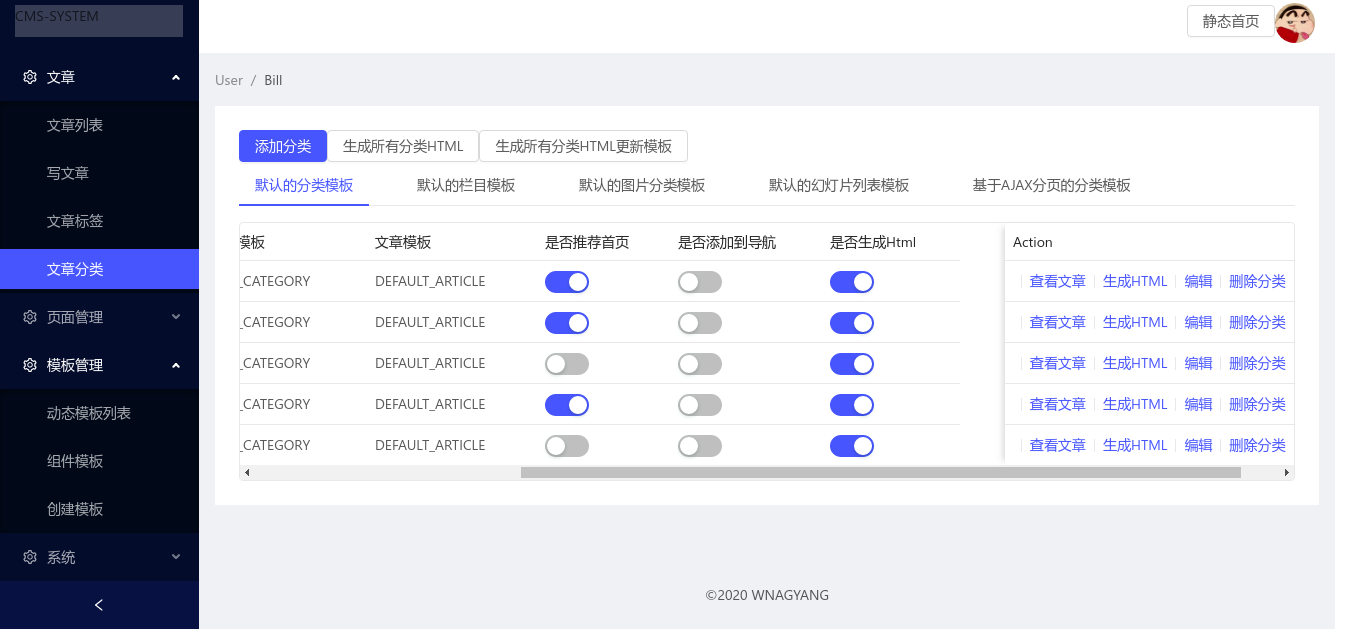
- 使用vue开发管理员界面
- 需要将模板文件https://github.com/wangyang1749/cms-template.git拷贝在用户目录的cms下
- 根据配置文件,配置数据库
-
使用vue实现的后界面,源码参考如下 https://github.com/wangyang1749/cms-admin.git
-
原生android调用api,项目地址如下(正在开发中) https://github.com/wangyang1749/cms-android.git
- 前端静态化使用的模板文件
ssh roor@XXX.XXX "cd XXX && git pull && ./mvnw clean && ./mvnw install && ./init.sh"git clone https://github.com/BioinfoFungi/cms-dev.git
./mvnw spring-boot:run
20218.14
- 更改项目架构
2020.3.23
- 更新文章和分类的关系变换为一对多(一篇文章只能在一个分类中)
- 新增栏目功能
2020.3.17
- 添加一键更新所有Category HTML功能
- 添加设置文章默认模板的功能
2020.3.9
- 实现导出文章PDF
- 删除本程序采用socket对
nodejs渲染Katex和mermaid的远程调用, 改为java调用本地命令的方式实现 - 将授权模块分离出来
2020.3.7
- 实现markdown添加图片包裹一层div
- 修复文章更新不能删除旧分类文章列表中的文章标题
- 增加重新生成所有文章Html功能
-
目前我已将本项目部署在自己的小型服务器里 http://bioinfofungi.com