-
Notifications
You must be signed in to change notification settings - Fork 19
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
cc-badge: inconsistent border display with WebKit #630
Closed
2 tasks
Comments
4 tasks
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 22, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 24, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 24, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 28, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Nov 28, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Dec 1, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Dec 1, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Dec 1, 2022
florian-sanders-cc
added a commit
that referenced
this issue
Dec 1, 2022
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Context
With WebKit, the border (

box-shadow) ofcc-badgemay look weird depending on the screen resolution, the zoom, etc.We use inner
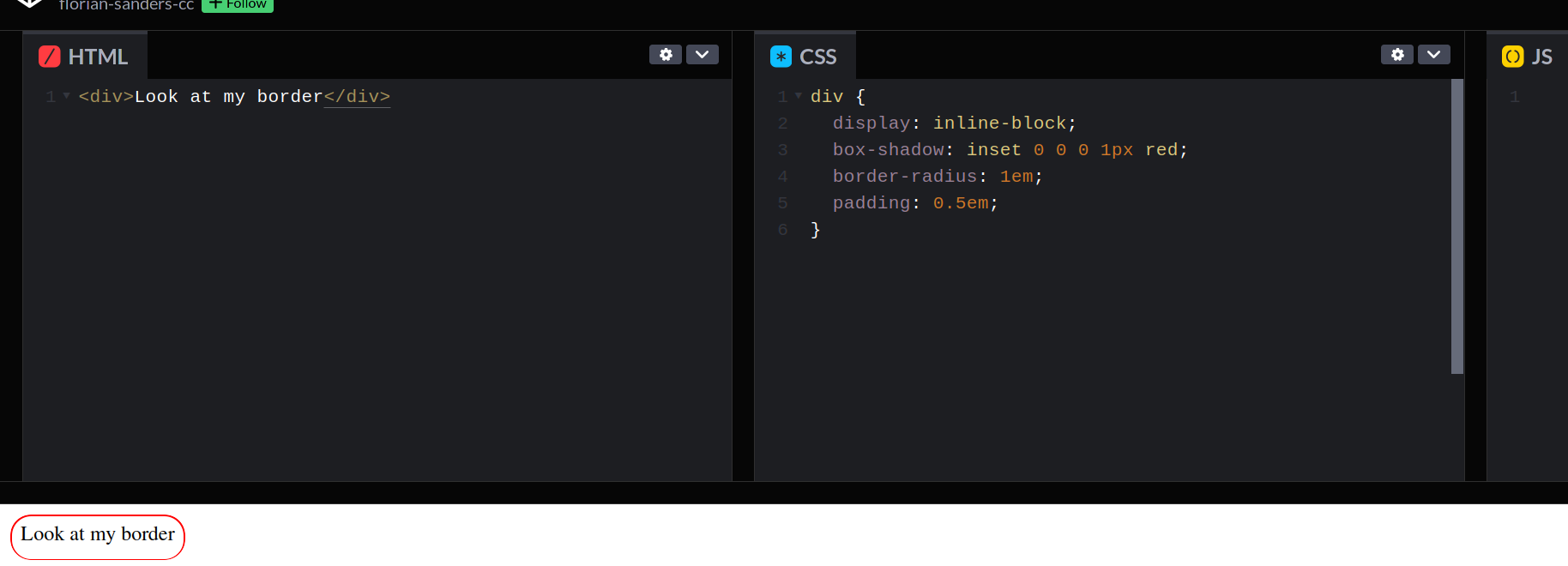
box-shadowinstead of aborderso that badges all have the sameheightwhether they are outlined or not.Codepen to reproduce
Solutions
borderinstead ofbox-shadow.borderand blend it with the background fordimmed,strongweights.The text was updated successfully, but these errors were encountered: