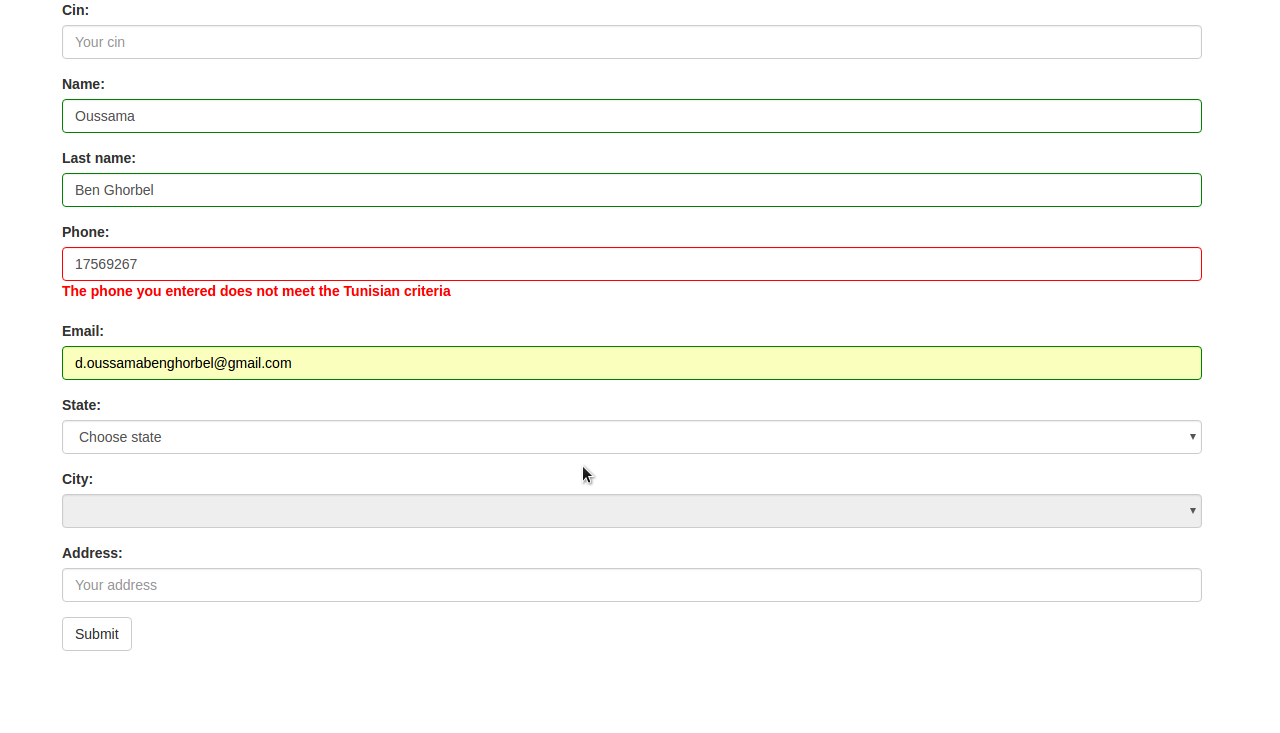
A jQuery plugin for entering and validating Tunisian users' data or any other data. It is made very easy to use and easier to customize.
- Demo and Examples
- Features
- Browser Compatibility
- Usage
- Options
- Created By
- Trusted By
- In Memory of
- Support and Contribution
You can view a live demo, or try it yourself using the included html demo pages under the examples folder.
- Automatically validate input elements values of Tunisian user data based on default Tunisian criteria or chosen criteria.
- Automatically validate the whole form before sending request to the backend.
- Automatically display a message of error if the value entered does not match the default Tunisian criteria or chosen criteria.
- Ability to override all default options in a very simple way.
| Chrome | FF | Safari | IE | Chrome Android | Mobile Safari |
|---|---|---|---|---|---|
| ✓ | ✓ | ✓ | 9 | ✓ | ✓ |
- Include the script along with Jquery
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/Dainerx/InputTounsi/5c25d240/build/InputTounsi.min.js"></script>- Add the plugin script and initialise it on your input element
<input type="text" id="cin">
<script>
$("#cin").verifyInputTounsi('cin');
</script>- InputTounsi supports seven kinds of input, you can only use the supported ones.
<script>
$("#name").verifyInputTounsi("name");
$("#lastname").verifyInputTounsi("lastname");
$("#phone").verifyInputTounsi("phone");
$("#email").verifyInputTounsi("email");
$("#state").verifyInputTounsi("state",$("#city"));
$("#city").verifyInputTounsi("city");
$("#address").verifyInputTounsi("address");
</script>Note: In order for state and city elements to work, you have to pass as argument your city element to verifyInputTounsi() triggered by your city element.
One of the greatest feature InputTounsi offers is overriding basically everything.
Pattern Overriding
<script>
$("#cin").verifyInputTounsi({
name: "cin",
pattern: /^(2|5|9)\d{7}$/
});
</script>Placeholder Overriding
<script>
$("#cin").verifyInputTounsi({
name : "cin",
placeholder : "This is a custom placeholder, change me"
});
</script>Style Overriding
<script>
$("#cin").verifyInputTounsi({
name: "cin",
styleError: [ ['border-color','yellow'],['border-style' , 'dashed'] ],
styleSuccess: [ ['border-color','blue'],['border-style' , 'dashed'] ],
});
</script>Note: You can override all css style properties following that pattern.
Error message Overriding
<script>
$("#cin").verifyInputTounsi({
name : "cin",
messageError: "This is a custom error message, change me!"
});
</script>Error message style Overriding
<script>
$("#cin").verifyInputTounsi({
name : "cin",
messageErrorStyle: ['color','yellow']
});
</script>Note: You can override all css style properties following that pattern.
Farida Ben Ghorbel and Rabiaa Ben Ghorbel, lovely aunts, caring mothers and inspiring women.
Tested InputTounsi and have comments?
- Please send your feeds back on one of my social medias accounts that can be on my personal website.
Interested in making InputTounsi better for everyone?
- Come forward and contribute, everyone is welcome.