✧
View Demo ✧
Report Bug ✧
Getting Started ✧ Installing ✧
Author ✧
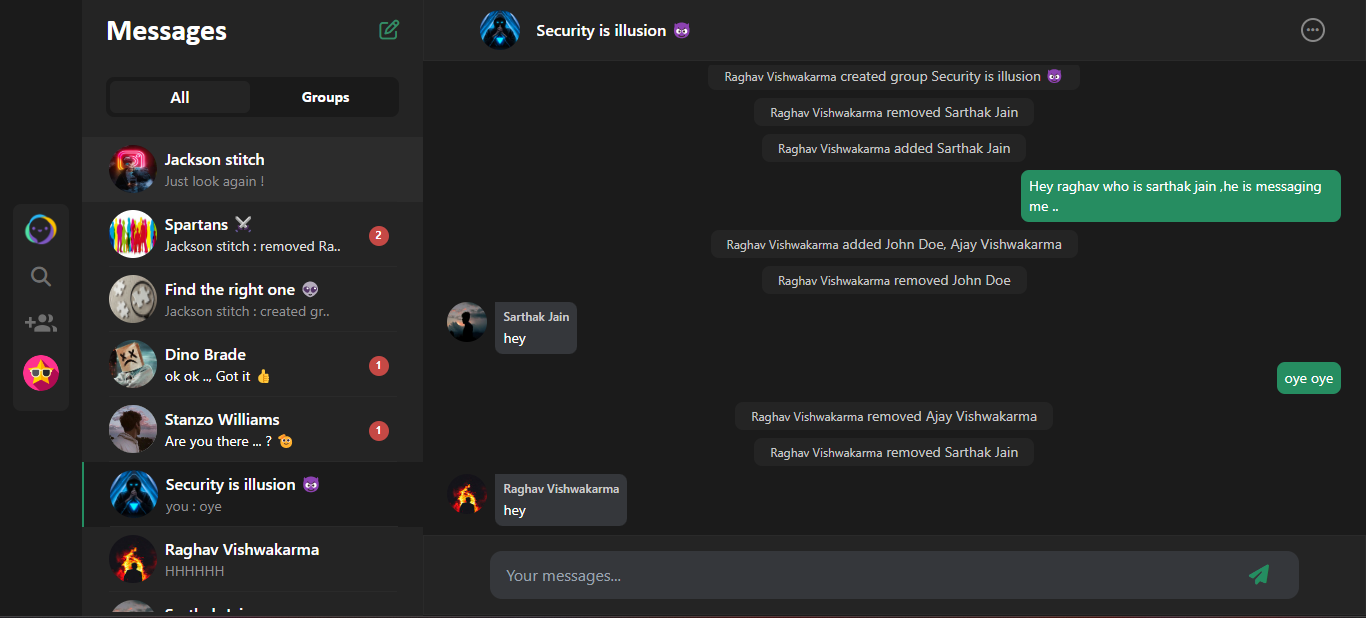
This is a web-based chat application that provides end-to-end encrypted chat functionality to its users. The app is designed to be user-friendly and secure, allowing users to have private and secure conversations with each other.The app is built using modern web technologies, including React.js for the front-end and Node.js for the back-end. The application uses a secure communication protocol that ensures all messages are encrypted from the sender to the recipient.
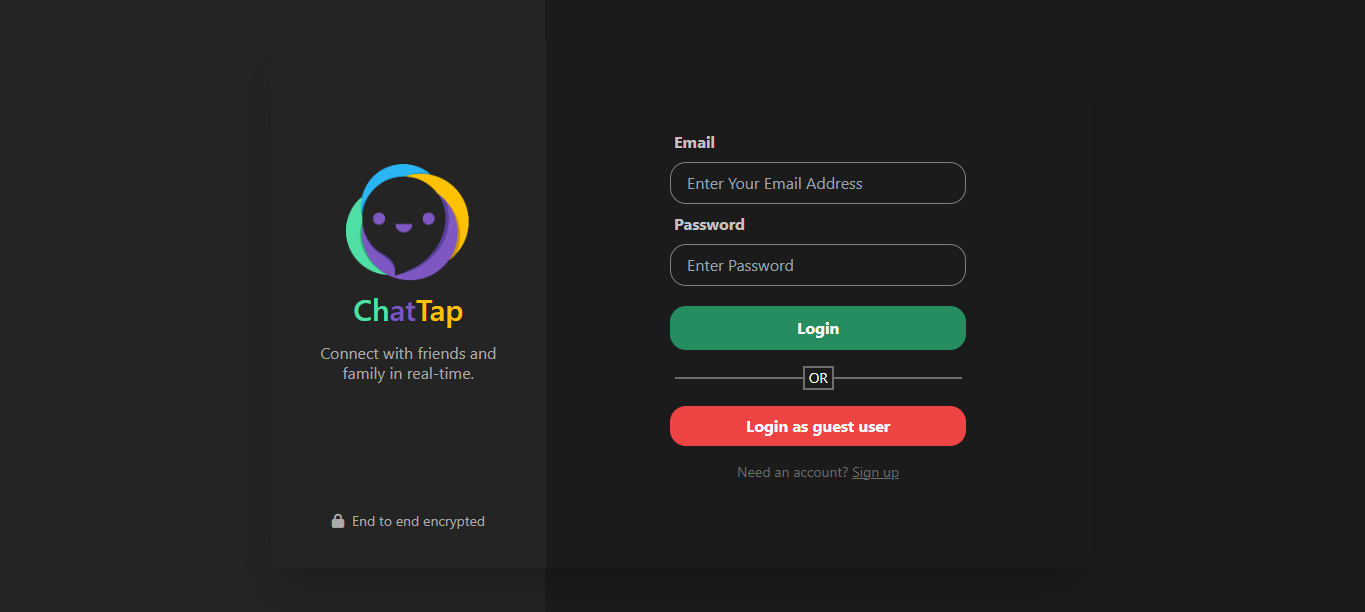
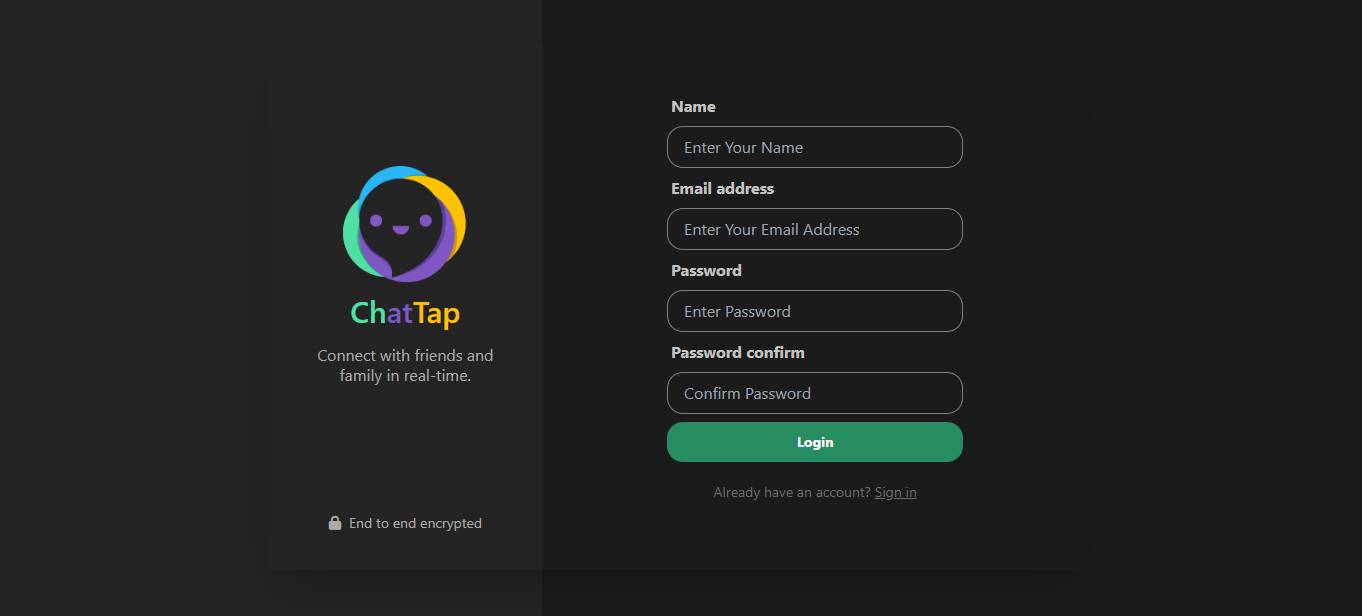
- Login/Signup User Account.
- JWT (Json Web Token) Authentication and BcryptJS Password Hashing.
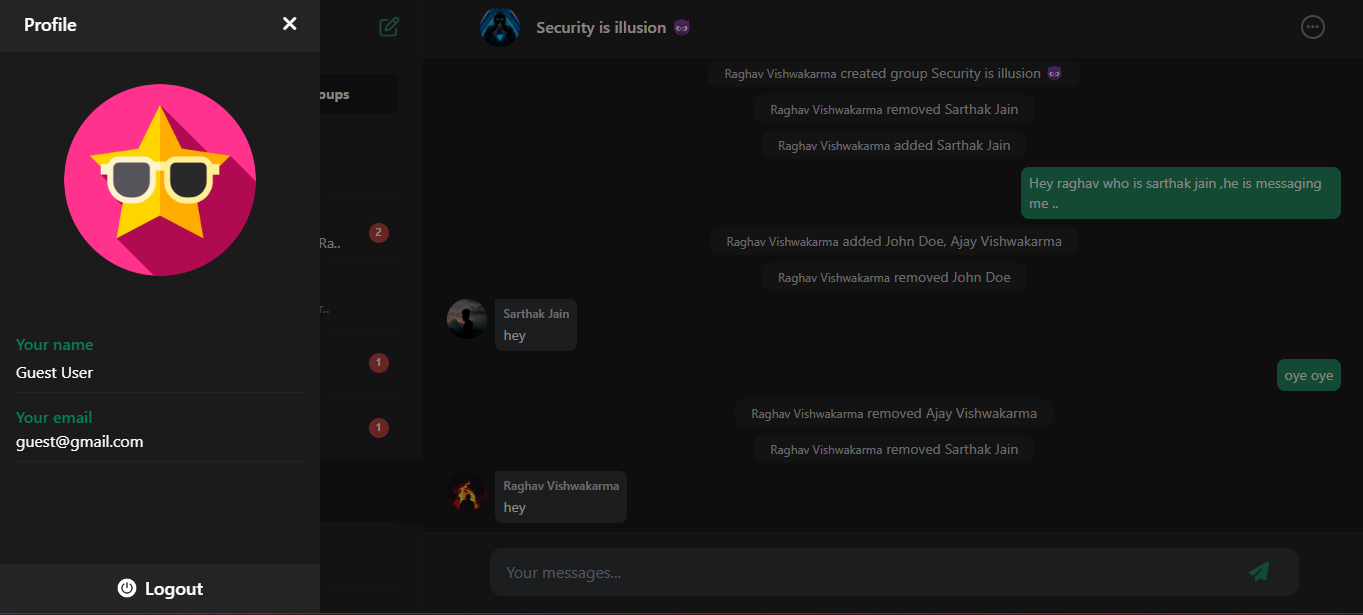
- Profile picture and username update feature.
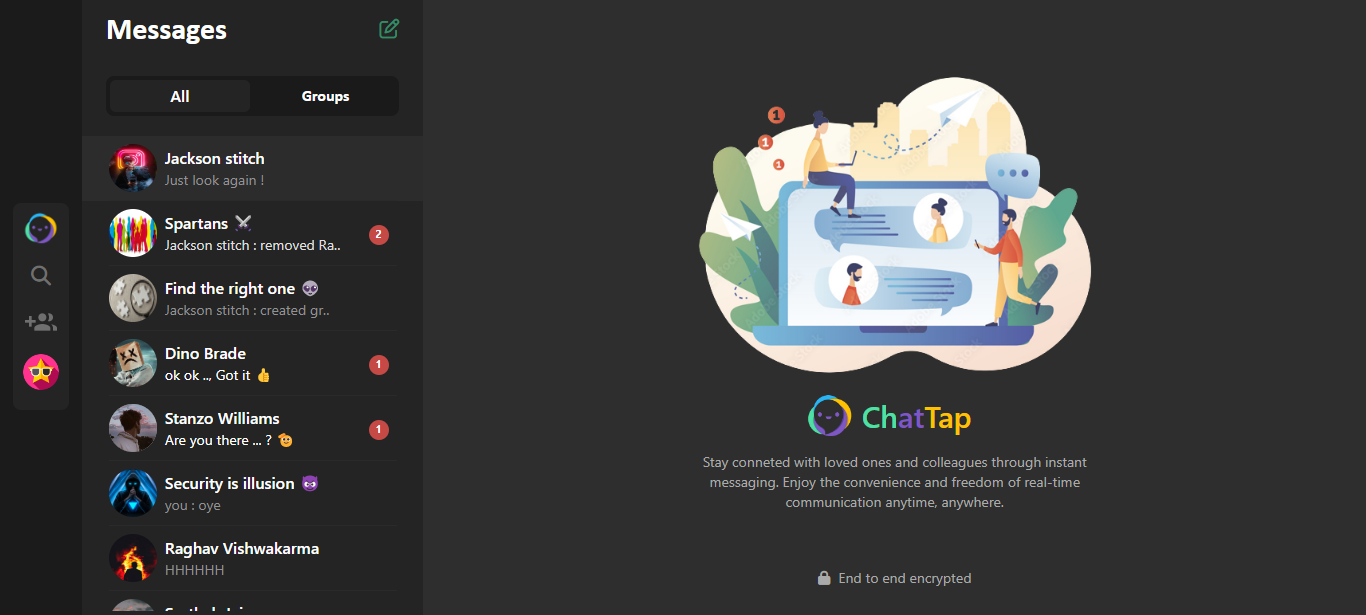
- Real-time search of users.
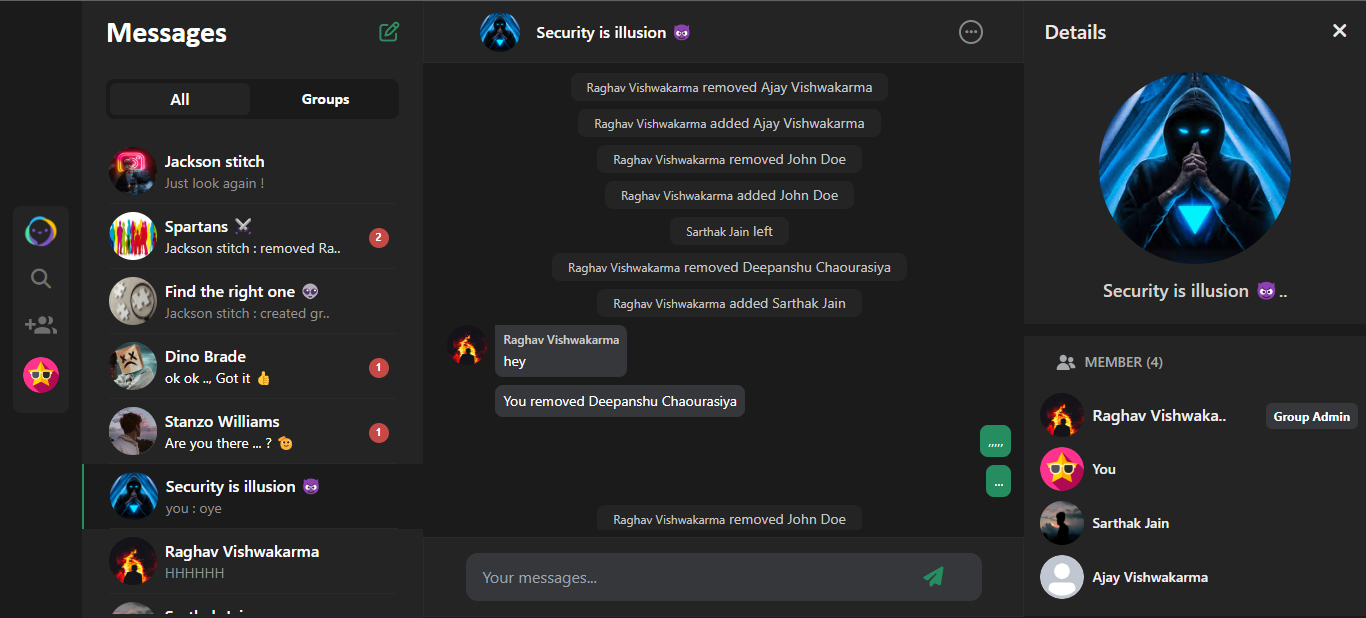
- One-to-one / Group chat.
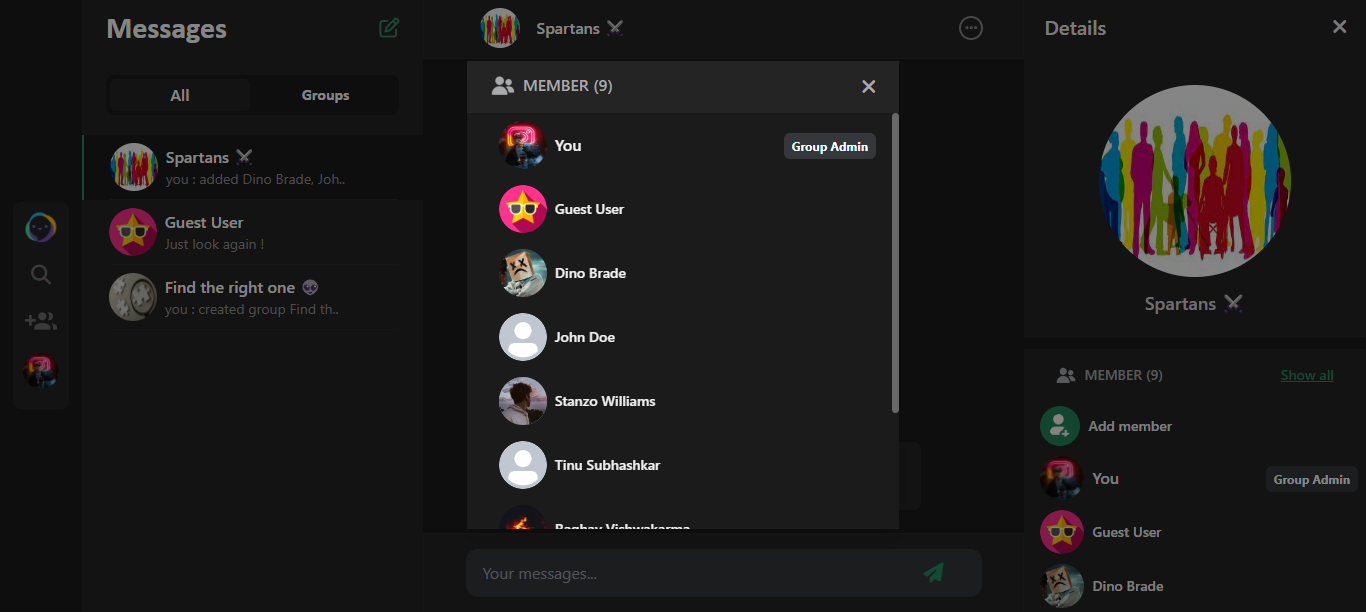
- Create group and admin authority features ( Add / Remove from the group ).
- Exit from group fearture.
- View user / Group info .
- Group Profile picture and group name update feacture.
- Real-time group notifications / Unseen messages count.
 |
 |
 |
 |
 |
 |
Check here to see the presentation video of this project
This project was built using React, Chakra UI, CSS, JavaScript,Cryptojs, Node JS, Express and MongoDB. It is an Chat web application and for running on your local environment you should follow these guidelines.
- NPM
- Node JS
- MongoDB
The project repository can be found in GitHub link or just clone the project using this command.
Using HTTPS
# git clone https://github.com/Deepeshgodhwani/ChatTap.git
- Open terminal on your workspace with
cd /home/workspace/ChatTap
Install NPM
Check that you have node and npm installed
To check if you have Node.js installed, run this command in your terminal:
node -v
To confirm that you have npm installed you can run this command in your terminal:
npm -v
To confirm that you have MongoDB installed you can run this command in your terminal:
mongo -v
To install all the dependences of the project, run the following command:
cd client
npm install
cd ../
cd server
npm install
To run the application got to the client folder and run the following command:
npm start
To run this project, you will need to add the following environment variables to your .env file in server folder
JWT_ACCESS_KEY
MONGO_PATH
- Visual Studio Code
- create-react-app template
- MongoDB compass
If you want to contact me, you can reach me through below handles.
© 2023 Deepesh Godhwani
Give a ⭐️ if you like this project!