-
Notifications
You must be signed in to change notification settings - Fork 60
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Pretty Print OpenID Client Config #1040
Comments
|
@shekhar16, I see that there's a button included in the client summary -- I think it's obsolete, could you remove it? I think the only button we could need here would be a "Copy All" button as ctrl+a copies everything, also beyond the pop-up. To make the copying convenient, we either need to set boundaries for the pop-up only, or add a button to do that. Can it be done? Also, the header font looks a bit blurry to me. Could you make it sharper? |
|
@natt-tester I removed the button from summary popup. |
|
@shekhar16, i think you work break some feature on that page: Before you change, the scopes was added to the form one after another as the user pick then from the DialogBox, currently all added are visible only when the user hit the update button. |
|
@yurem I think primfaces and richfaces libs are conflicting on this page. |
|
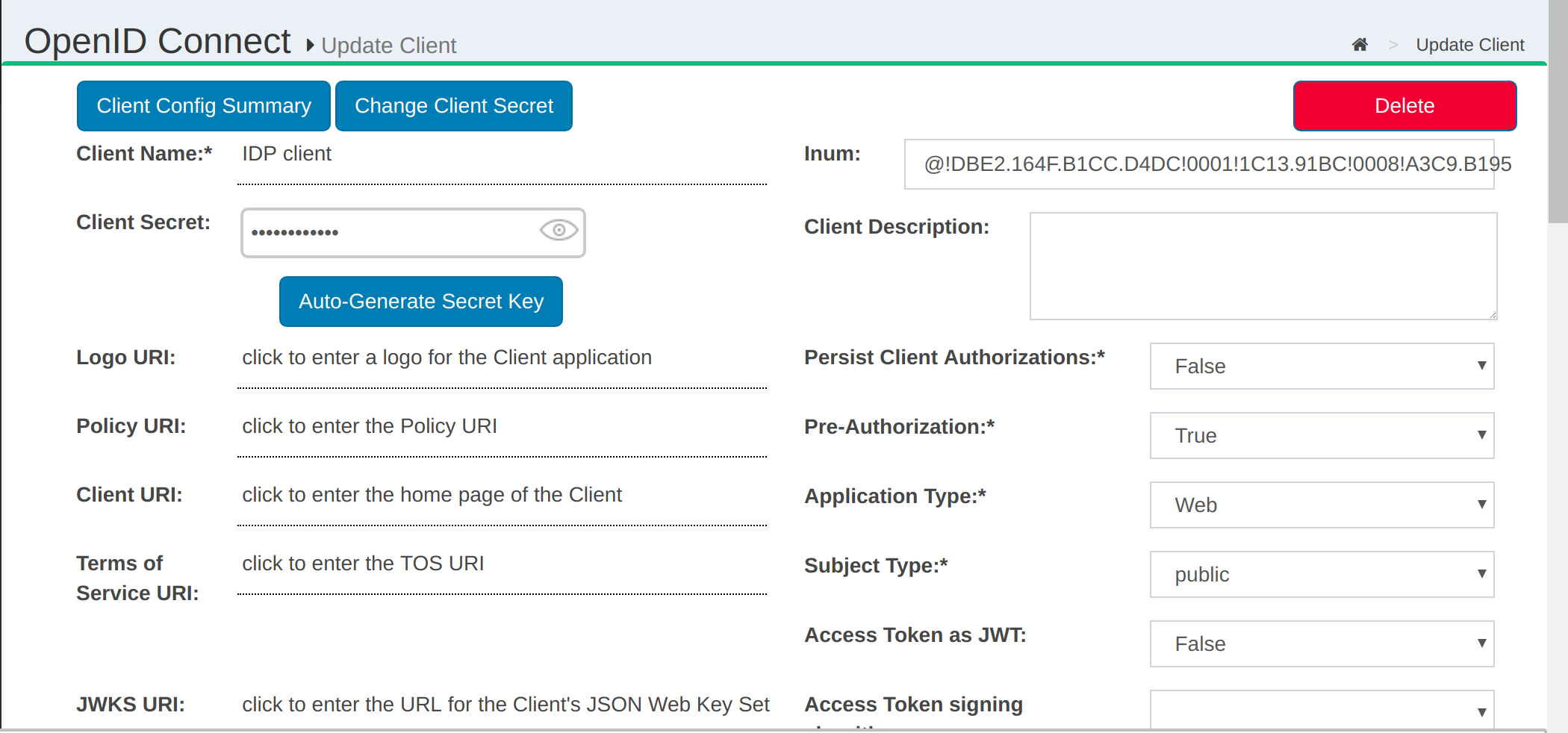
@nynymike said if would be nice to have the Client Config Summary at the top, but now it's at the bottom. @shekhar16, could you move it to the top? The UX would be better if the user didn't have to scroll all the way down to click the button. Apart from that, it's done and the details are printed correctly: |
|
@natt-tester Already fixed. |
|
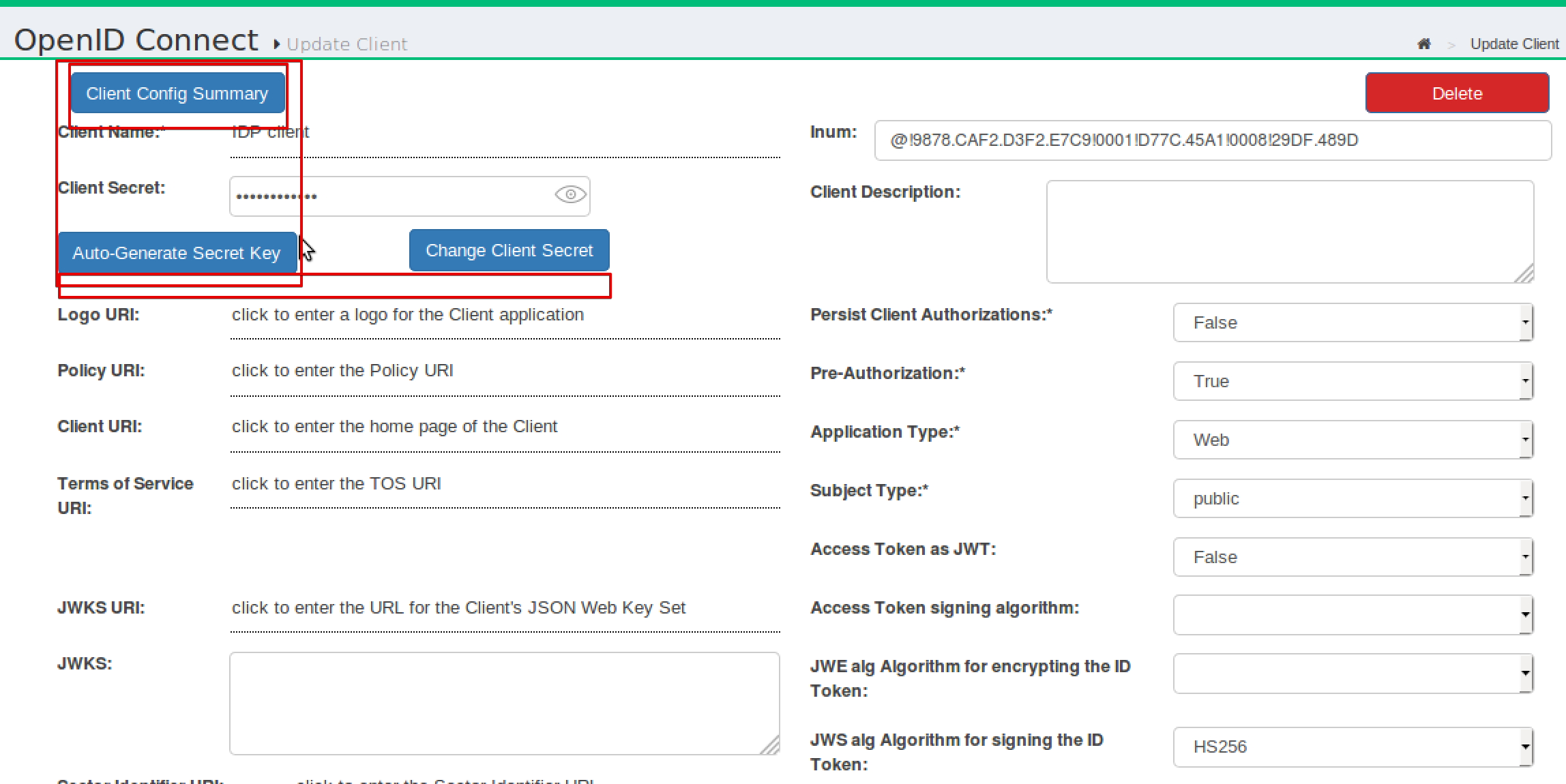
@syntrydy let's left align the |
|
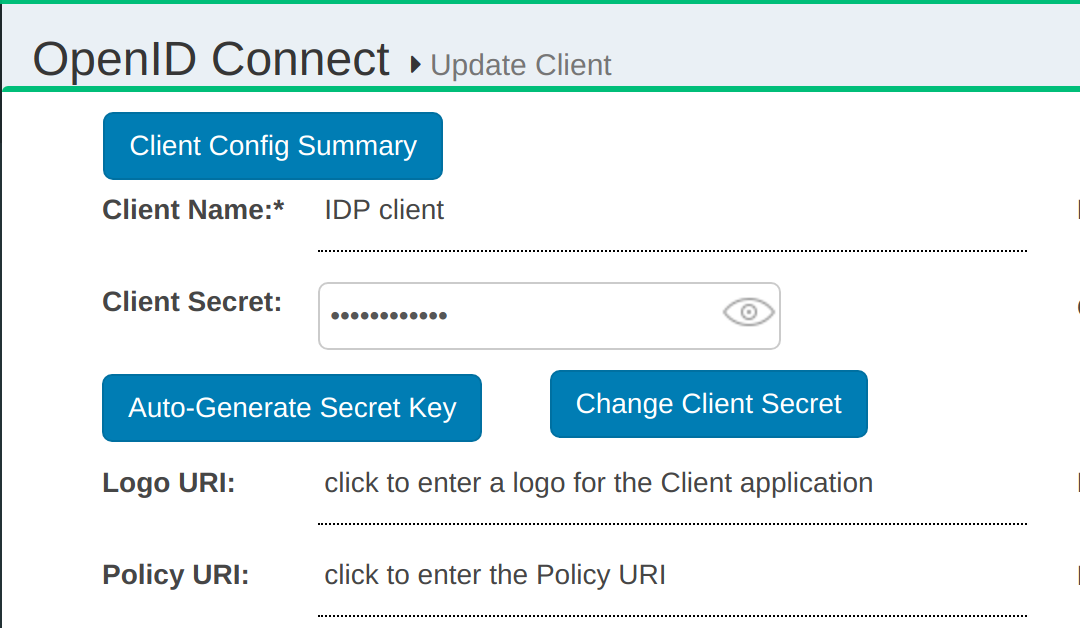
@syntrydy, please align the buttons so that none is slightly higher/to the side. Also, I think we should maybe align the Change client Secret button with the end of the client secret field? |
|
May be your browser need QA ahhahaha. |
I'm checking c7.gluu.org and it looks the same as I reported. Must be the 15" Mac screen, then! |
The UI should be responsive.. 15" is a fairly large screen size. It should look OK... can you confirm @syntrydy ? Do we need to make any additional fixes for the next RC? |








The client form is so long, it's impossible to get a screenshot. It would be nice if we had a "Config Summary" button at the top, which prints a condensed summary of the configuration for the client, omitting any empty values. This would help the support team to ask customers to share their client config.
The text was updated successfully, but these errors were encountered: