-
Notifications
You must be signed in to change notification settings - Fork 32
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Small perf imps #26
Small perf imps #26
Conversation
|
Thank's to @developit's tip I've played with adding critical css during ssr and it works!!! - d691b37 But results are pretty good |
|
This is so so so amazing 😍 Everything you've said is spot on. I've been meaning to explore adding critical styles this week since the flash of unstyled content is a bit annoying, especially in slow connections I agree 😅 Thank you so much for considering a workaround to at least hide content until it gets styled. I was considering kicking off a thread to discuss the possibility of adding complete SSR for this since I wasn't sure preact-cli supported this, but I'm so glad to hear it's possible. Speed index improvements look absolutely amazing! Again, thank you so much for this. Somebody noticed a similar issue using styled-components + preact here, but I don't know if they were extracting styles for the server in this case or even if this is remotely related 🤔 |
|
Thanks 😊 I was trying to fix this problem, but looks like some related code for nodejs became part of a build And it's present only when I did workaround and cheated :) copy/pasting just function |
|
Cheers, I appreciate you considering adding the method in yourself 🚀 Agreed, would be nice if we can pinpoint why this issue is happening and hopefully have it resolved upstream. But if that doesn't happen soon enough, I'm okay with this workaround for the meantime :) Thanks again matey, we owe you one 🙏 |
|
I've updated PR. |
Thanks :) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
SO SO good, can't thank you enough for this 🚀 🚀
| return template(html, ids, css); | ||
| }; | ||
|
|
||
| const renderingMethod = typeof window === 'undefined' ? renderOnServer : renderOnClient(); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🚀
| return o; | ||
| }; | ||
|
|
||
| export const extractCritical = createExtractCritical(emotion); |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can't have been the easiest to dive in and find out exactly what the issue was. Appreciate it my friend 🙏 We can definitely remove this and use the upstream method once it's fixed within emotion, but this is perfect for now
| width: 100%; | ||
| } | ||
| `; | ||
|
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍
|
🎉 💃 |

Lets add more perf ❤️ for perf tooling 😍
tltr;
Loading app in prod mode users see unstyled content until bundle is loaded. On junky connections it look not really nice.
(I know, who will open progressive tooling on a $300 phone via 2/3G while this project for developers? but…).
Why is it happening?
How to fix it?
Critical CSS might be the answer.
But…
Please, correct if I was mistaken during investigation ;)
Temporary solution is to hide body content until bundle loaded and then show all styled app.
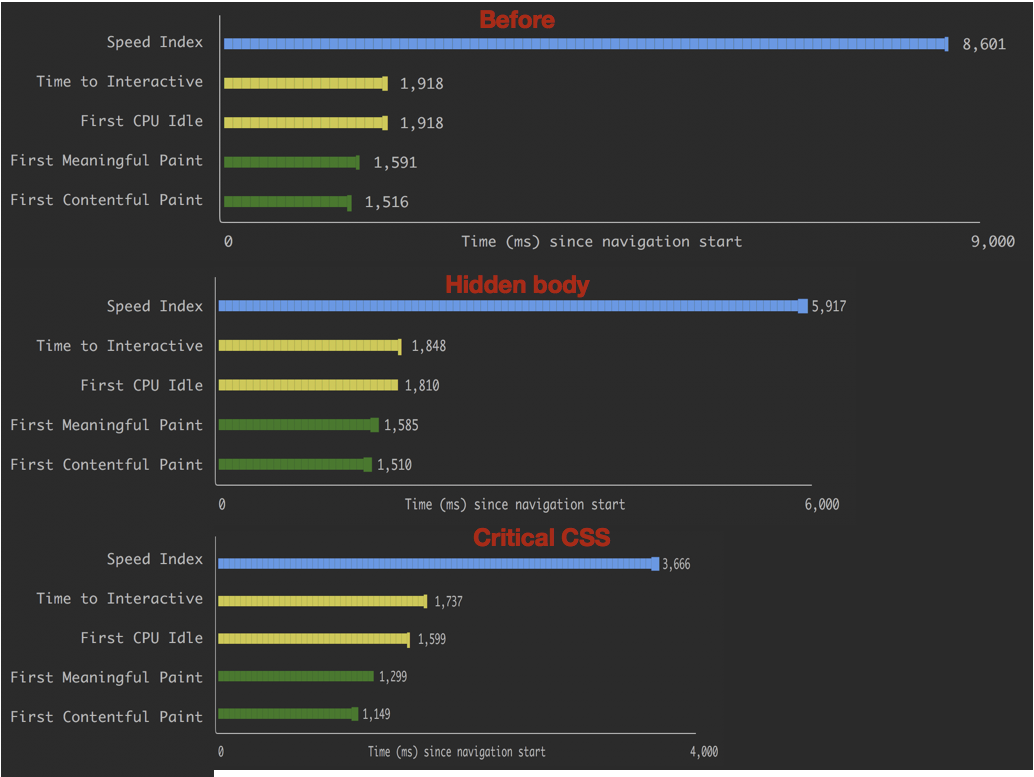
Here the perf results:
Result - SI increased.