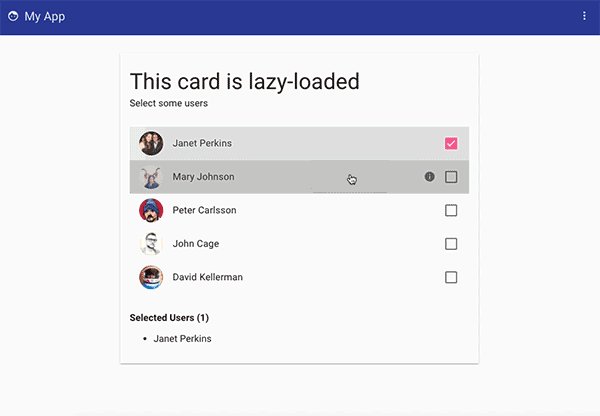
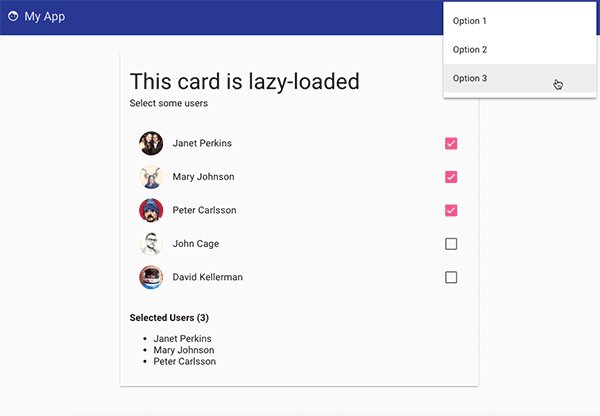
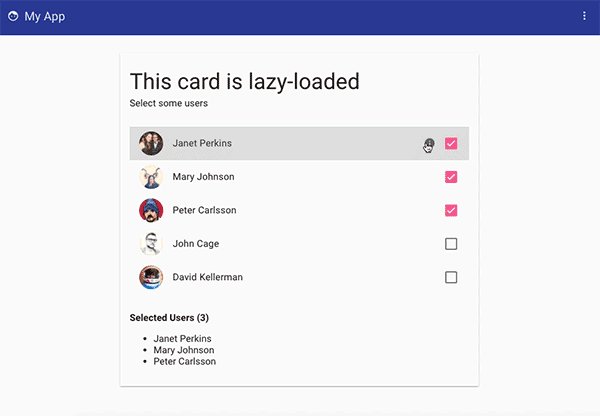
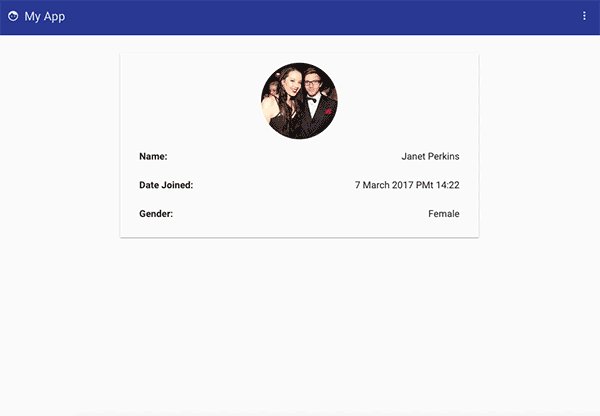
This is an express server setup being built using webpack, and running lazy-loaded angular-material on the frontend. All inside Docker.
- Reads Sass & bundles into the final CSS 🎉
- Can make multiple bundles with multiple entries 😍
- Removes all console.log calls 🙏
- Removes all comments 👌
- Bundles CSS, JS, images, fonts & videos
- Excracts bundles to files instead of inline (all minified) 🔥
The docker-compose-alpine.yml file currently only supports alpine for NGINX, since sass-loader is still problematic on alpine 😞
1- Clone the repo
git clone https://github.com/preciousDev/dockerCompose-angularJS-webpack2-NGINX.git2- Create a docker-machine
docker-machine create --driver virtualbox test3- Switch to the new machine
docker-machine env test4- Run this command to configure your shell:
eval $(docker-machine env test)5- Build through docker-compose:
docker-compose build --no-cache6- After the build is finish, bring the containers up using:
docker-compose upIdeally you'd want to cd into the nodeapp folder, run webpack-dev-server and keep applying your changes.
Once you're done, you would build out the containers.
- To Run webpack-dev-server
cd nodeapp && npm run dev- Build using webpack and run the express server
cd nodeapp && npm run prod- Run the express server without building
cd nodeapp && npm startIf you feel that something is missing, make an issue! 🙂 If you want do add something, just make a Pull Request.
MIT License
Copyright (c) 2017 preciousDev
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.