dash_ngl is my first customized dash component.
It is inspired by the shortcomings of https://dash.plot.ly/dash-bio/molecule3dviewer which does not support .cif files and has issues in showing a merged pdb structure: any protein + DNA plotly/dash-bio#467
Further existings solutions like https://github.com/lilyminium/dash-ngl do not (yet) support molecule selection via a dropdown and they have for our purpose a way to complex code base to maintain.
Therefore I have build a dash NGL viewer tailored to our neeeds.
It should be part of dash-bio soonish
Follow me on Twitter I'll annouce its release there:
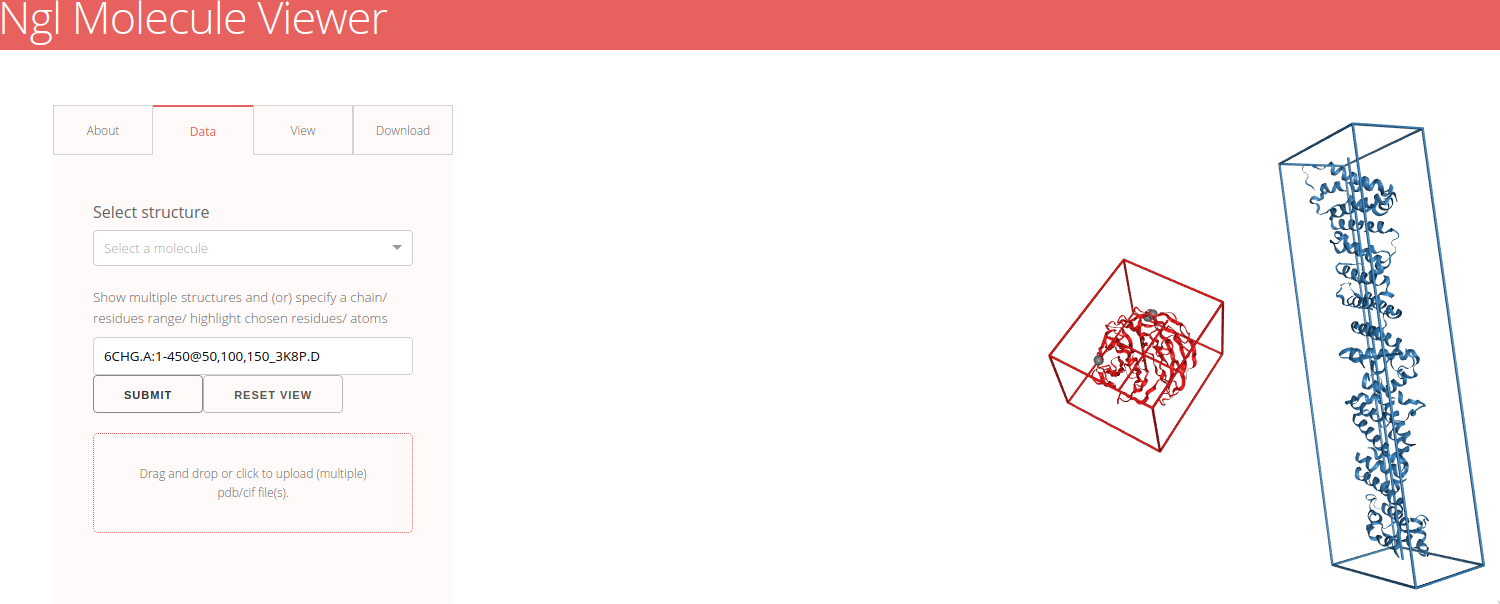
- Protein selection by dropdown
- Support for .pdb and .cif files
- Show multiple structures side by side
- Filter the structure to show only one chain (e.g. 6CHG.A)
- Changeable viewer background (black / white)
- Changeable camera settings ( perspective / orthographic)
- So far only 2-3 structures at the same time are supported
- A structure can only be filtered to one chain
- Placement and zooming is far from perfect
- zipped files are not (yet) supported
- Install Dash and its dependencies: https://dash.plot.ly/installation
- Run
python usage.py - Visit http://localhost:8050 in your web browser
See CONTRIBUTING.md
If you have selected install_dependencies during the prompt, you can skip this part.
-
Install npm packages
$ npm install -
Create a virtual env and activate.
$ virtualenv venv $ . venv/bin/activateNote: venv\Scripts\activate for windows
-
Install python packages required to build components.
$ pip install -r requirements.txt -
Install the python packages for testing (optional)
$ pip install -r tests/requirements.txt
- The demo app is in
src/demoand you will import your example component code into your demo app. - Test your code in a Python environment:
- Build your code
$ npm run build - Run and modify the
usage.pysample dash app:$ python usage.py
- Build your code
- Write tests for your component.
- A sample test is available in
tests/test_usage.py, it will loadusage.pyand you can then automate interactions with selenium. - Run the tests with
$ pytest tests. - The Dash team uses these types of integration tests extensively. Browse the Dash component code on GitHub for more examples of testing (e.g. https://github.com/plotly/dash-core-components)
- A sample test is available in
- Add custom styles to your component by putting your custom CSS files into your distribution folder (
dash_ngl).- Make sure that they are referenced in
MANIFEST.inso that they get properly included when you're ready to publish your component. - Make sure the stylesheets are added to the
_css_distdict indash_ngl/__init__.pyso dash will serve them automatically when the component suite is requested.
- Make sure that they are referenced in
- Review your code
-
Build your code:
$ npm run build -
Create a Python tarball
$ python setup.py sdistThis distribution tarball will get generated in the
dist/folder -
Test your tarball by copying it into a new environment and installing it locally:
$ pip install dash_ngl-0.0.1.tar.gz -
If it works, then you can publish the component to NPM and PyPI:
- Publish on PyPI
$ twine upload dist/* - Cleanup the dist folder (optional)
$ rm -rf dist - Publish on NPM (Optional if chosen False in
publish_on_npm)Publishing your component to NPM will make the JavaScript bundles available on the unpkg CDN. By default, Dash serves the component library's CSS and JS locally, but if you choose to publish the package to NPM you can set$ npm publishserve_locallytoFalseand you may see faster load times.
- Publish on PyPI
-
Share your component with the community! https://community.plot.ly/c/dash
- Publish this repository to GitHub
- Tag your GitHub repository with the plotly-dash tag so that it appears here: https://github.com/topics/plotly-dash
- Create a post in the Dash community forum: https://community.plot.ly/c/dash