By now, Amalthea is still under development, thus we don't encourage you to use it in production. But you can have it builded and tested, and send us issues if you find any. We are now working with the document and user guide, you can keep watching this project to receive the latest information.
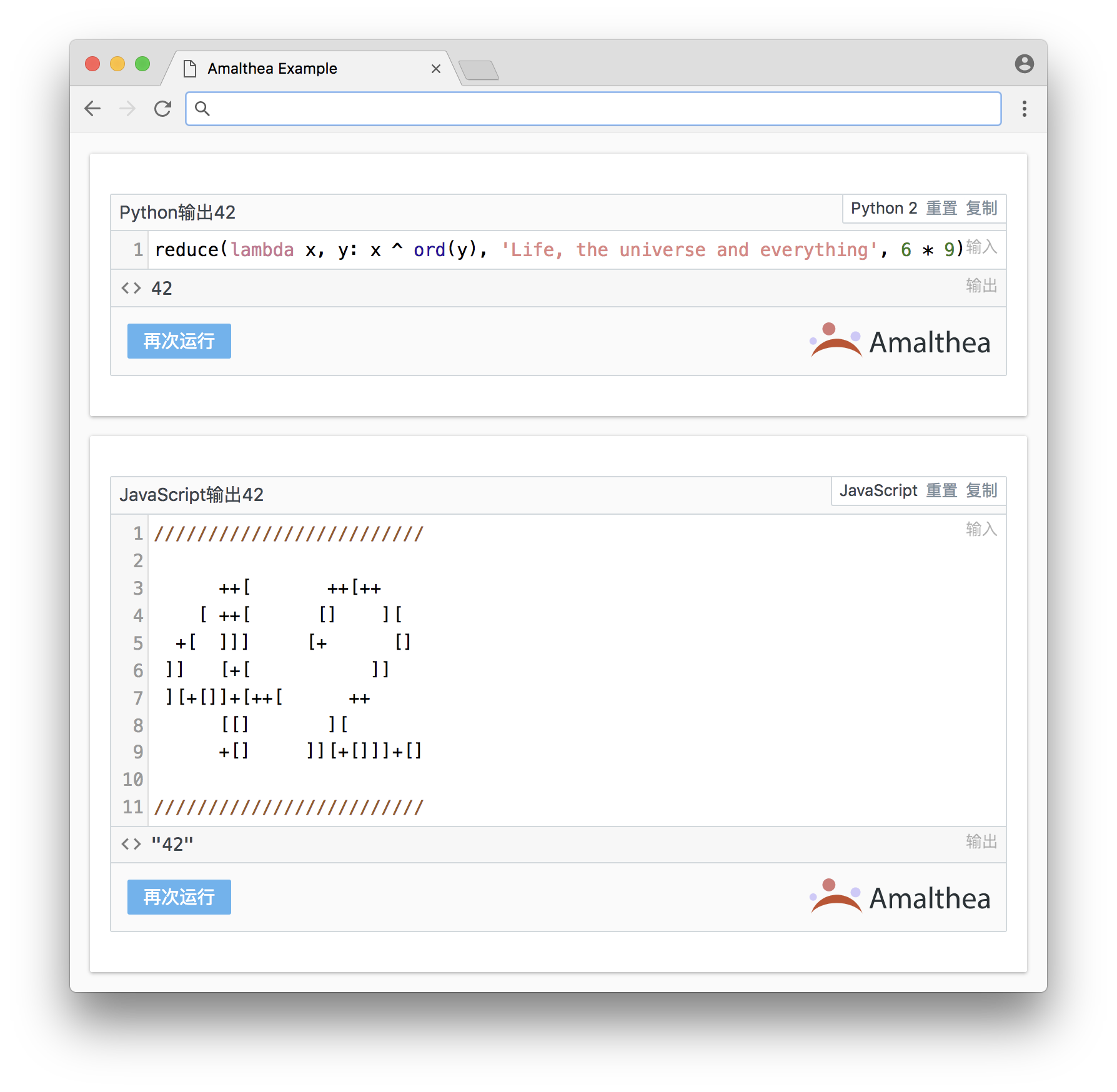
Amalthea is a enhanced front-end version of Jupyter Notebook. With it, you can directly run your script within your browser, which could be beneficial for development document or online-education courses.
Check https://jinglue.github.io/Amalthea/ for demos
https://github.com/Jinglue/Amalthea/releases
Download Amalthea with NPM or Bower:
npm install amalthea --save
bower install amalthea --saveThen you can find the minified JavaScript Library in dist folder
Firstly, insert specific HTML elements to your webpage:
<div data-amalthea-exercise data-lang="python3" data-executable>
<pre>
<code data-type="title">
{{ TITLE }}
</code>
</pre>
<pre>
<code data-type="sample-code">
{{ YOUR CODE }}
</code>
</pre>
</div>Such formatted HTML can be ganerated with the ganerate.html in docs folder.
then you can load this plugin like normal JavaScript libraries:
<link rel="stylesheet" href="/style/amalthea.css">
<script src="amalthea.js"></script>
<script type="text/javascript">
const amalthea = new Amalthea({
//options
});
</script>Do not forget to add the CSS in your HTML.
Alternatively, you can use SystemJS to load Amalthea dynamically:
SystemJS.import('../dist/amalthea.js').then((root) => {
const amalthea = new root.Amalthea({
//options
});
})Amalthea will render your webpage to enable online coding environment.