New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix/improve custom views dialog styling #3248
Fix/improve custom views dialog styling #3248
Conversation
|
I won't be available for the next 2 weeks, so if everything is green you can merge this! 😄 |
|
When you reduce browser width so the dialog contents doesn't fit anymore into it, it looks like your pic. For me that is OK, what do you think? @ce-bo |
…iews-dialog-styling
|
[CodeCharta Analysis] Kudos, SonarCloud Quality Gate passed! |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM now
Thanks to all who participated!
|
[CodeCharta Visualization] Kudos, SonarCloud Quality Gate passed!
|
I have fixed the problem. Before, it looked like Cedric's screenshot when you have the full width of the screen. Now it's more flexy, when you reduce the browser size :) |
* style: fix custom view dialog title * style: fix expansion list item and buttons layout * docs: add changelog entry * Fix direction of custom config description and overlapping of remove button * refactor: remove overwritten max-height ref #3248 * refactor: make prettier happy ref #3248 * Fix width of metric chooser selects and prevent hiding when browser is reduced, also adjust width of ai component #3225 --------- Co-authored-by: IhsenBouallegue <bouallegueihsen@gmail.com> Co-authored-by: shaman-apprentice <torsten.knauf@gmx.de>











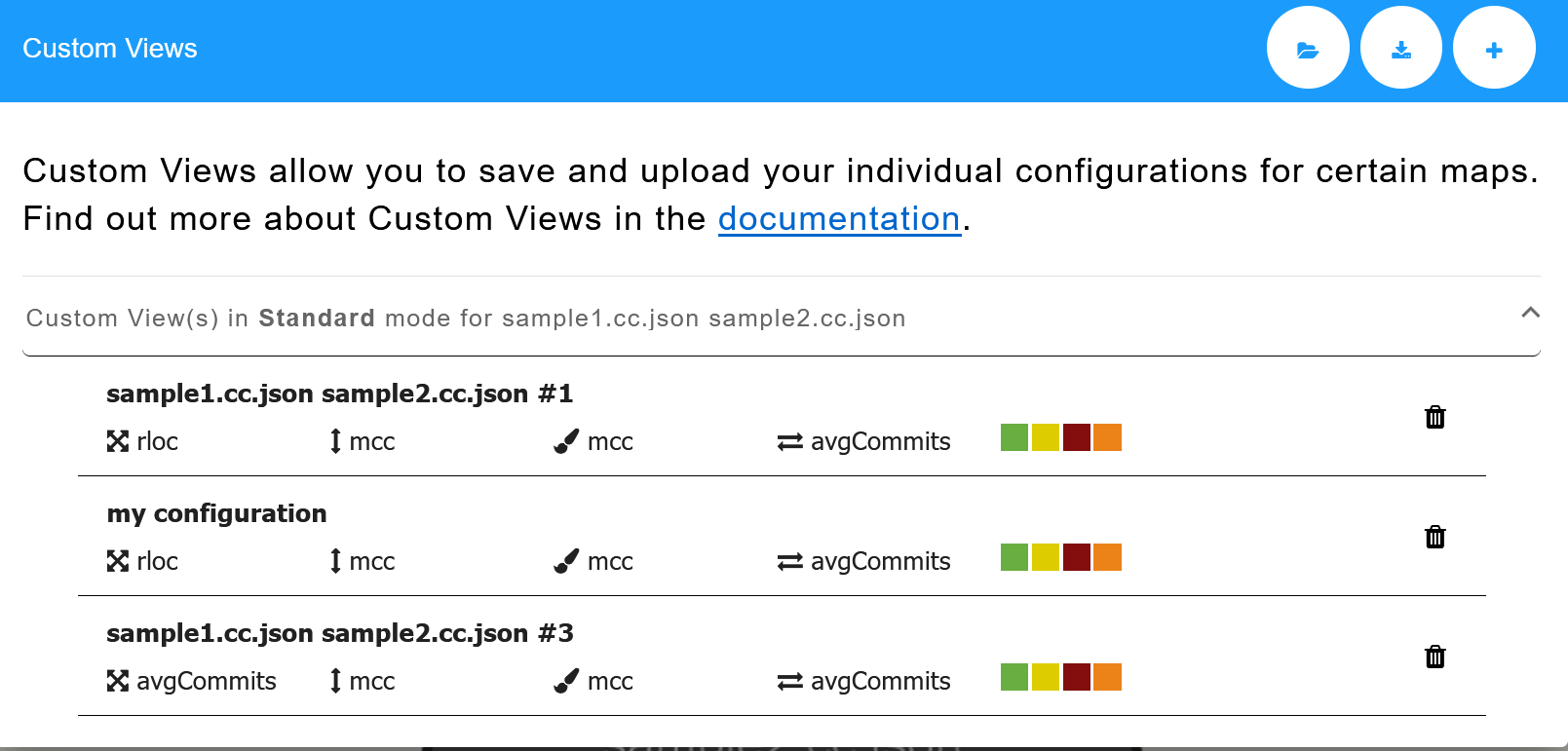
Improve custom views dialog styling
ref #3225
Description
Descriptive pull request text, answering:
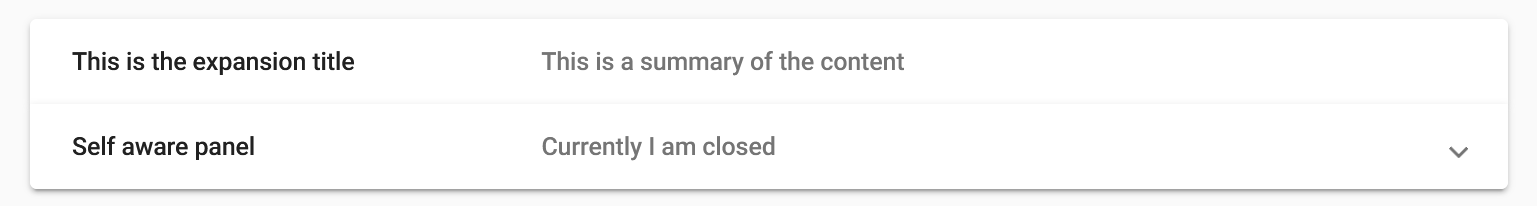
Note: I discovered that the expansion panel / accordion is not being styled correctly from material UI. I couldn't find the reason as everything is imported correctly.

It should look like this per default:
Screenshots or gifs
Before:



After: