-
Notifications
You must be signed in to change notification settings - Fork 60
ETS标签翻译功能讨论 #50
Comments
|
顶多就上面两个框,你这直接把人吓跑了 |
|
那就默认把下面两个隐藏起来,点击 |
|
通过油猴子编辑wiki本身很难实现 |
|
我认为应该找到更好的数据存储方式 |
|
但是wiki可以提供0成本 免维护 真的很难替代啊 |
|
降低新用户MD学习成本,加快新TAG编辑速度这方面还是有意义的。 |
|
真要这么搞还是得弄个正经数据库 |
|
每天只能运行60分钟吗? |
|
https://www.reddit.com/r/AZURE/comments/64rr4o/can_someone_explain_what_azure_means_by_cpu/ 100% CPU的 60 分钟,感觉怎么都够了 |
|
那怎么具体实现呢? mysql当数据库,php写页面?还是用什么做后端,前端纯静态代码? |
|
弄个rest API就好,然后定时刷新到wiki这面,都不需要数据库 |
|
过两天我先写个试下吧 |
|
听不懂了。。 |
|
感觉可以用api直接编辑git啊 |
|
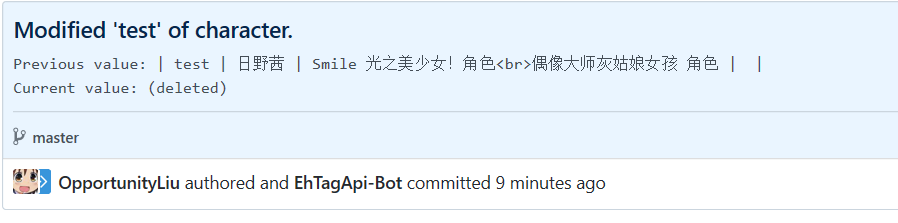
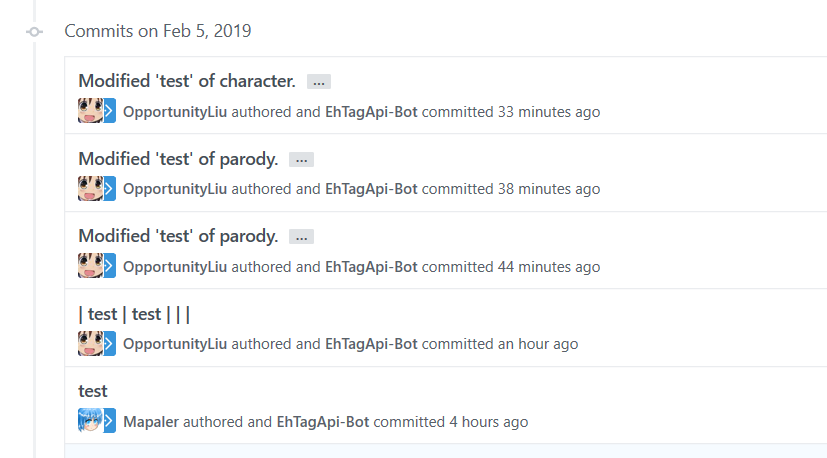
等于是自己写了一个git源文件转json吗? |
|
是这么设计的,为了防止api被滥用,一次只能获取一类的翻译 |
|
不能用wiki,必须是主repo吗 |
|
修改的API是 请求内容和数据库里一致是204 |
|
删除API是 请求body内容必须和数据库里一致,否则返回 409 |
|
既然api都有了就主repo呗 |
|
那干嘛还用md呢?直接json储存不更方便吗 |
|
也是,省的再parse了 |
|
但是json的话 diff 会很难看 |
|
就不要压缩撒,全部格式化展开 |
|
而且就可以强制规定不同属性的书写格式了,外部连接直接做成数组。就是文字和图片混合的js格式不好制定。 |
|
搜狗浏览器是Chromiu内核,自己装对应扩展就行。 |
|
已经Tampermonkey安装了脚本,但是在数据更新页面github不支持搜狗浏览器,在watch左边不显示ETS选项,请问如何处理? |
|
已经解决了,谢谢 |
|
请问一下如何不显示tag简介呢?火狐52.90(32位)+油猴子3.17试用ETS,发现在github页面选项中调整设置不勾选生成简介,并且保存以后(甚至仅仅指勾选翻译标签)在e站浏览的时候鼠标移动到tag上依然会显示简介。。。请问该如何处理呀 谢谢大佬们 |
|
@cdzxc 你需要重新获取翻译,因为翻译内容不是即时生成的,而是一次性生成后储存起来的。改了设置只对将来的获取翻译数据有效。 |
|
@Mapaler 枫谷剑仙大佬,我多次尝试过重新获取翻译,并且获取后有点击保存,没有效果。 |
|
问题确实存在,有空会解决的 |
|
@cdzxc 那么就可能是脚本不兼容火狐52+油猴了。如果没有使用银行插件的必要实在不要继续用52了,新火狐流畅得多,Tampermonky也比从头开发的油猴4.0做得更好,完全兼容基于油猴3.x开发的脚本。 |
|
@610642319 在watch左边不显示ETS选项,请问是如何解决的? |
|
内核问题,换浏览器
…---原始邮件---
发件人: "DahhaD"<notifications@github.com>
发送时间: 2019年4月21日(星期日) 下午2:25
收件人: "Mapaler/EhTagTranslator"<EhTagTranslator@noreply.github.com>;
抄送: "Mention"<mention@noreply.github.com>;"610642319"<610642319@qq.com>;
主题: Re: [Mapaler/EhTagTranslator] ETS标签翻译功能讨论 (#50)
@610642319 在watch左边不显示ETS选项,请问是如何解决的?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
可是搜狗也是chrome内核的呀? |
|
不一样的,搜狗那个是相当于缩水版的,你只能用chrome里面下载好数据之后用油猴导出压缩包,然后在用搜狗浏览器里的油猴导入
…---原始邮件---
发件人: "DahhaD"<notifications@github.com>
发送时间: 2019年4月21日(星期日) 下午2:33
收件人: "Mapaler/EhTagTranslator"<EhTagTranslator@noreply.github.com>;
抄送: "Mention"<mention@noreply.github.com>;"610642319"<610642319@qq.com>;
主题: Re: [Mapaler/EhTagTranslator] ETS标签翻译功能讨论 (#50)
可是搜狗也是chrome内核的呀?
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
好的,谢谢指导 |
|
能请各位发一个 已经下载好翻译 的脚本吗?我这边用chrome 获取翻译 一直完成不了,只有前两栏能打勾。应该是网络问题?一个多小时了 |
|
火狐66+暴力猴 在这个使用环境下,改脚本无法在EX上使用,页面既不会翻译,也不会出现脚本设置的图标与选项,希望能修复。 谢谢 |
|
@0JsJ0 用Tampermonkey,为什么这么多人用暴力猴。 |
|
@Mapaler 但我用Tampermonkey 也是有问题,具体现场是:EX首页上面的标签可以翻译,也出现脚本设置图标,但是随便点一个漫画进去,TAG不汉化,页面上面的标签不汉化,但却出现了脚本设置图标。 |
你的ETS是哪个版本,1.3.8吗? |
|
@Mapaler 是的 1.3.8 |
|
@Mapaler 我都是新安装的脚本...重置有什么用....还是等作者来修复吧。。 |
|
不过目前tag数据还不能更新, 更新功能还没写好 是内置的数据 |
|
@OpportunityLiu 我是火狐用户啊...不是Chrome... |
firefox 插件地址: https://addons.mozilla.org/zh-CN/firefox/addon/ehsyringe/ README已经更新了 |



seven332/EhViewer#520
想到了补充翻译机制问题。
ETS可以做到有的标签添加跳转到官网的链接


那么可不可以对没有css翻译的标签做到如下概念图?
自动转换回车和其他需要转义的代码格式,图中我的代码写错了,\A是CSS里才这样写的,正确的应该是<br>
这是第一步,减少添加Tag翻译时手动书写代码的麻烦。
第二步,是否可以用html5的git,加上一个私钥的资源文件,实现直接在e站新增标签翻译push到wiki?以实现高度简化用户参与翻译成本。
https://github.com/ryanackley/git-html5.js
如果可以实现就不需要要求用户到ETT页面更新数据来增加可能的翻译者了。
当然这部分也可以独立成一个新的程序。
The text was updated successfully, but these errors were encountered: