- Social or email registration
- Email verification
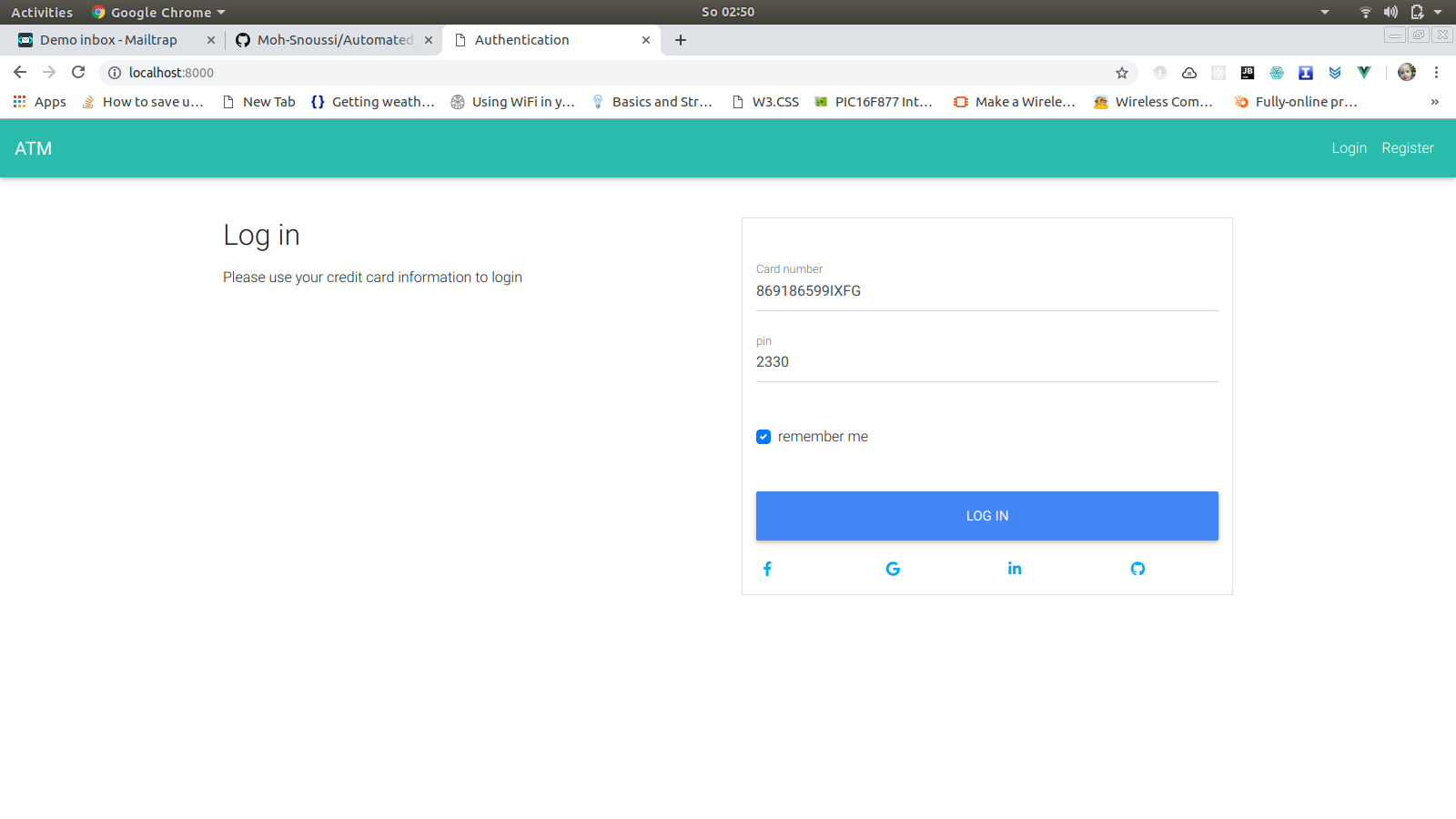
- Login and authentication
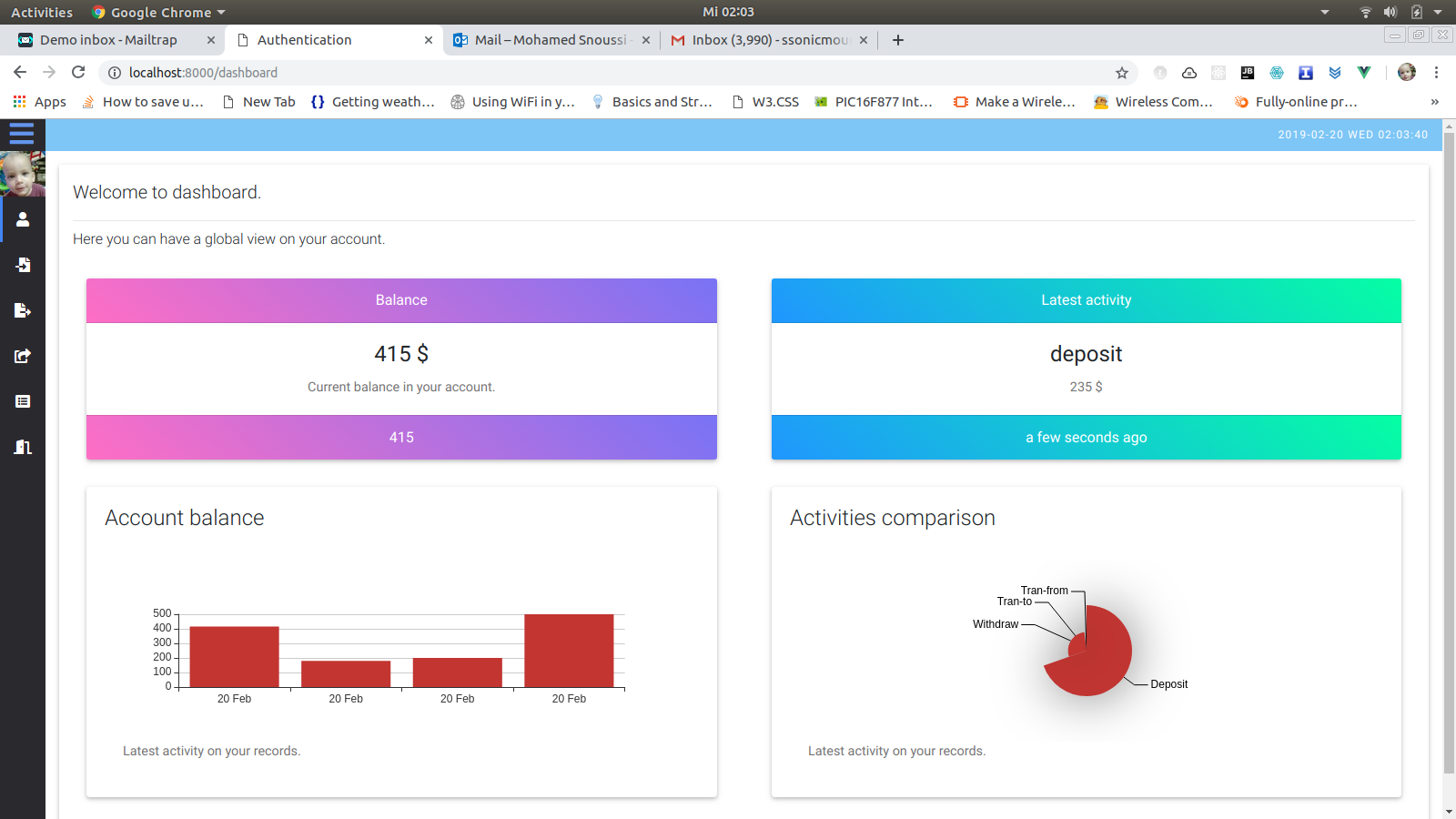
- Dashboard
This is a basic SPA with stateless authentication. user can register with email, google, facebook or github, then they get an email with card code, PIN and a confirmation button, as soon as they confirm we direct them to login site where they can login. if authenticated they land on a dashboard.
- Composer
- Node
- Database credentials and server configuration
- Email credentials and server configuration (you can get for free from https://mailtrap.io)
-
Open terminal and execute the following command:
git clone -b one_command_and_auto_assistance https://github.com/Moh-Snoussi/Laravel-vue-starter-boiler-plate-dashboard && cd Laravel-vue-starter-boiler-plate-dashboard && composer install && php artisan automate -
Follow the instructions.
-
To edit vue files and see the change on browser as soon as you save then open another terminal in the project directory and run:
npm run watch -- --watch-poll
to install open terminal and execute the following commands:
-
Clone or download this repository
git clone https://github.com/Moh-Snoussi/Automated_Teller_Machine -
Navigate to the repository with your terminal
cd Automated_Teller_Machine -
Install php dependencies
composer install -
Install node dependencies
npm install -
Rename .env.example from the root diretory to .env
.Before:
.env.example
.After
.env
-
Modify the new .env
.Enter your database credentials
.Enter your email credentials and server settings (you can get for free from https://mailtrap.io)
.Optional set up a client id and client secret for any provider you choose
.Optional set the call and the callback url same as in .env
-
Install laravel passport, back to your terminal and run:
composer require laravel/passport -
Migrate to the data base
php artisan migrate -
Generate passport keys
php artisan passport:install -
Run server
php artisan serve -
To edit the vue files and see the change on browser as soon as you save then in another terminal on the project directory run:
npm run watch -- --watch-poll