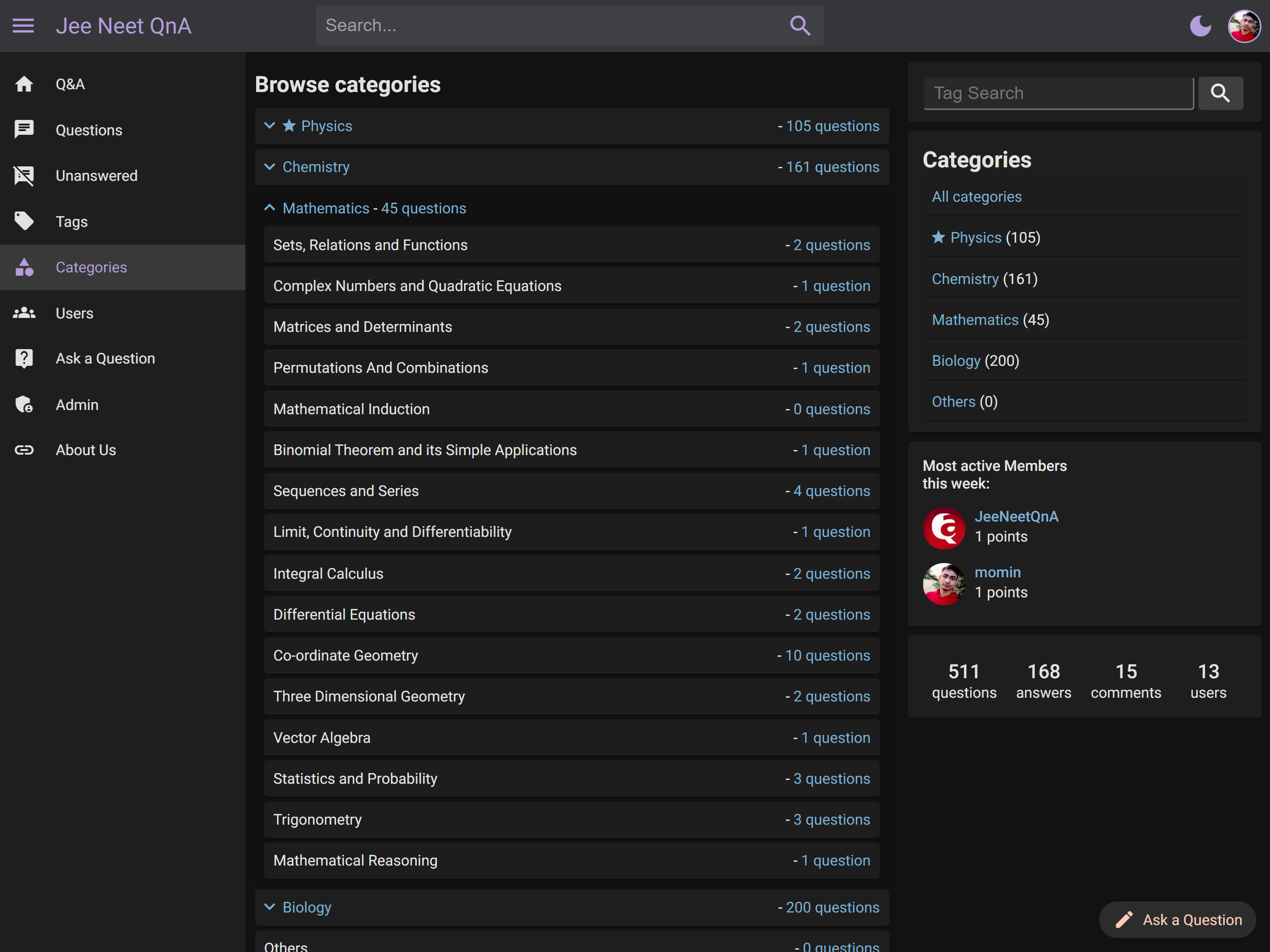
Google Material Design & PWA ready Theme for Question2Answer ( Q2A ).
- Google Material Design
- Mobile first, clean content focused, responsive layout designed for redability
- Easy to install and setup
- Developer friendly
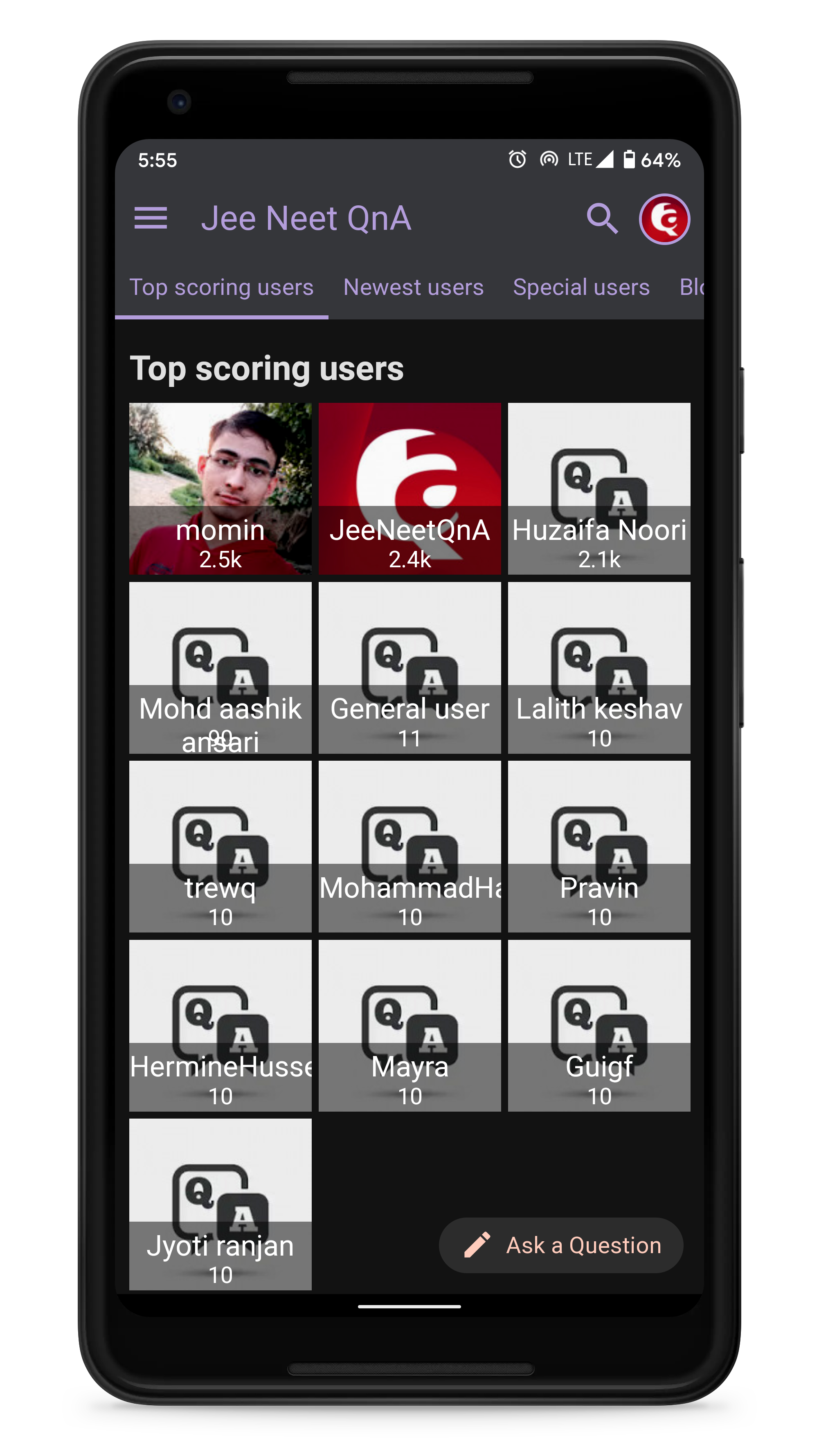
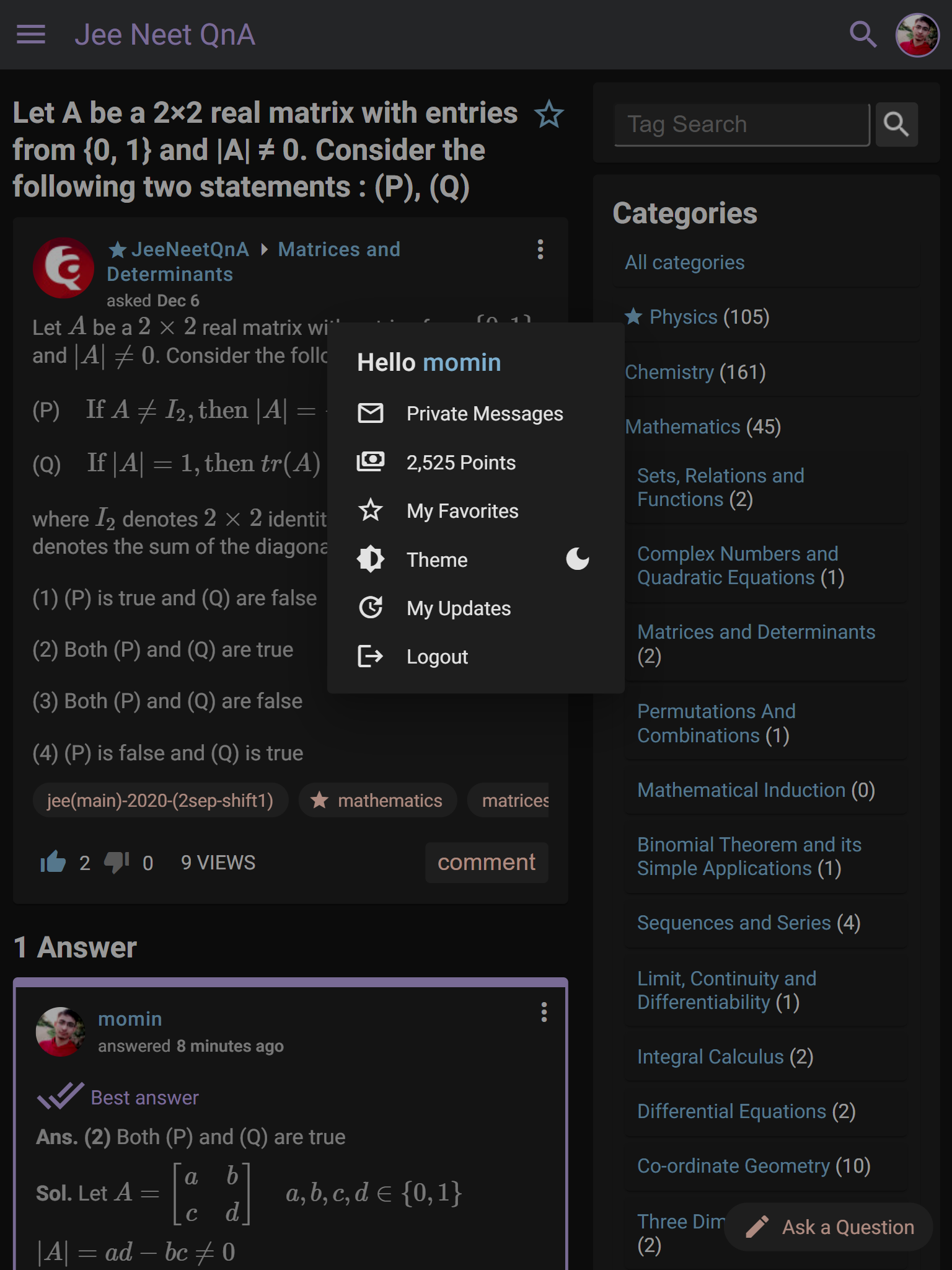
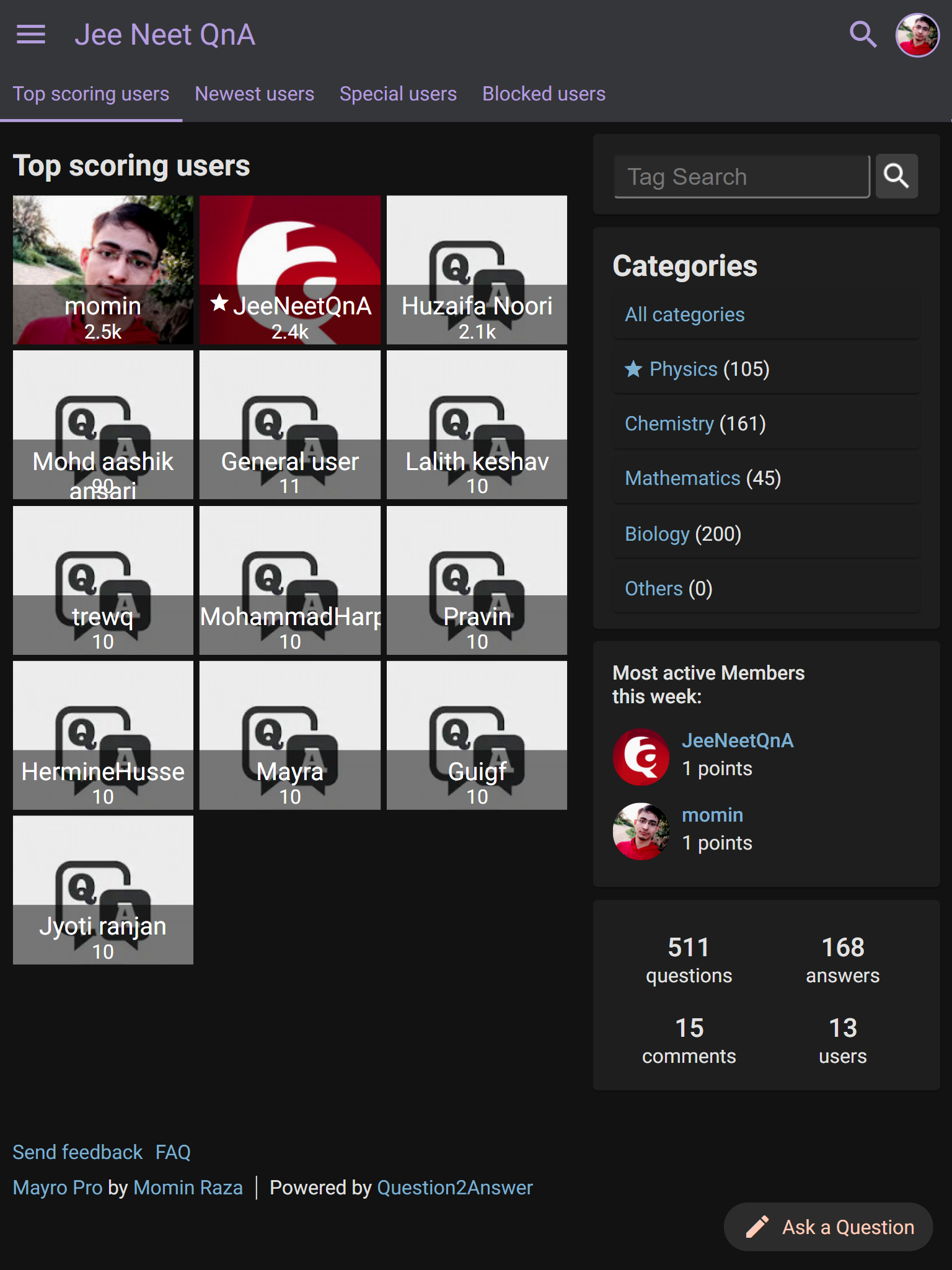
- Dark Theme Support with three options
- System default
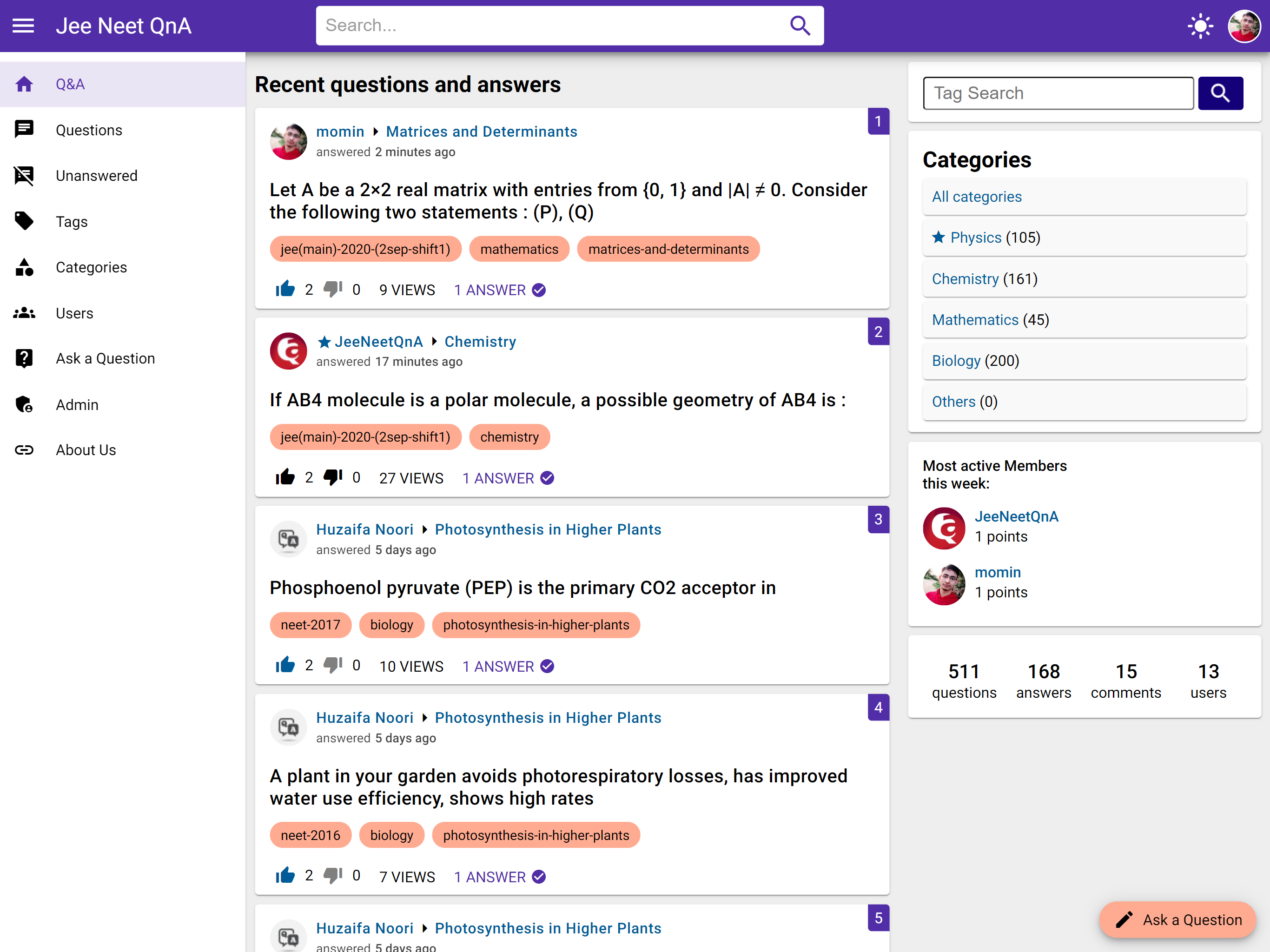
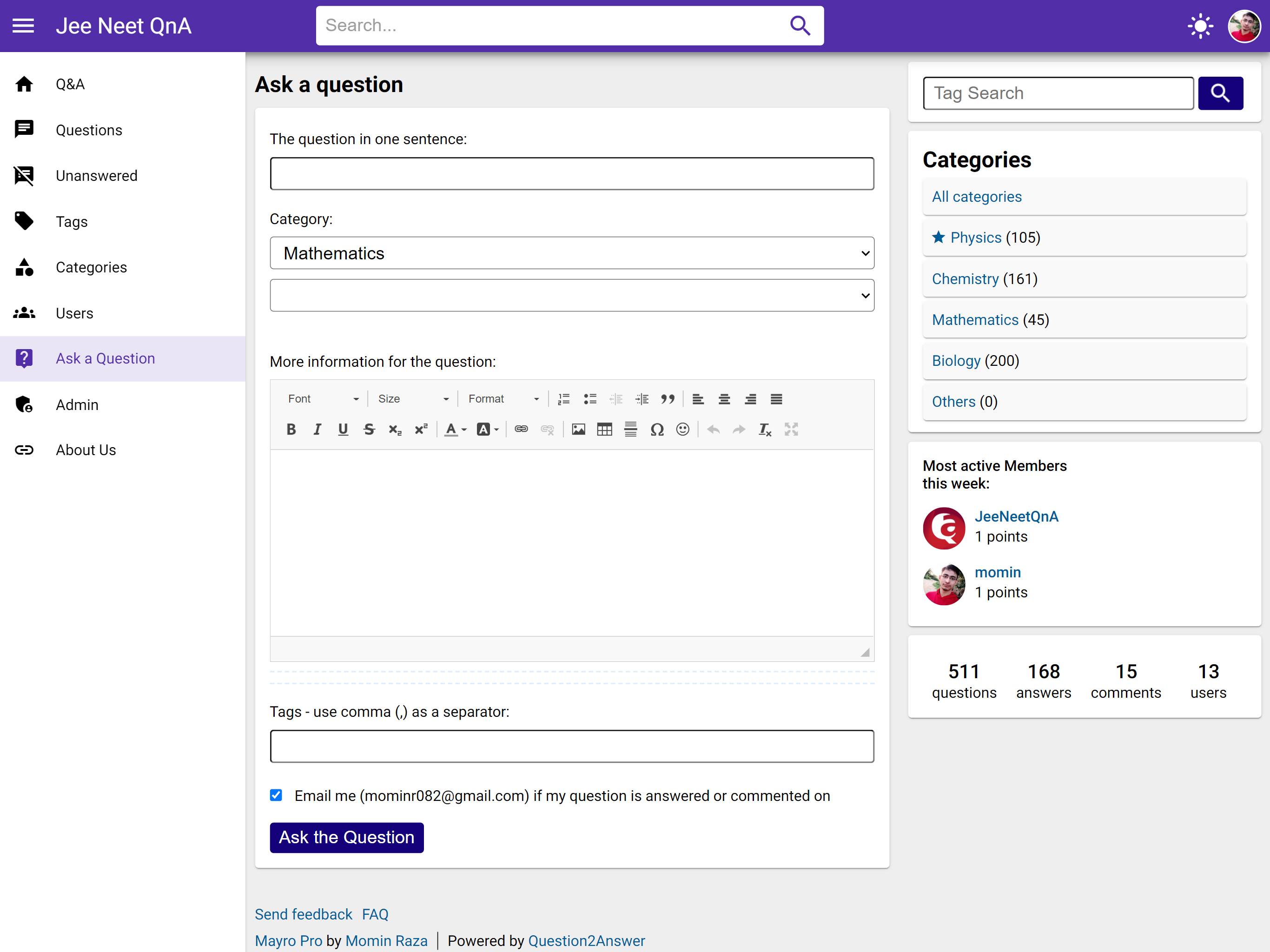
- light mode
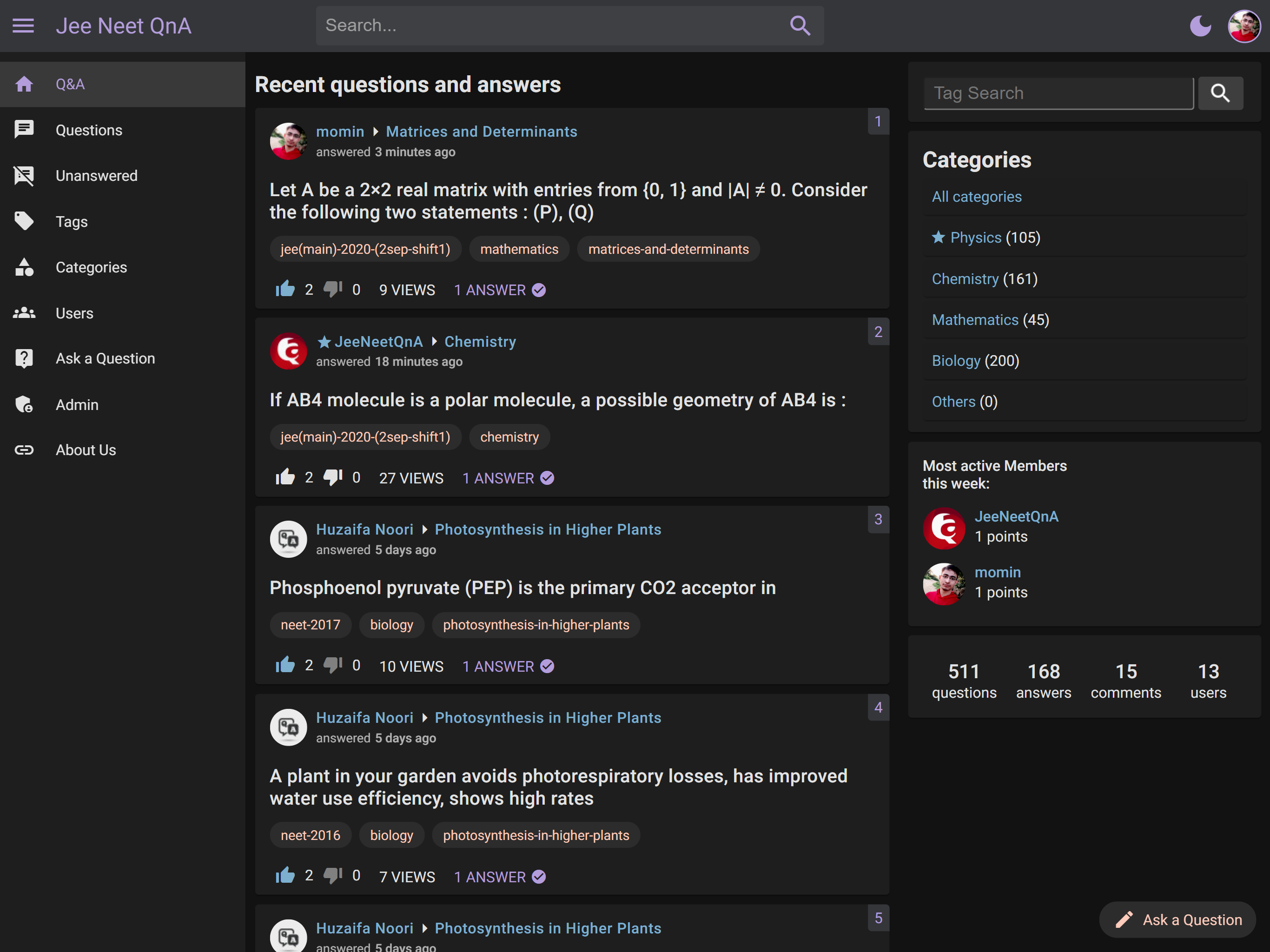
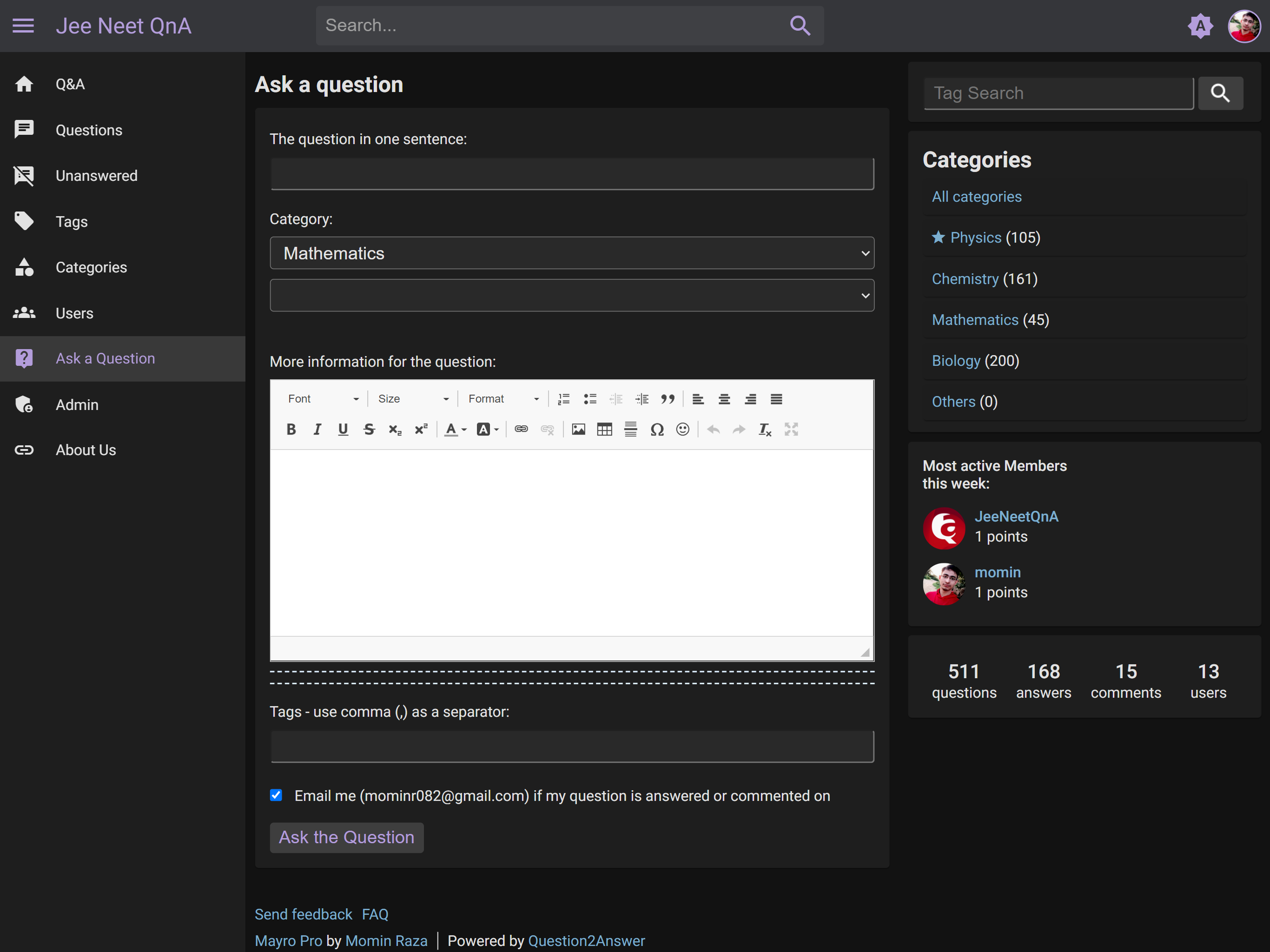
- dark mode
- Progressive Web App (PWA) support
- Installable
- Fast and reliable
- PWA Optimized
- Multilingual support
- Right to Left Support
80$ free or 5900₹ free (INR)
- Install Question2Answer. This theme requires version 1.8 or later
- Download the latest version of theme
- Copy the
Mayro-Profolder toqa-themedirectory of your q2a installation (eg.qa-theme/Mayro-Pro) - Visit
http://your-q2a-site.com/admin/general, select theMayro Profor both theSite themeandTheme for mobile - For non English language only
- In
qa-lang/your-lang/qa-lang-main.phpfile find meta_order and make sure line is same as this
'meta_order' => "^what^when^where^who",
- In
- Congratulations, Mayro Pro theme is now up and running on your website 😄
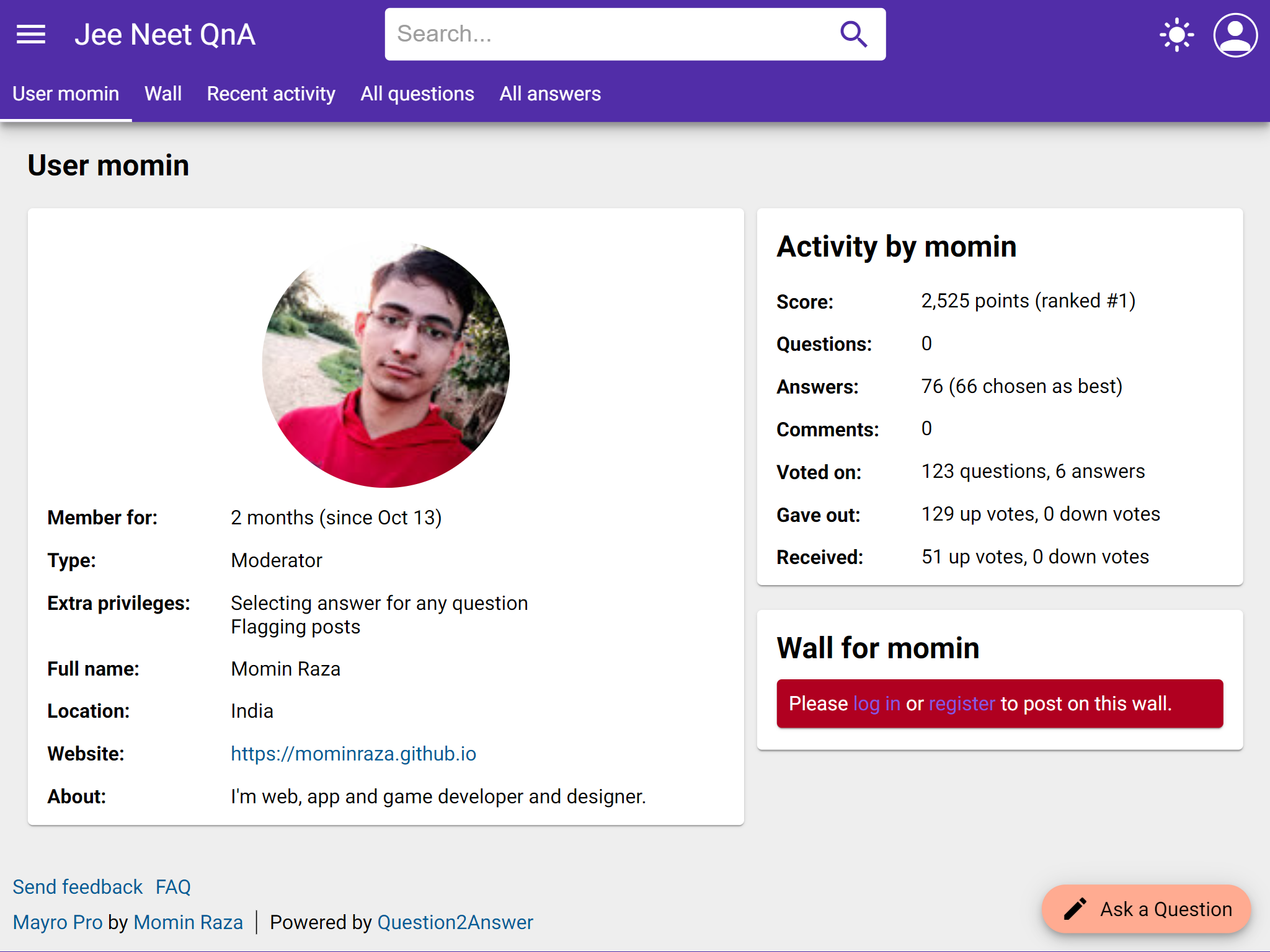
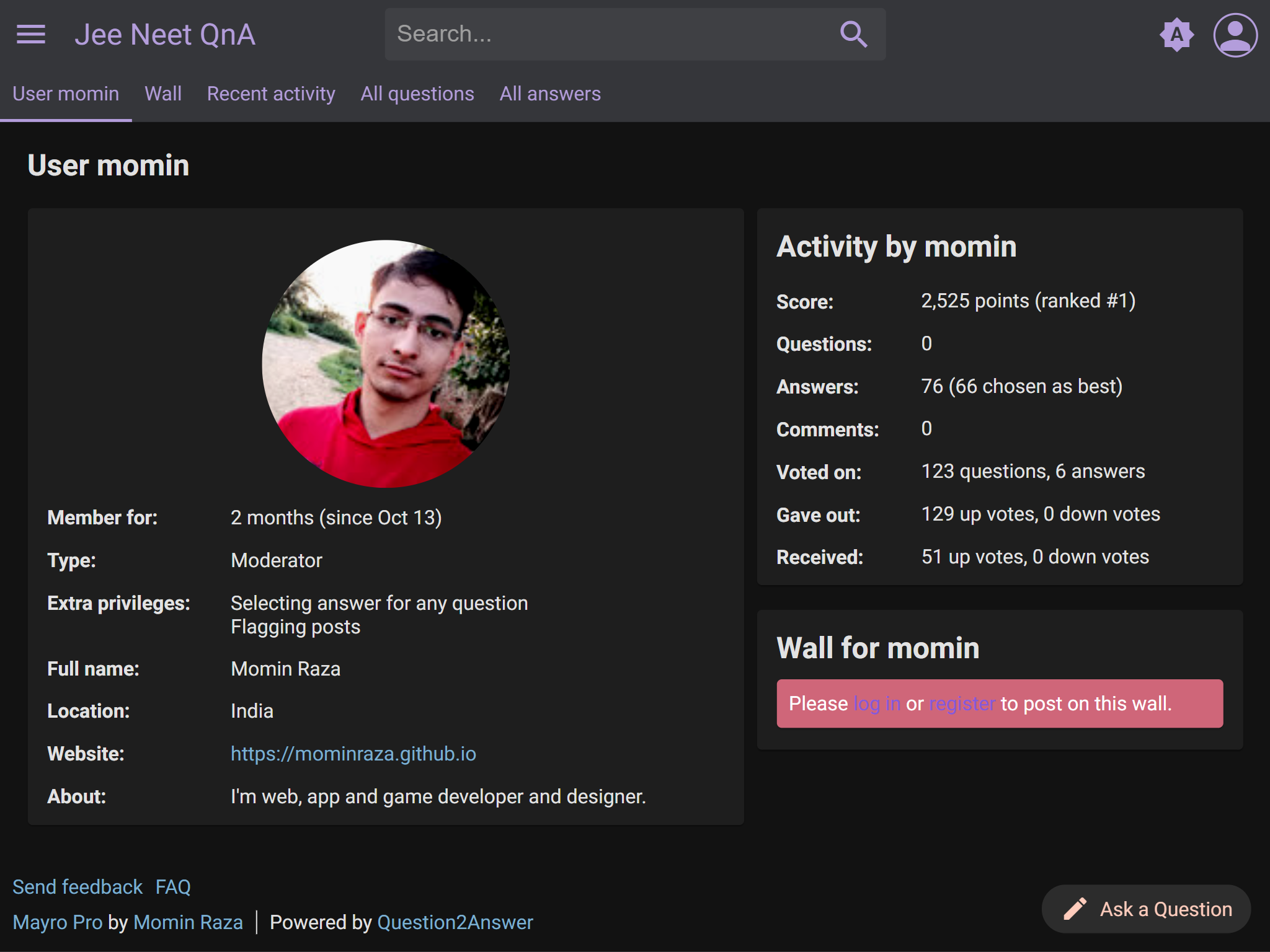
- Avatar size on user profile page: 200 pixels
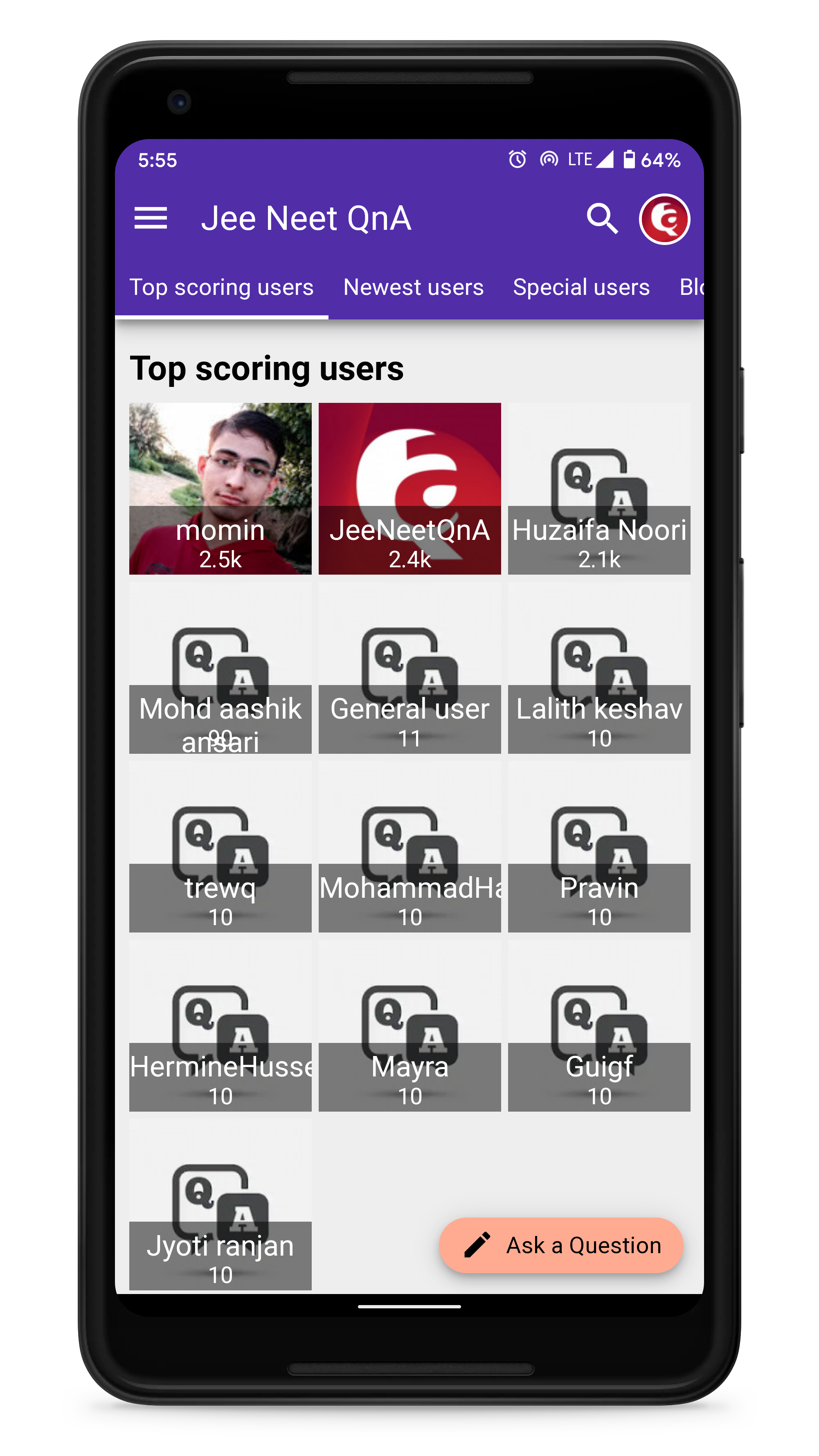
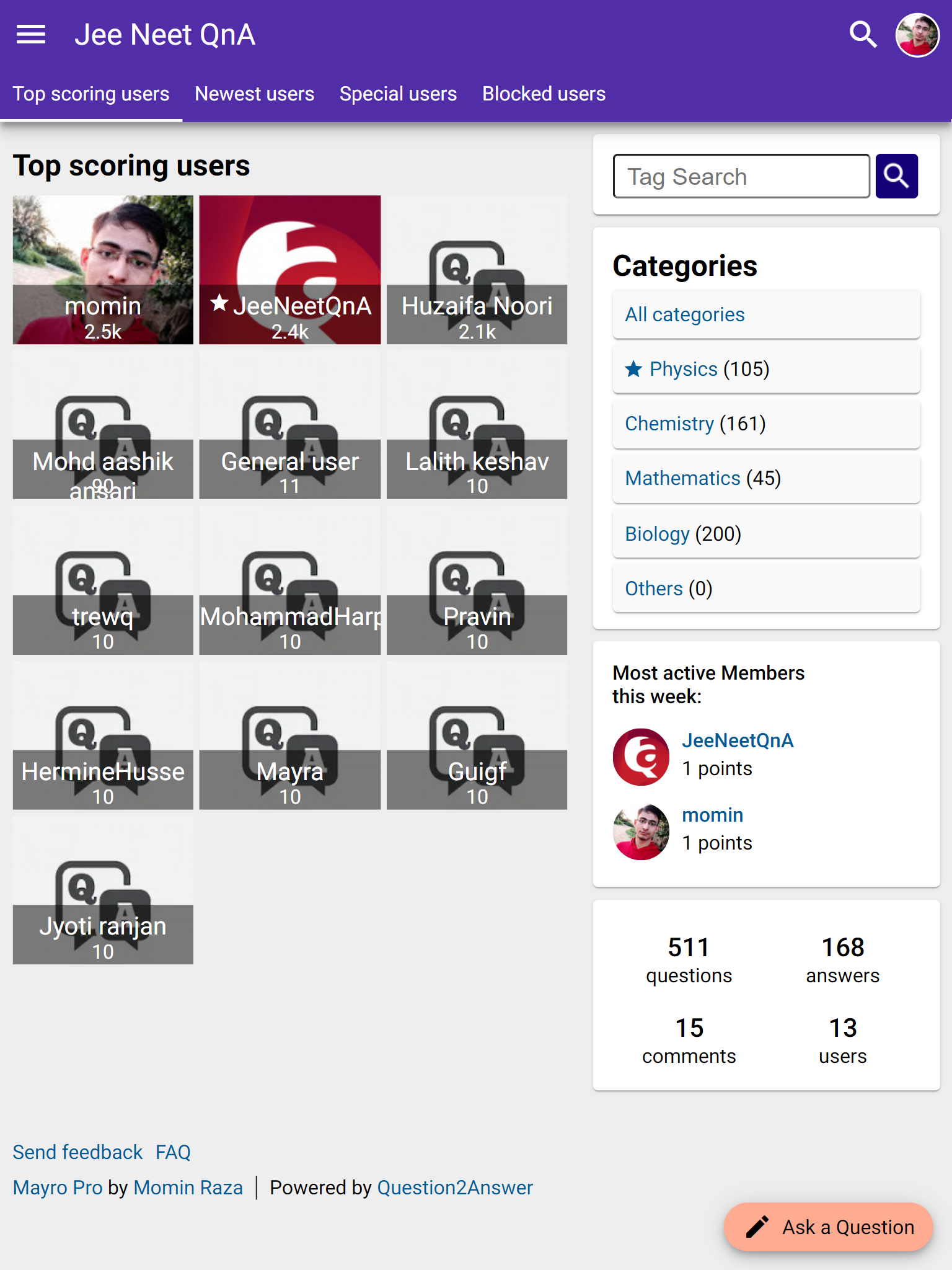
- Avatar size on top users page: 180 pixels
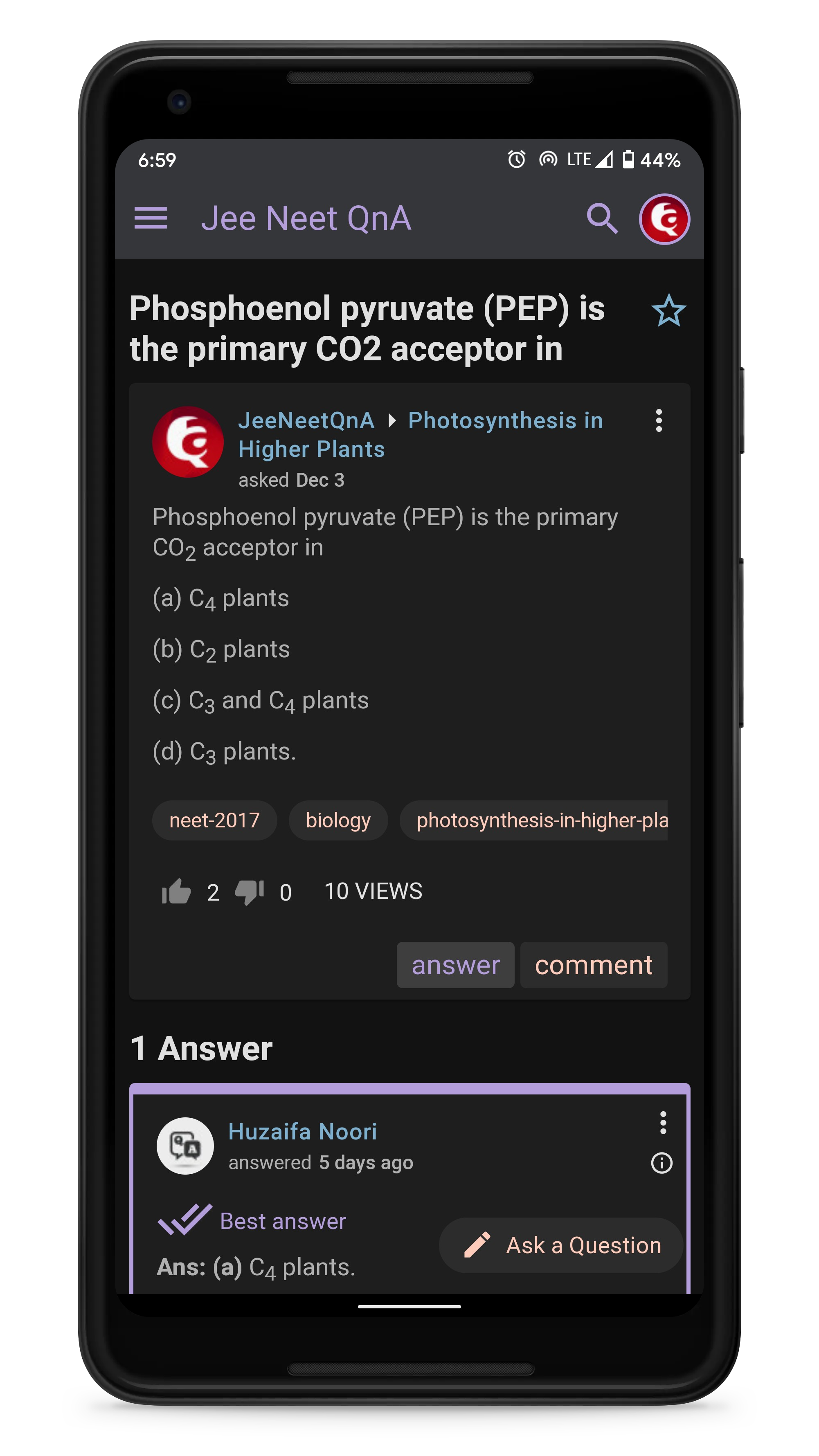
- Avatar size on questions: 50 pixels
- Avatar size on answers, comments, question lists, message lists: 40 pixels
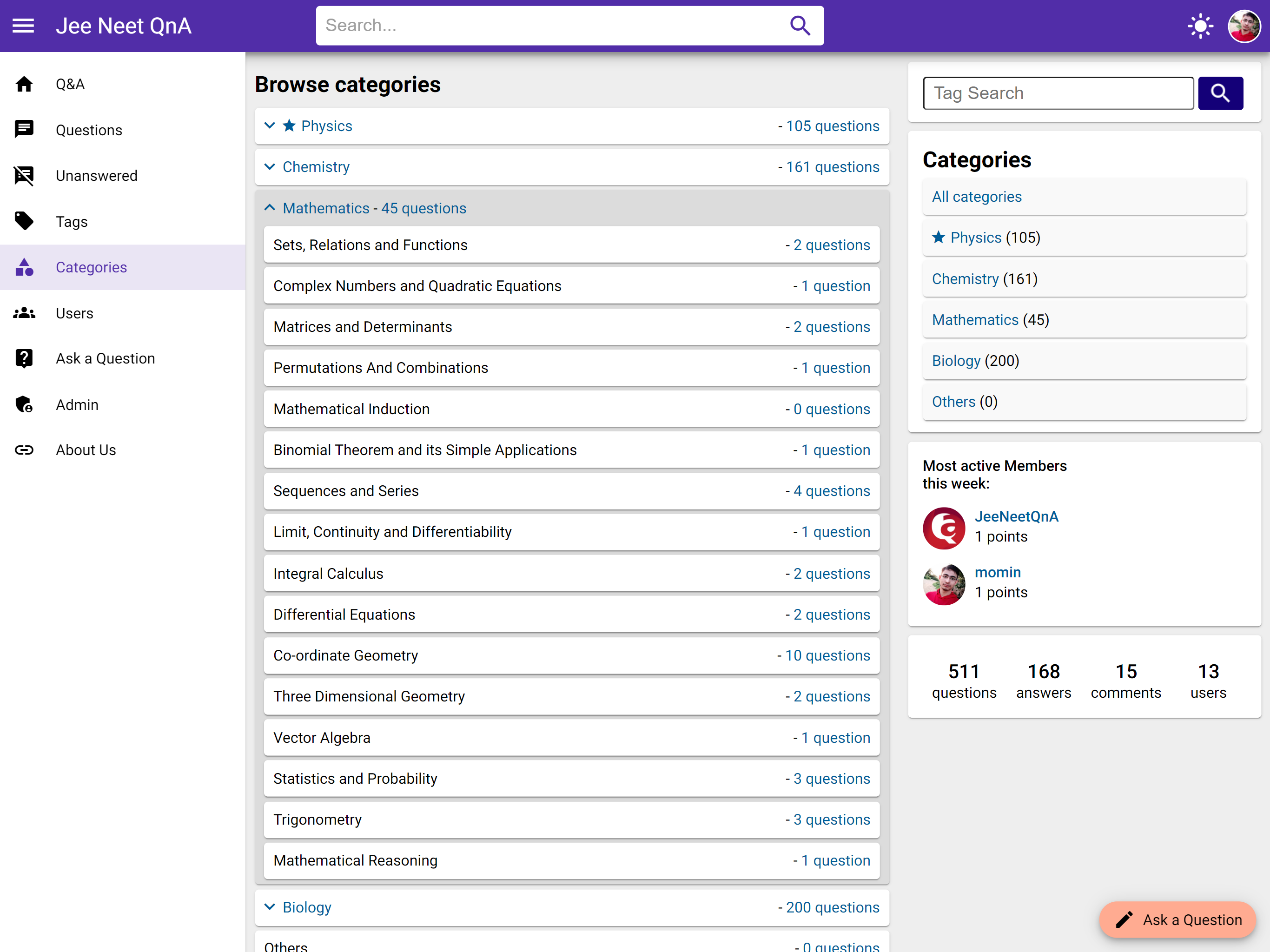
- Columns on Tags page, Users page: 1
- Edit
manifest.webmanifestfile as your requirements. - Add these images in root directory of your website. (eg.
https://your-q2a-site.com/images/icons/192.png)images/icons/icons-192.pngicons-192-maskable.pngicons-512.pngicons-512-maskable.png
shortcuts/(find inextrafolder)updates.pngask.png
screenshots/(optional)screenshot1.webpscreenshot2.webpscreenshot3.webpscreenshot4.webpscreenshot5.webp
- For more info https://web.dev/add-manifest/
- Add
sw_offline.jsin your website root directory. (find inextrafolder) - Add
offline.htmlin your website root directory and edit as your requirements. (find inextrafolder) - For more info https://web.dev/service-worker-mindset/
This theme is created with ❤️ by Momin Raza
Question2Answer is a free and open source PHP and MySQL based platform for creating Question & Answer sites. For more information visit Q2A's official site at question2answer.org