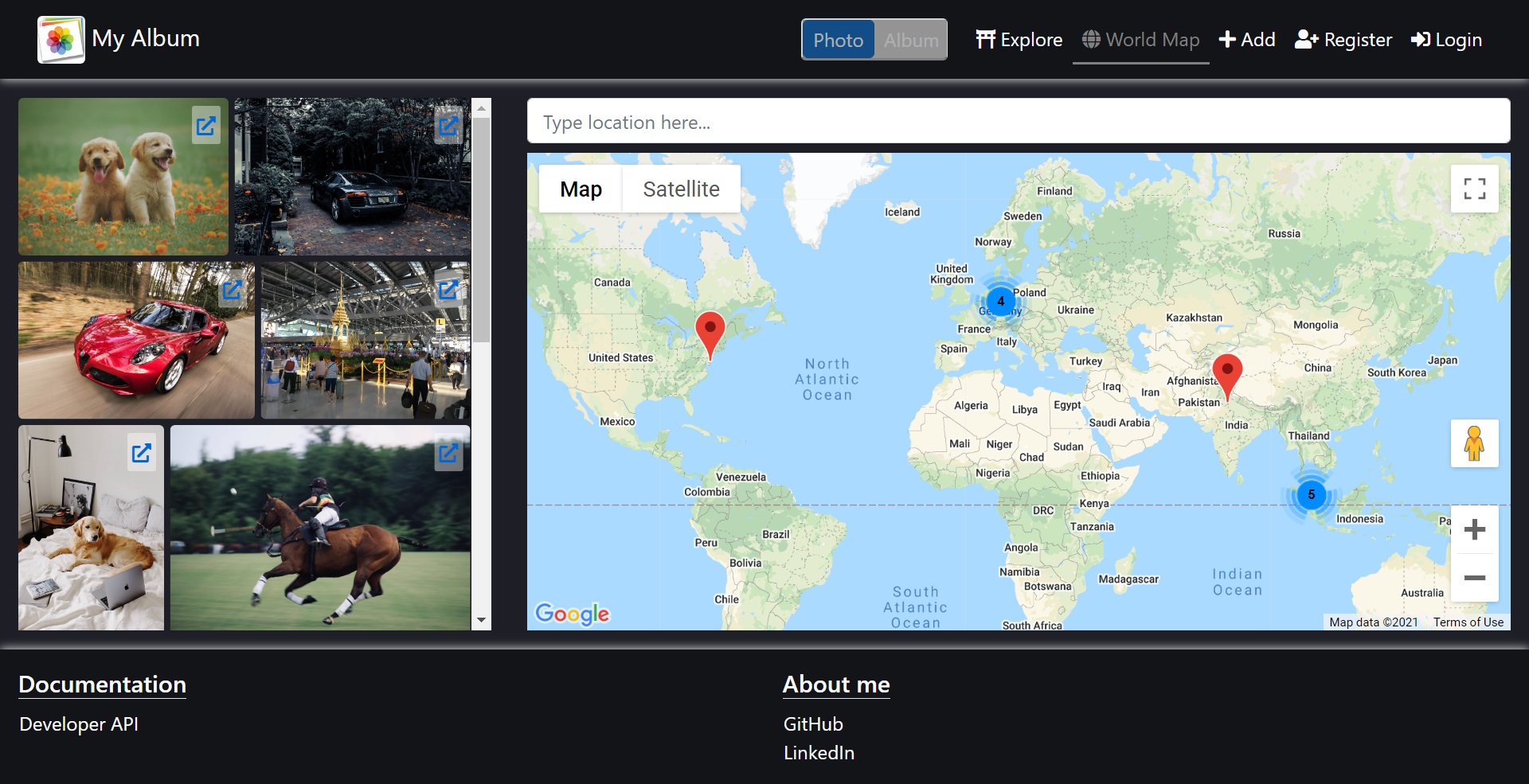
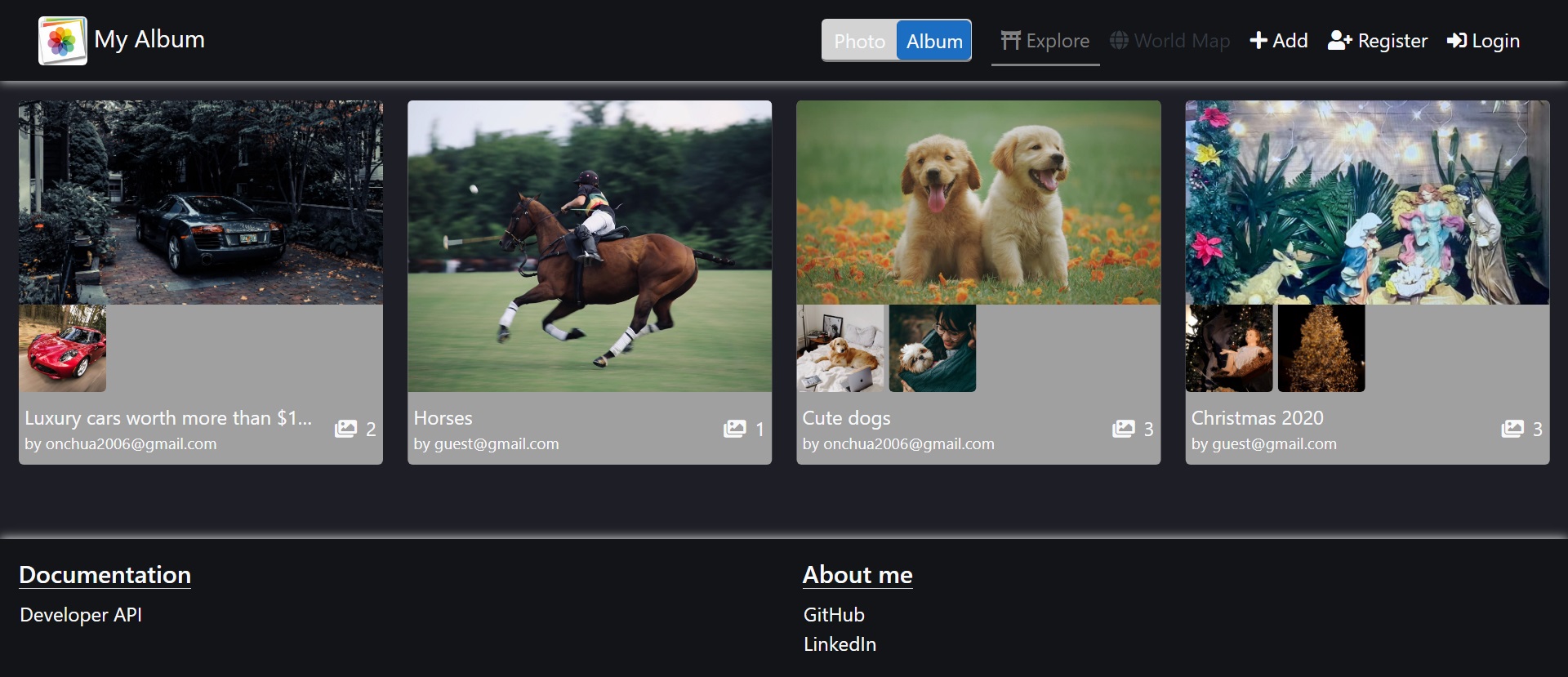
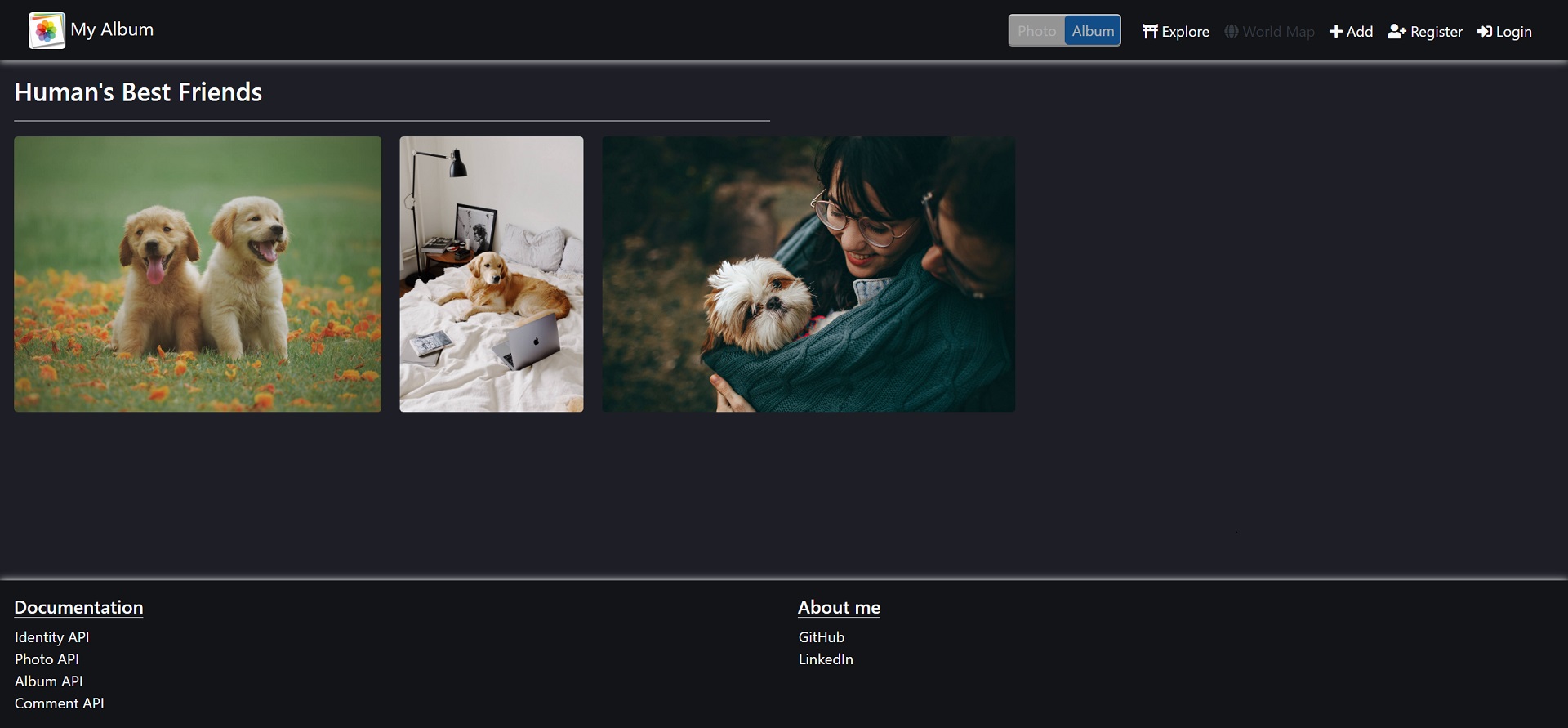
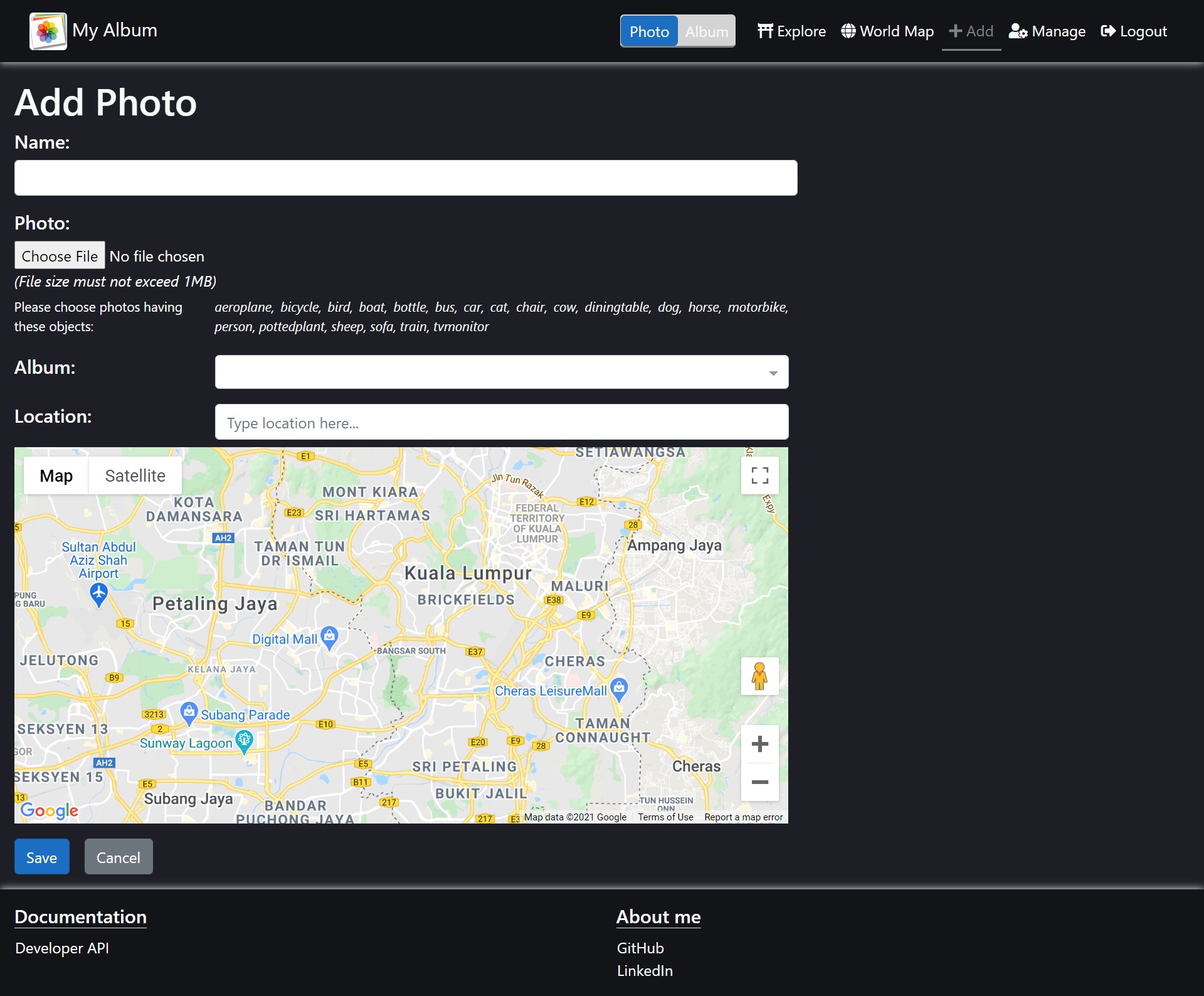
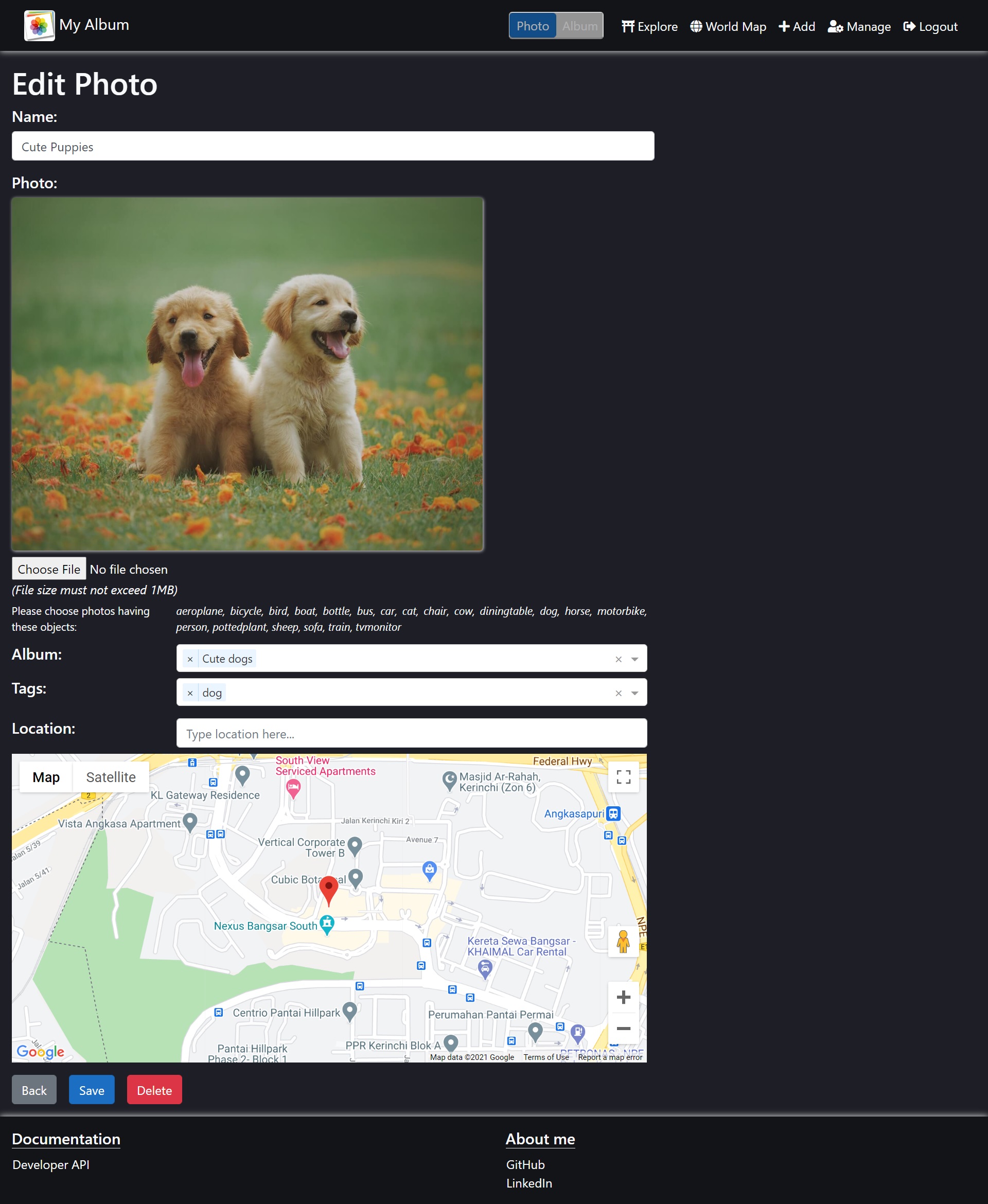
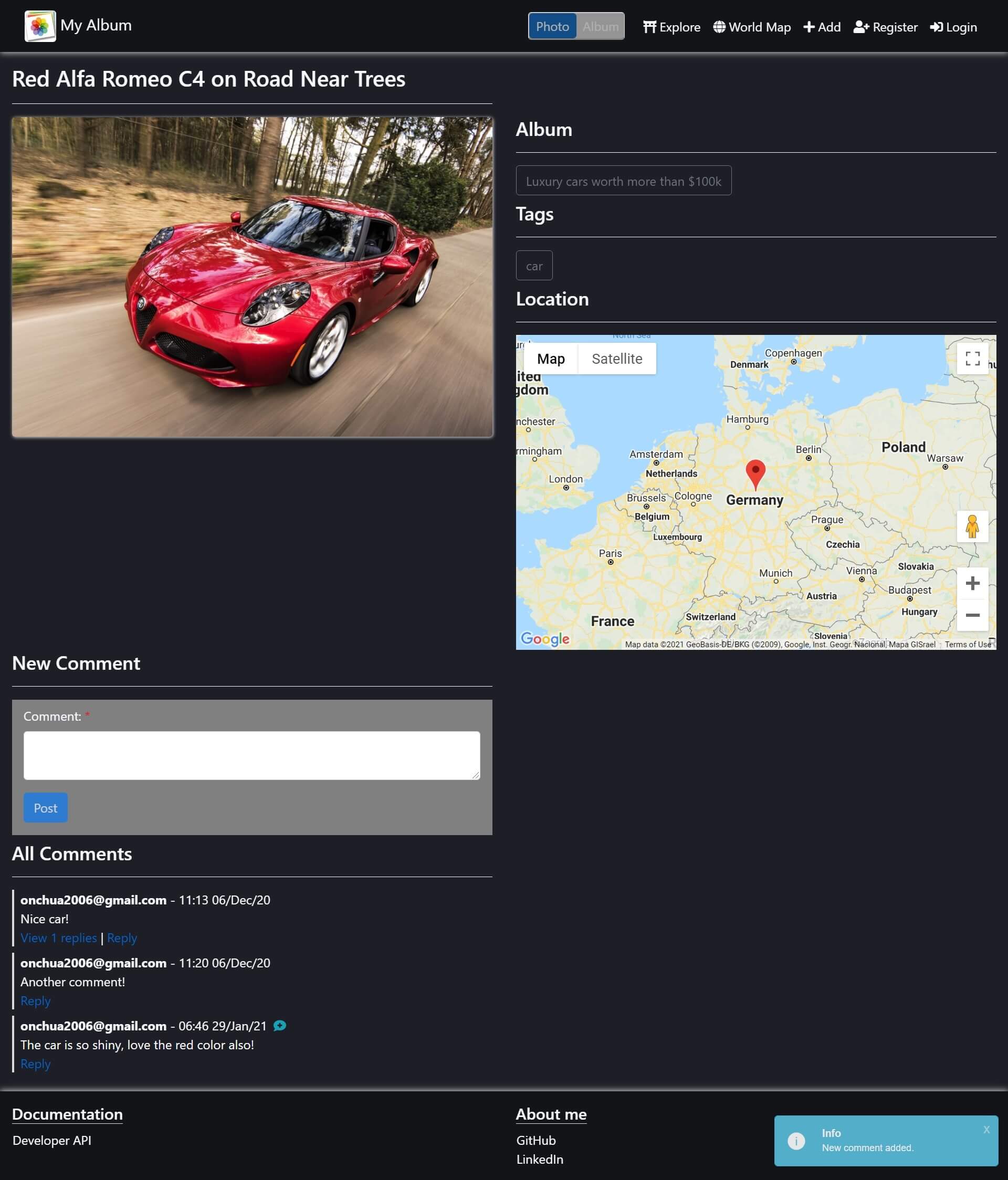
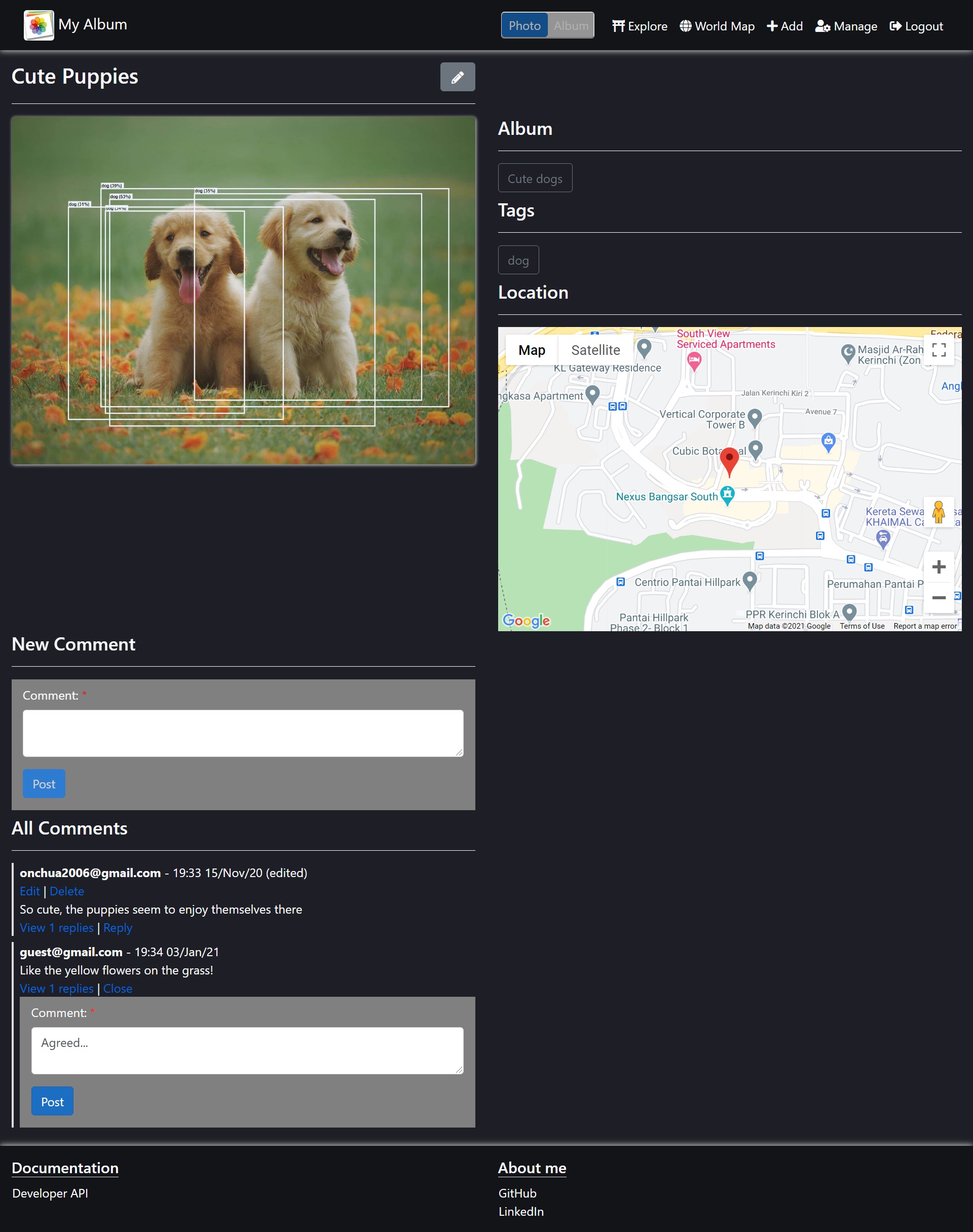
Website to share albums and photos with Google Maps locations
- URL:
- https://my-album.azurewebsites.net/ (Angular 8.0)
- https://my-album-react.azurewebsites.net/ (React 16.12)
- Email: guest@gmail.com (for add/edit photo, album, comment and reply)
- Password: 2u)TAa
- Identity API: https://my-album.azurewebsites.net/swagger/index.html
- Album API: https://my-album-album-api.azurewebsites.net/swagger/index.html
- Photo API: https://my-album-photo-api.azurewebsites.net/swagger/index.html
- Comment API: https://my-album-comment-api.azurewebsites.net/swagger/index.html
- Setup DB by running 3 scripts in "src/WebSPA/sql"
- Open "src/MyAlbum.sln"
- Change Default connection string in either:
- React with: "src/WebSPA.React.Identity/appsettings.Development.json"
- Angular with: "src/WebSPA.Identity/appsettings.Development.json"
- Set Startup Projects using menu "Debug->Set Startup Projects..." for Debugging in either:
- React with projects: Web Apps/WebSPA.React.Identity and 3 projects in Services folder
- Angular with projects: Web Apps/WebSPA.Identity and 3 projects in Services folder
- Press F5 for Debugging
- Install Docker.
- Open "src/Docker" folder and run:
docker-compose down
docker-compose build
docker-compose up
- Open "src/Docker" folder and install this SSL certificate to Local Computer's "Trusted Root Certification Authorities" folder:
File name: my-album.pfx
Password: 2u)TAa
- Verify by browsing https://localhost:5002/swagger/ successfully.
- Browse the website at http://localhost:5000/
- Create 1 Azure App Service and 1 Azure SQL database
- Add 2 app settings: "ASPNETCORE_ENVIRONMENT" and "ConnectionStrings:Default" to Azure App Service:
- Deploy to Azure