Big Thanks to lvoogdt of Leaflet.awesome-markers
Leaflet.extra-markers is designed for:
- Bootstrap 3 icons
- Font Awesome 4.x
- Font Awesome 5.x
- Semantic UI 2.x icons
- Ion Icons 2.x
- Leaflet 0.5-Latest
Follow the getting started guide for the desired font library and make sure its included in your project.
Next, copy the dist/img directory, /dist/css/leaflet.extra-markers.min.css, and /dist/js/leaflet.extra-markers.min.js to your project and include them:
<link rel="stylesheet" href="css/leaflet.extra-markers.min.css">or
@import 'bower_components/src/assets/less/Leaflet.extra-markers.lessand
<script src="js/leaflet.extra-markers.min.js"></script>Now use the plugin to create a marker like this:
// Creates a red marker with the coffee icon
var redMarker = L.ExtraMarkers.icon({
icon: 'fa-coffee',
markerColor: 'red',
shape: 'square',
prefix: 'fa'
});
L.marker([51.941196,4.512291], {icon: redMarker}).addTo(map);| Property | Description | Default Value | Possible values |
|---|---|---|---|
| extraClasses | Additional classes in the created <i> tag |
'' |
fa-rotate90 myclass; space delimited classes to add |
| icon | Name of the icon with prefix | '' |
fa-coffee (see icon library's documentation) |
| iconColor | Color of the icon | 'white' |
'white', 'black' or css code (hex, rgba etc) |
| innerHTML | Custom HTML code | '' |
<svg>, images, or other HTML; a truthy assignment will override the default html icon creation behavior |
| markerColor | Color of the marker (css class) | 'blue' |
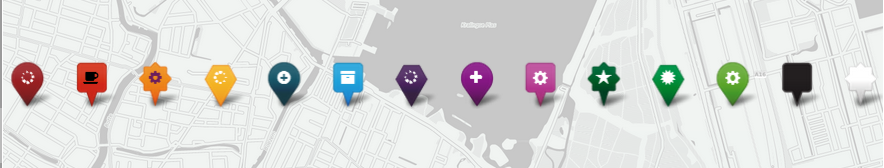
'red', 'orange-dark', 'orange', 'yellow', 'blue-dark', 'cyan', 'purple', 'violet', 'pink', 'green-dark', 'green', 'green-light', 'black', or 'white' |
| number | Instead of an icon, define a plain text | '' |
'1' or 'A', must set icon: 'fa-number' |
| prefix | The icon library's base class | 'glyphicon' |
fa (see icon library's documentation) |
| shape | Shape of the marker (css class) | 'circle' |
'circle', 'square', 'star', or 'penta' |
- Leaflet.ExtraMarkers and colored markers are licensed under the MIT License - http://opensource.org/licenses/mit-license.html.