New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
re-designed header and nav bar #175
re-designed header and nav bar #175
Conversation
css/pages/index.css
Outdated
| } | ||
| #first-line { | ||
| font-size: 4.3em; | ||
| line-height: -3em; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
What is thr purpose of negetive libe height
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I have removed the line-height attribute, thank you for your review!
css/pages/index.css
Outdated
| left: 0.8em; | ||
| } | ||
| #welcome-text { | ||
| font-family: 'raleway'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is there a way we can wrap a div with a font family instead of repetition
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yes, there is definitely, and I am done correcting it. Thankyou!
| /* Arnab's code */ | ||
| body { | ||
| margin: 0; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Kindly leave one line after writing CSS for a class/id. Code will not look crowded that way! 😃
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We don't comment that it is our code
GitHub lens automatically mentions in whose comments these changes are committed
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Harshith actually we kept the old css for now we will remove it while integrating all the components of the screen
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I am mentioning line 5 here
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Kindly leave one line after writing CSS for a class/id. Code will not look crowded that way! 😃
I have corrected the code.
| /* Arnab's code */ | ||
| body { | ||
| margin: 0; | ||
| } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
We don't comment that it is our code
GitHub lens automatically mentions in whose comments these changes are committed
index.html
Outdated
| </div> | ||
| <div class="second-screen"></div> | ||
| <div class="third-screen"></div> | ||
| <!-- <header> --> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Comments can be removed if we are not using it
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Comments can be removed if we are not using it
sure, comments have been removed from the code. Thankyou!
css/pages/index.css
Outdated
| height: 2.8rem; | ||
| background: linear-gradient(130deg, #f3036b, #dc7faf, #e30062); | ||
| color: #091133; | ||
| font-family: 'poppins'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please use shorthand for font
https://developer.mozilla.org/en-US/docs/Web/CSS/font
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please use shorthand for font
https://developer.mozilla.org/en-US/docs/Web/CSS/font
I have corrected the code and used short-hand wherever possible. In some places using font short-hand is leading to repetition of code, so I have left those sections unchanged!
| } | ||
| #to-theTxt { | ||
| font-family: 'raleway'; | ||
| color: #fff; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
use shorthand for font here too.
css/pages/index.css
Outdated
| } | ||
| #realDevSquadTxt { | ||
| color: #fff; | ||
| font-family: 'raleway'; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
shorthand for font here too
css/pages/index.css
Outdated
| } | ||
| div.heading-container { | ||
| flex-direction: column; | ||
| display: inline-block; |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
display is inline-block but you are using flex-direction? Why so?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
display is inline-block but you are using flex-direction? Why so?
It seems I forgot to delete the flex-direction property while manipulating the code. Anyways, I have fixed the issue now! 😊
| class="nav-text member" | ||
| href="https://www.google.com" | ||
| target="_blank" | ||
| >Member</a |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Add the actual routes
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Add the actual routes
actual routes added!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.

@ghosharnab969 Which file is this? I am not able to open it. Can you check please if it is needed or not?
Is this file present in the RDS repo? It seems I have not added this file on purpose! |
index.html
Outdated
| <div class="news-feeds-container"> | ||
| <div class="new-tag">New</div> | ||
| 1 Year Aniversary--New Features Available for YOU! | ||
| <a id="checkout-tag" href="https://www.google.com">Check them out </a> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we have this link replaced by this? https://www.realdevsquad.com/releases
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can we have this link replaced by this?
https://www.realdevsquad.com/releases
sure!
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Great work! @ghosharnab969 🎉
Revert "re-designed header and nav bar" PR - #175
* add tests for new signup flow (#149) * Added Component test * Added Ember Addon * Added controller test * Removed extra fields * add update profile page form (#150) * added functionality to update profile info * disabled name fields * Removed "required" property from all fields * Renamed labels for some fields * Fixed 'yoe' issue to treat it as number * Fixed the redirection * Added link to upload component in profile page (#156) * Added link to uplaod component in profile page * Fix styling Co-authored-by: Prakash <you@example.com> * Added test to ensure return type from FormInput component #129 (#130) * Move tests for the new component from FormInput to InputField (#168) * chore: tests for new component input-field * Create InputField component for input field with type validation (#169) * feat: create new component InputField for input fields with type validation * chore: move from Input component to native html input and add styles * chore: remove validator, change em to rem, remove class repetition * styles: remove important rule and remove outline * Add slider to task updation form (#166) * Slider added * changed staging-api to api in env.js * chore: remove dummy json for tasks, refactor code * chore: remove outline:none css and remove list status attribute * chore: fix package-lock * chore: add css variable for slider thumb background Co-authored-by: Devashish Joshi <VaingloryIsGreat@gmail.com> * Bump tmpl from 1.0.4 to 1.0.5 (#172) Bumps [tmpl](https://github.com/daaku/nodejs-tmpl) from 1.0.4 to 1.0.5. - [Release notes](https://github.com/daaku/nodejs-tmpl/releases) - [Commits](https://github.com/daaku/nodejs-tmpl/commits/v1.0.5) --- updated-dependencies: - dependency-name: tmpl dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * Bump path-parse from 1.0.6 to 1.0.7 (#173) Bumps [path-parse](https://github.com/jbgutierrez/path-parse) from 1.0.6 to 1.0.7. - [Release notes](https://github.com/jbgutierrez/path-parse/releases) - [Commits](https://github.com/jbgutierrez/path-parse/commits/v1.0.7) --- updated-dependencies: - dependency-name: path-parse dependency-type: indirect ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> * hide navbar for signup page (#159) Co-authored-by: sushanth97 <sushanth.s@zohocorp.com> Co-authored-by: Lakshay Manchanda <45519620+lakshayman@users.noreply.github.com> Co-authored-by: Rohan Raj Gupta <78433013+rohan09-raj@users.noreply.github.com> Co-authored-by: Prakash Choudhary <34452139+prakashchoudhary07@users.noreply.github.com> Co-authored-by: Prakash <you@example.com> Co-authored-by: Ankush Dharkar <ankushdharkar@users.noreply.github.com> Co-authored-by: Devashish Joshi <VaingloryIsGreat@gmail.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com> Co-authored-by: sushanth97 <38094208+sushanth97@users.noreply.github.com> Co-authored-by: sushanth97 <sushanth.s@zohocorp.com>
previous design :

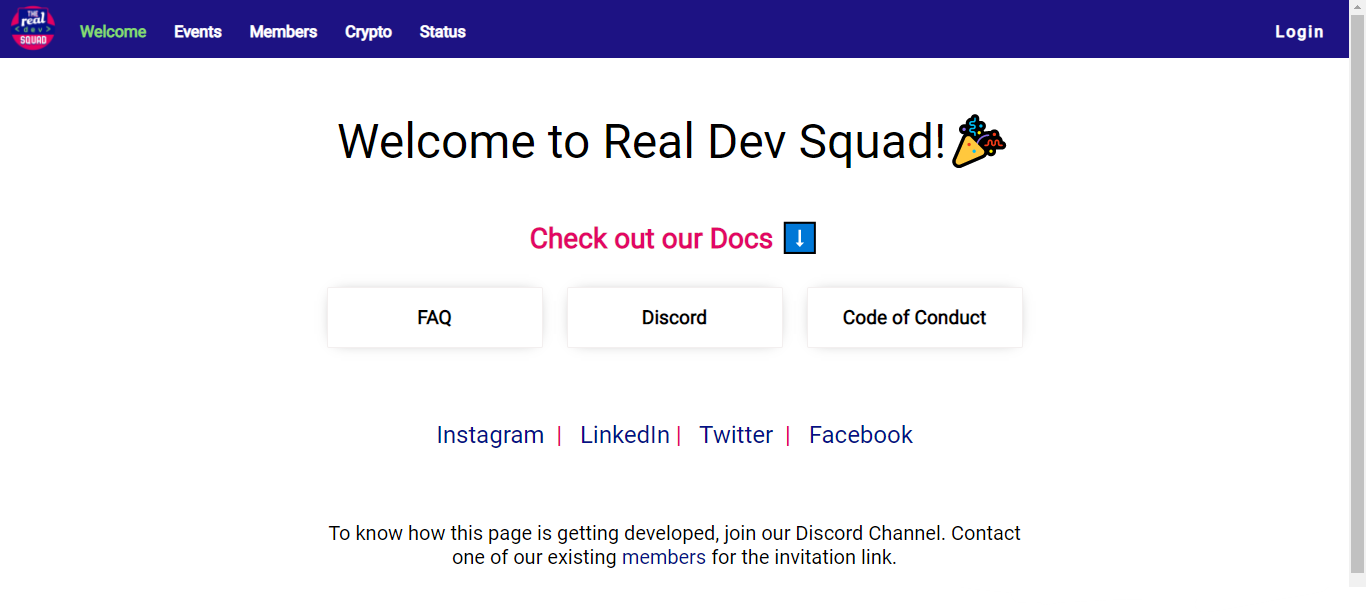
new design :
