New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[WIP | NEW] Dark theme! #11071
[WIP | NEW] Dark theme! #11071
Conversation
|
@vynmera this is an awesome work! Do you think that rather than supporting only light/dark themes, we could make it in a way to support multiples themes? So we could allow the admin to create as many themes as they want, and allow the users to choose from them? |
|
@engelgabriel That's a good idea! What kind of storage format would we want for this, though? It should be possible to store an entire theme in just one JSON file. I'd take it we add a menu in administration, called Themes, and allow the admins to create or import themes there. |
|
Perfect! This is some brilliant work! |
|
Yes, could we save the theme on the DB as a JOSN? |
|
@engelgabriel Sure, that should be possible. Can you give me a few hints to get started though? I'm mucking about with models right now, but I can't seem to get anything to work yet |
|
@ggazzo @karlprieb can you help here? |
|
We've iOS themes already implemented too (adding @Sameesunkaria here)... what do you guys think about doing them on the same "structure"? Heres the PR: RocketChat/Rocket.Chat.iOS#1602 |
|
@rafaelks Right now, i'm in talks with @thiagosanchz . We'll be probably end up finalizing the colors. But I can implement a translation, when @vynmera gets around to saving it as a JSON. If this is implemented as a server preference, we can send the theming info to the devices as well. |
|
Perhaps a JSON schema like this could work? (I'm not too good with this, so I just adapted the way I added the dark theme into JSON) https://gist.github.com/vynmera/e129d2794c8f4ef406753b90339e6a6d
|
|
Not sure how I missed seeing this sooner. Super cool! One thing I would say is would love to see dark theme look the same as iOS's :) This looks like iOS's black theme. To me this schema looks like a great start |
|
@vynmera I could share the colors for the dark and the black themes on iOS, if you'd like that. |
|
Any updates regarding when this is planned on being added? |
|
@vynmera do we have any updates on this PR? |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This mailny add theme. So nothing huge in app logic.
|
@engelgabriel Could someone with write acess make code review??? There nothing fancy in this changes. Thanks in advance. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to me.
|
Guys any docs about how to create custom theme for RC? |
|
@mnlbox you can paste custom css in admin panel. https://github.com/0x0049/Rocket.Chat.Dark works this way |
|
@piotrkochan But that sets it for every user, correct? If so, that's terrible for accessibility. We have a legally blind employee, he would benefit massively from this, but some users don't want a dark theme because they find a brighter UX easier on their eyes for all-day use. Having a dark and light option in apps is considered good accessibility practice now. Even YouTube and Twitter have it. |
|
Any way we can get this theme applied by default (or some "Automatic" setting) based on the OS theme? Now that macOS Mojave supports Dark Theme that would be very interesting I think. More info about that here: https://blog.iconfactory.com/2018/10/dark-mode-and-css/ |
|
Finally..... |
|
Almost there ❤️ |
|
1.0.0 released - still lack of dark theme... |
1.1.0-rc2 and still no dark theme. |
|
Bump to this. Definitely a highly requested feature. |
|
^ Agreed, is there something that can be done to make this a greater priority in the process? |
|
One day I hope that I will be able to view the dark theme in Rocket Chat without using some sort of hack. Version 2.2.0 and still no dark theme :( |
|
What is missing for this to be merged? Maybe moving some features like automatic system mode detection to a followup PR would help to get this merged? |
|
Is this one never going to be implemented? :( So the users can pick dark mode themselves if they want to in the browser / desktop app. |
|
Any news on this? |
|
Any news about feature? 😊 |
|
I came across this mod that does something similar, albeit with a switchable night/day mode: Perhaps some of these ideas can be coordinated. I like having the quick access toggle for night/day. |
Installed that Dark Theme, works good! |
|
What is the reason this is not implemented (besides the conflicts)? This is a accessibility issue and should be a default option in every software project. |
|
We're not going to merge this implementation of dark theming. It's a bummer, but we'd like to reaffirm that it doesn't mean we aren't interested in bringing the dark theme experience for Rocket.Chat. The main reasons for not accepting it are:
Apart from all these blockers, the frontend team is engaged to make group direct messages happen ASAP. If you think it should have a higher priority in our milestones, please add your remarks to this feature request. |
|
@tassoevan I don't mind how it's done. It's of course all up to the Rocket.chat devs. But that an important accessibility option like this is missing, is a huge problem IMO. Hopefully this will be fixed ASAP. Thanks for your attention. |
|
It’s more than a little unfortunate you guys took over a year to finally shoot down a solution that worked well, and with no good alternatives. No offense, but custom color schemes should really take a back seat to “please stop sending so many lumens into my retinas”. I don’t see why it was a priority to give server admins so many color scheme configuration abilities before this simple accessibility setting was available to the client. At the end if the day, if the end user hates what they see, they’re going to hate the application, regardless of whether it’s actually the server admin who made the color decisions. |
|
One of things I don’t get is why themes are set on server side. It’s just they way it looks, it should be a user decision whether the like the app more in blue, red or black. Or at least let the admins let the users manage it. Bad bad thing to do when there are tons of people expecting this in a PR that has been opened for so long. |
|
@mribeiro I definitely get why global customization is a nice feature to have, especially if you’re using this in a corporate setting and would like it to match your company colors. However, giving users the ability to change their own color scheme from a set of at least two standard themes (ahem, light or dark) would seem to be more relevant to everyday use. Also @tassoevan I looked at that PR for group messaging and, all respect to the people who really want that feature, they already have that capability with private groups and are just upset that it’s not totally convenient. We had a team of a few dozen people using this application and I can’t remember once somebody complaining about that, just saying. Nearly every team member under 35 was upset by the lack of a dark theme. |
|
Fully agree with the comments above. It's disappointing to see it take this long to add a proper dark theme when they're more or less common now for most major applications. Please reconsider your stance and take this issue more seriously. As you can see from the comments, this is high on the wishlist of many users. I have to say, I love how this implementation of a dark theme was done: https://github.com/pbaity/rocketchat-dark-mode So easy to use with the toggle in the top-left menu, really great. |
|
I'm sorry that I wasn't clear, but my comments address this pull request only. As stated before:
If there are no particular remarks about this pull request, only the dark mode feature: please comment on RocketChat/feature-requests#143 to reiterate how important is this feature for you. |
|
Is this going to be implemented in the new versions? |
|
Still no dark theme on 25th December, 2021!?!?!? |

Closes #6405
Closes #1887 (partially)
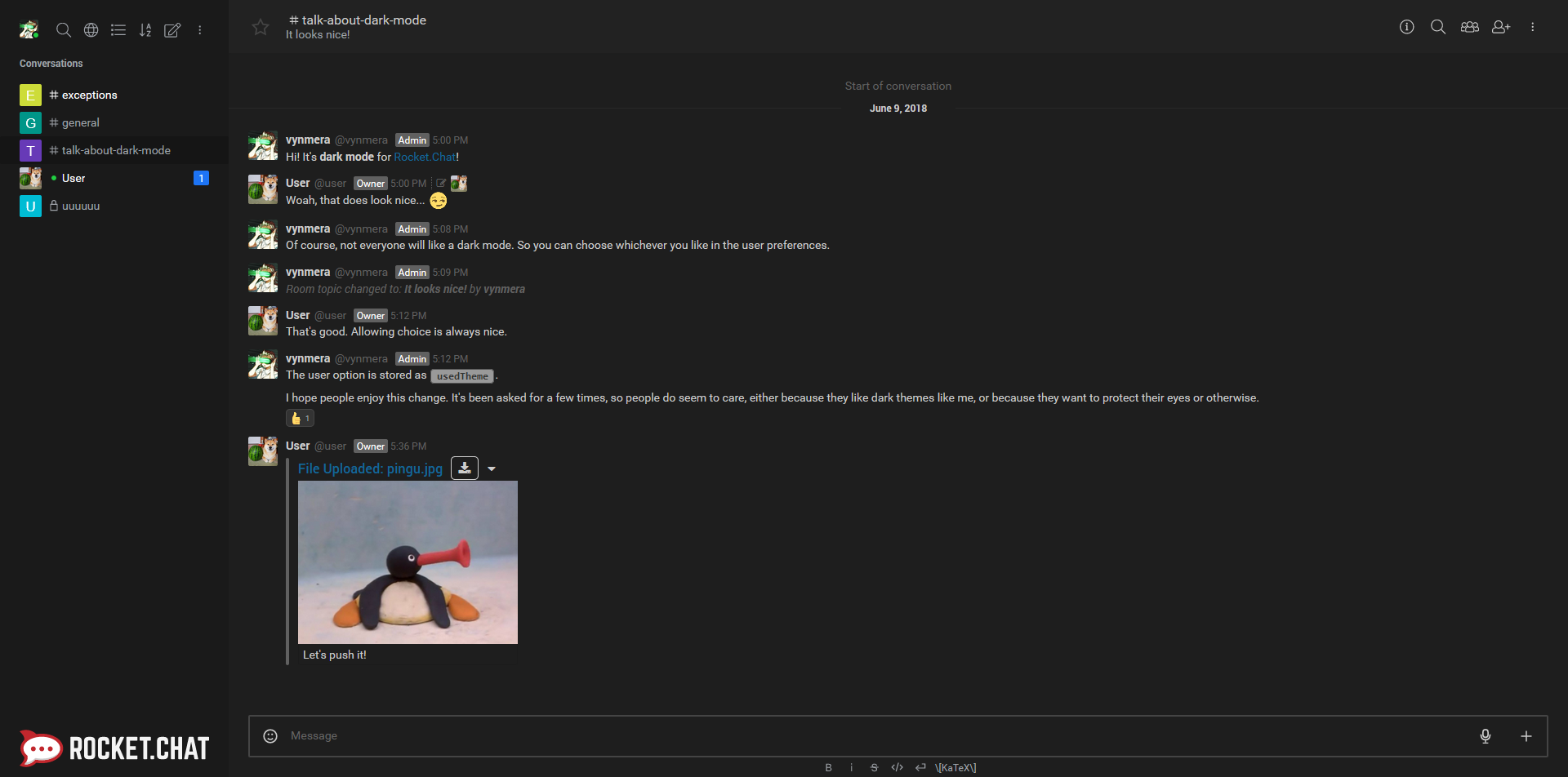
This PR adds an option in user preferences to enable a dark UI theme. It syncs across clients and looks nice. It's also good at night, and for people who wish or need to protect their eyes from bright pages.
I could type here for ages, but I feel the images will speak for themselves.
Main screen

Sidebars

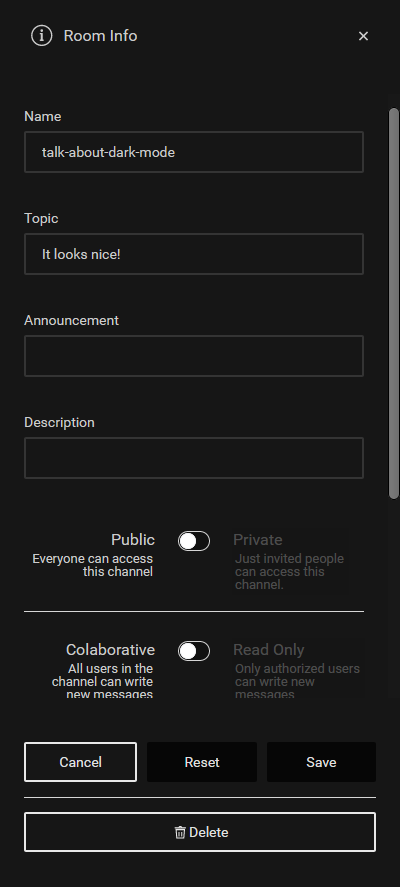
Popouts

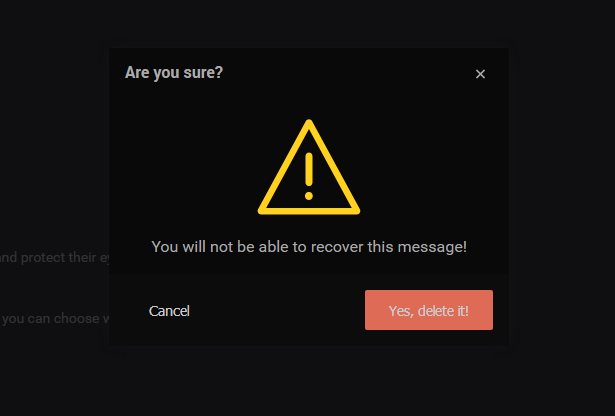
Dialogs

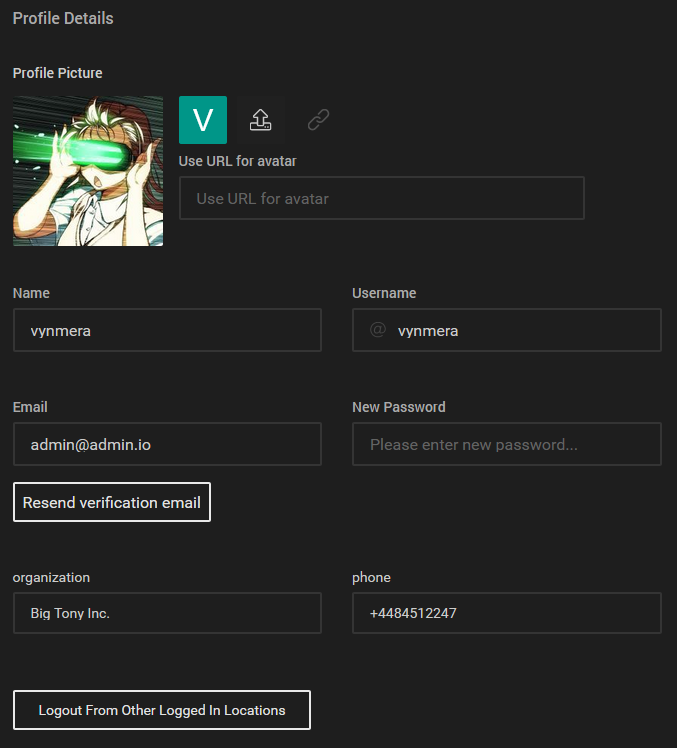
User preferences

Admin tables

Admin settings

It adds user preference field
usedTheme.Although I believe I have checked every nook and cranny, there may be issues. So please look through it all, and report on any unstyled/badly styled components, or things you'd like to see improved.
❤️