-
Notifications
You must be signed in to change notification settings - Fork 377
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
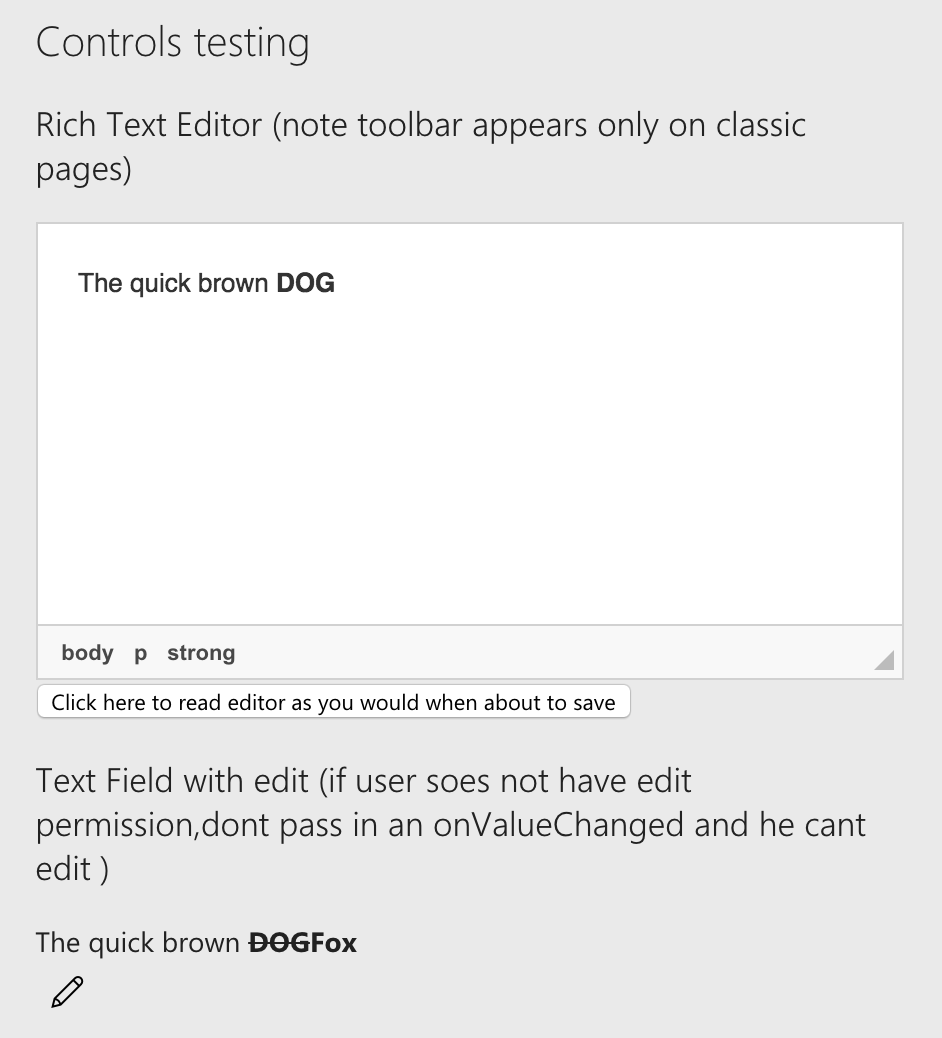
Rich Text editor Control #20
Comments
|
Could that be a great starting point? https://github.com/SharePoint/sp-dev-fx-webparts/tree/master/samples/react-textboxio. Franck Cornu did a great job there... Could be interesting to wrap that as a reusable control! |
|
@russgove and @sebastienlevert this is indeed a good starting point. We are looking into using the code of the first party control, but this might take some time. So, we could start by using this one in combination with the third party library dependency. In the future, we might deprecate it, and replace it with the one coming from SharePoint itself. |
|
I am crating one for my current project, but it uses CKEditor. I would be glad to contribute if thats OK. |
|
@russgove that would be great! |
|
Just to be clear though, the 'toolbar' only works if your in classic pages.
This is fine for spfx webparts being used as listforms because you cannot
use spfx webparts on listforms in modern pages. Not a big deal.
…On Wed, Jan 10, 2018 at 1:37 PM, Elio Struyf ***@***.***> wrote:
@russgove <https://github.com/russgove> that would be great!
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub
<#20 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/ACTRnGTBgEFRmtXuAhY8nxFApGqWDJmjks5tJQN8gaJpZM4RGXxZ>
.
|
|
ok, I moved my code into my local branch at https://github.com/russgove/sp-dev-fx-controls-react/tree/rte. |
|
btw, we really should identifiy all the sharepoint FIELD controls we think we will need (Date, RTE, taxonomy, DateTimePicker, etc...) and come up with some kind of common/reccommended interface to use for FIELD controls before we start creating them all. first step would be to identify the controls we think we need. I'm talking about controls to edit list fields here. Perhaps ListFieldCOntrols should have a particular naming convention as well so users know what its meant for? The TextFieldWithEdit in my repo is meant to be a 'generic' control. I use it on a page with some text where i want to let the user change some text and call a function when he clicks save, It uses the The RichTextEditor control. The RichTextEditor control is suuitable for use on a new/editform. It has getValue method you would call when you want to save your changes. |
|
hey, i did a commit on the rich text editor. did u get it |
|
@russgove I have seen it and tested it out. Behaviour still feels the same as before. This is one of the hardest controls to get right, but I feel if we release this, it needs to be providing additional value. ATM the control does not give you any controls to manage text like heading, italic, font weight, ... |
|
hey, i'm not sure what you mean by 'behavior still feels the same as before'... this is. a new control.
yo can adjust fonts using the controls menu. are you not seeing that after installing?
…Sent from my iPad
On Feb 2, 2018, at 7:33 AM, Elio Struyf ***@***.***> wrote:
@russgove I have seen it and tested it out. Behaviour still feels the same as before. This is one of the hardest controls to get right, but I feel if we release this, it needs to be providing additional value. ATM the control does not give you any controls to manage text like heading, italic, font weight, ...
—
You are receiving this because you were mentioned.
Reply to this email directly, view it on GitHub, or mute the thread.
|
|
yeah, thats what I mentioned earlier... Just to be clear though, the 'toolbar' only works if you're in classic pages. I was just looking at tinymce editor. The api is almost identical. When I get sone time i'll switch to tinymce and see if that works better. |
|
Don't invest to much time, because at some point we might be able to switch to the one from SharePoint. |
|
That one looks great! |
|
@hbgeorgian any change of sharing the code? |
|
Hey Elio, did this control get merged? @hbgeorgian - any chance of submitting this control? |
|
@hbgeorgian, you should submit a pull request (PR) as described here: https://help.github.com/articles/creating-a-pull-request/ |
|
The problem of this would be the license of textbox.io, check this issue: pnp/sp-dev-fx-webparts#410 - So we cannot get this included in the library. |
|
Would the same control, but created using Quill work? I'd be happy to take this one on. |
|
That's an amazing implementation! We'll done! Borderline confusing with the OOTB Text webpart haha! |
|
@hugoabernier that looks good! Is there any way to extend to use tables and embed video/image? |
|
Thanks! Quill.js (which I use for this implementation) doesn't support tables without additional plug-ins. I didn't want to go through the effort unless there was demand for it. As for embedding images/videos, I considered it, but wanted to stay as close as possible to the out-of-the-box RTE. Again, if there is demand, I'd be happy to add it. Let's wait and see if this pull request gets approved first? |
|
Cool. Let's see whether overtime tables and embeds required for editors as we can direct them to use normal OOTB modern webparts to achieve it. Could be tricky to implement images as we will need the file explorer component (which microsoft does not share) so user can easily find their images compared to passing normal url. |
|
@jonathanhotono I just submitted a PR for a sample in the sp-dev-fx-webparts repo that implements a custom file picker. Right now, I only tested it for images, but I wrote it with the intent to support other file types. Maybe we could extract the picker code out of the sample and make it a PnP property control? |
@sebastienlevert Thanks! I'm not happy with the implementation of the pop-up panel (I wanted it to behave exactly like the oob RTE web part), but I couldn't figure out a way to do it for a control. My panel floats above the page, while the oob RTE web part property pane shifts the content of the page. If anyone has an idea how to do it, please let me know. |
|
@hugoabernier will try to process it later this week, but just found out the MS has its own rich-text editor called Rooster: https://github.com/Microsoft/roosterjs - They also provide a React version: https://github.com/Microsoft/roosterjs-react Might be better to test this one out first and maybe see if this could replace Quil.js |
|
@estruyf Thanks for finding roosterjs! Let's hold off on processing the PR then, and let me see what I can do about roosterjs and amend/resubmit PR. |
|
@estruyf Good news/bad news. Good news
Bad news
Unfortunately, I'm still new to React and Node.js, webpack, etc. I suspect it is related to sourcemaps, but I can't seem to turn the warnings off. I'm sure that if anyone added the PnP controls and suddenly started getting tons of warnings, they wouldn't be happy. If someone can help me find a way to resolve the warnings, I'd be happy to rework my richtext editor to use Rooster instead. |
|
@hugoabernier I'll try to figure out how we can solve this. Thank you for testing it out! |
|
If you don't really care about the warning, I was able to get around the warnings by adding a suppression to gulpfile.js let regex = new RegExp("^(\\(Emitted value instead of an instance of Error\\))*");
build.addSuppression(regex); |
|
Just created my own POC for the Like @araver mentioned, we could suppress these warnings for now. |
|
Created a new branch with the POC for the |
|
Any update on this guys? @hugoabernier the screenshot above looks incredible and would be great to have that added to the library. It's exactly what we need! Out of interest @estruyf if MS use Quil.js for the OOB text editor - even though they have Rooster - then why wouldn't you use that? |
|
@glyn-clough-wm-reply I believe the current pr is on hold because I'm rewriting the control to use Rooster. Rooster is an awesome rte but it definitely has its challenges. I hope to submit a new pr in the next few days. |
|
The PR for this has been merged and control will be available in |
Thanks @estruyf it'll give me time to reach out to the rooster team and see if we can solve some issues with the custom toolbar support. I haven't given up yet! |
|
Hi @estruyf , |
|
The new version is now building and will be released in a couple of minutes. |
|
I have created a RichText control to use in List Form customization using custom spfx webpart. It is working fine to save rich text value while creating a new item but when trying to open existing list item then all other fields are loaded properly in the web part but rich text value is showing blank. I am trying to load the values from componetdidmount using the below code Here is the rich text control Please suggest. |
|
HI Team, I am also facing the above issue and struggling alot from few days...please update about the issue @VesaJuvonen @siddharth-vaghasia : Please help.... |
|
@sunnysinha05 .... looks like a long, old and closed thread... it would be better if you open a new issue, which will get require attention and being specific what issue are you facing with a screenshot would help. |
|
@siddharth-vaghasia @VesaJuvonen |
|
based on the conversation in this thread, i assumed that the current version of the PnP Richtext control ist based on roosterjs with table support. |
|
@lukju yes, it uses quill |
|
thanks, @joelfmrodrigues . do you know why the version based on rooster didn't find its way into the product? The dicussion above looks like the POC was successful... |
|
@lukju Sorry no idea, I was not involved in the discussion and was not a maintainer of the repo at the time. I will try to reach out to Hugo Bernier and see if I can get more info. |
|
@lukju I think the best idea would actually be to leave this closed thread and open a new issue if there is something that is not working or a suggestion for improvement. We are also happy to review PRs if you want to contribute :) |
|
Does it have any support like people picker control ? |





[x ] Enhancement
A rich text editor that lets users 'enhanced' rich text inline, like in classic pages.
The text was updated successfully, but these errors were encountered: