-
Notifications
You must be signed in to change notification settings - Fork 150
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
PropertyFieldCodeEditor- Handle initial value update when new props #121
Comments
|
Thanks @FranckyC, will be updated in |
|
A fix has just been added for this issue. Feel free to test out the latest beta to check if it is fixed for your solution. More information about installing a beta version can be found here: https://sharepoint.github.io/sp-dev-fx-property-controls/beta/ |
|
Thanks @estruyf! I'll test this ASAP. |
|
@estruyf Unfortunately, it doesn't work. After reviewing your commit it seems you take |
|
My mistake will update it right away. |
|
Fix is in, and the beta release should be out in any minute now. |
|
Works like a charm! Thanks @estruyf |
|
Hello im new to sharepoint framework and react.. what i want to do is set the webpart code as the initial value.. i tried putting this.domElement but wont work.. also what should i put inside the onPropertyChange to save the changes? |

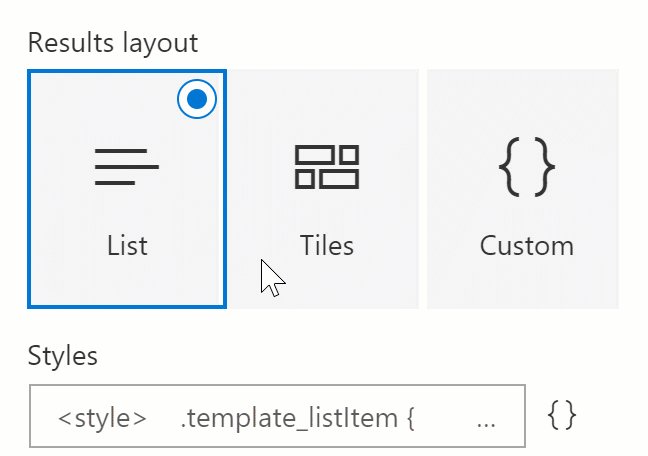
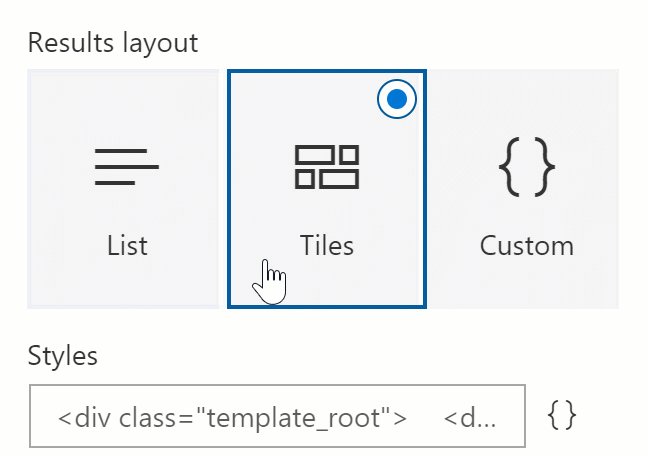
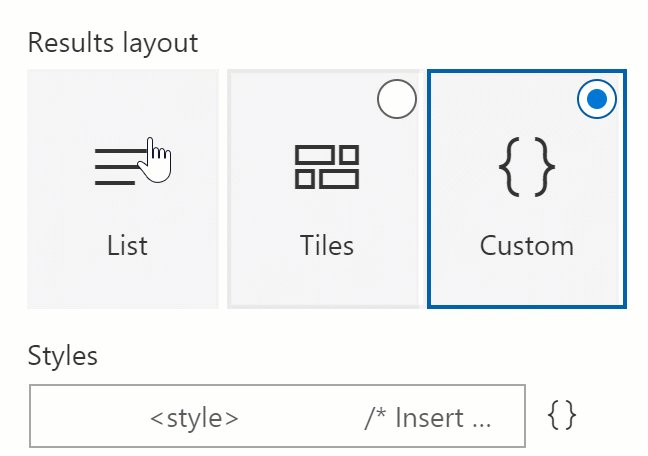
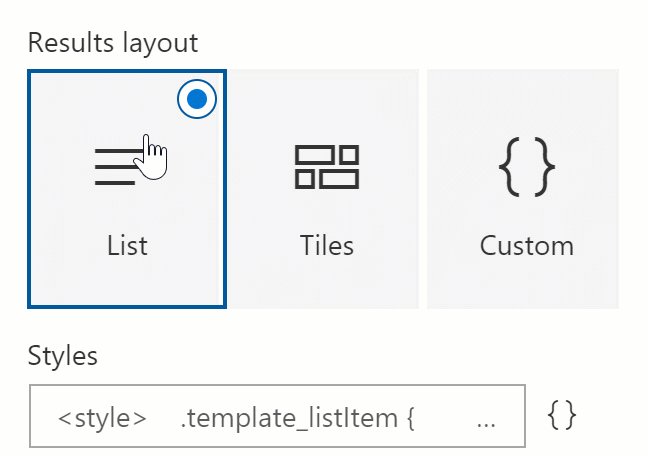
In the PropertyFieldCodeEditor field, the initial value is only set at mount time and can't be updated afterwards. It could useful to handle the value update when receiving new props.
This scenario happens in the react-search-refiners sample when the user chooses a different layout resulting to initial value to be updated for the selected layout.
Category
Version
Latest
The text was updated successfully, but these errors were encountered: