Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
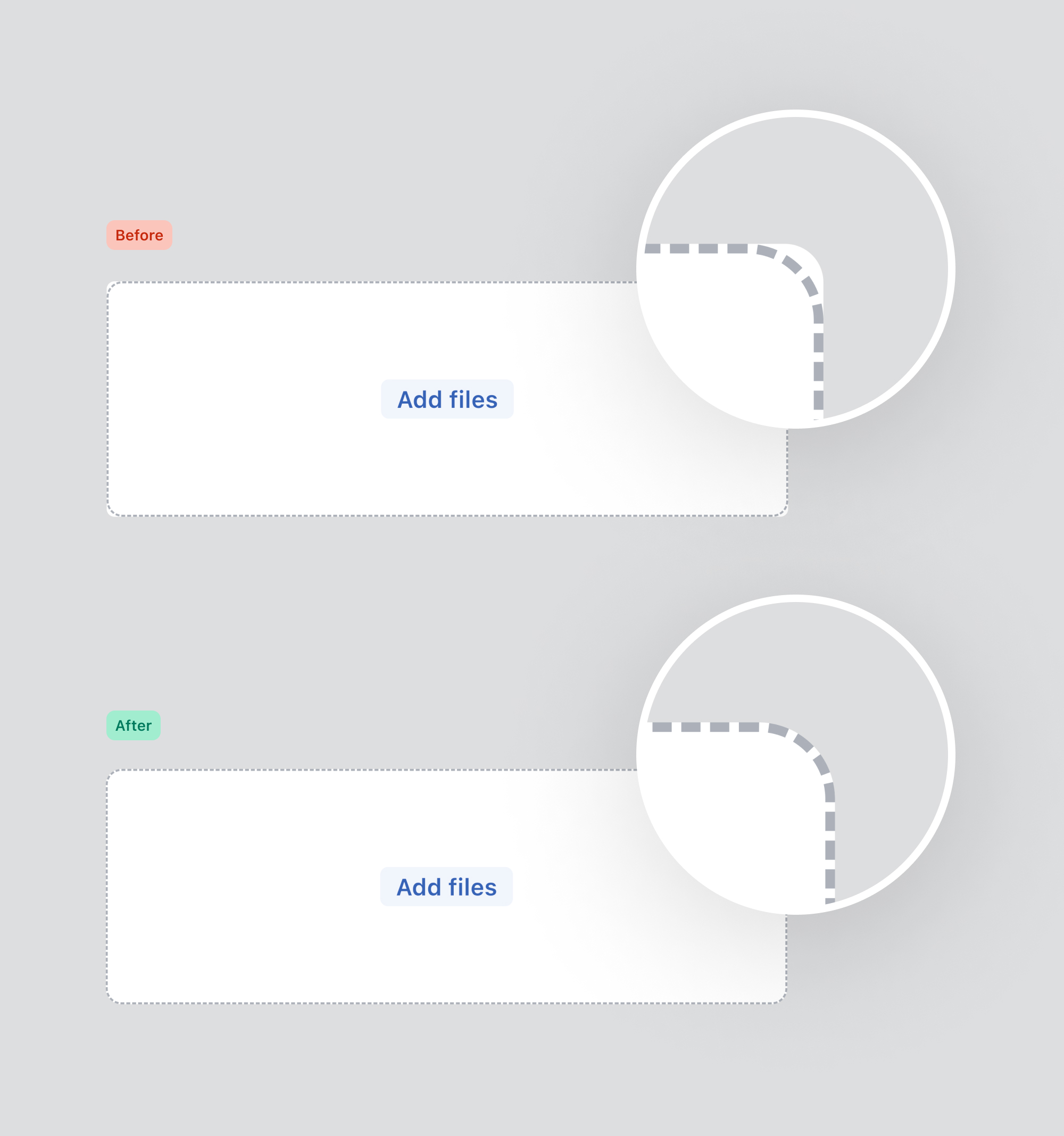
[Dropzone] Fix wonky border radius (#9166)
The border radius of the `DropZone` component was messed up. This PR fixes that.  ### 🎩 checklist - [x] Tested on [mobile](https://github.com/Shopify/polaris/blob/main/documentation/Tophatting.md#cross-browser-testing) - [x] Tested on [multiple browsers](https://help.shopify.com/en/manual/shopify-admin/supported-browsers) - [x] Tested for [accessibility](https://github.com/Shopify/polaris/blob/main/documentation/Accessibility%20testing.md) - [x] Updated the component's `README.md` with documentation changes - [x] [Tophatted documentation](https://github.com/Shopify/polaris/blob/main/documentation/Tophatting%20documentation.md) changes in the style guide --------- Co-authored-by: Chloe Rice <chloerice@users.noreply.github.com>
- Loading branch information