-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
cac6d08
commit 8b2549d
Showing
1 changed file
with
161 additions
and
122 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,139 +1,178 @@ | ||
| [Watch](https://github.com/TusharSinha-2908/GEHU-App/subscription) | ||
| [Star](https://github.com/TusharSinha-2908/GEHU-App) | ||
| [Fork](https://github.com/TusharSinha-2908/GEHU-App/fork) | ||
| [Download](https://github.com/TusharSinha-2908/GEHU-App/archive/HEAD.zip) | ||
|
|
||
|  | ||
|
|
||
| # GEHU App - Mobile | Desktop | Web By Tushar Sinha | ||
|
|
||
| ## • Description | ||
|
|
||
| Graphic Era Hill University Application Made By Tushar Sinha. This | ||
| project is made using Flutter SDK. Users can directly install the .APK | ||
| file on their smartphone. The application is compatible with both | ||
| Android and iOS devices. The same can also be run as a Desktop | ||
| application or a Web application. | ||
|
|
||
| ## • Screen Info And Functionality | ||
| <html> | ||
|
|
||
| <body> | ||
|
|
||
| ### 0\. Splash Screen | ||
|
|
||
|  | ||
| <p> | ||
|
|
||
| When the app is opened for the first time, a splash screen is shown | ||
| which consist of the logo of our college. It also shows my name at the | ||
| bottom right corner of the screen. The splash screen is shown for a | ||
| duration of 3 seconds. | ||
|
|
||
| ### 1\. Home | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
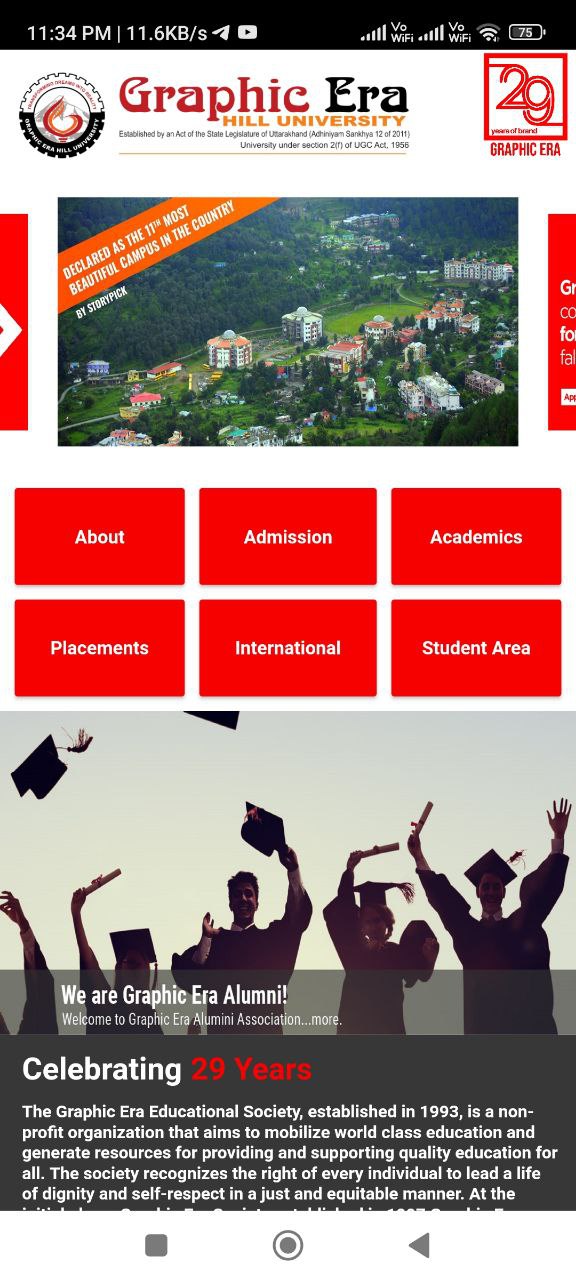
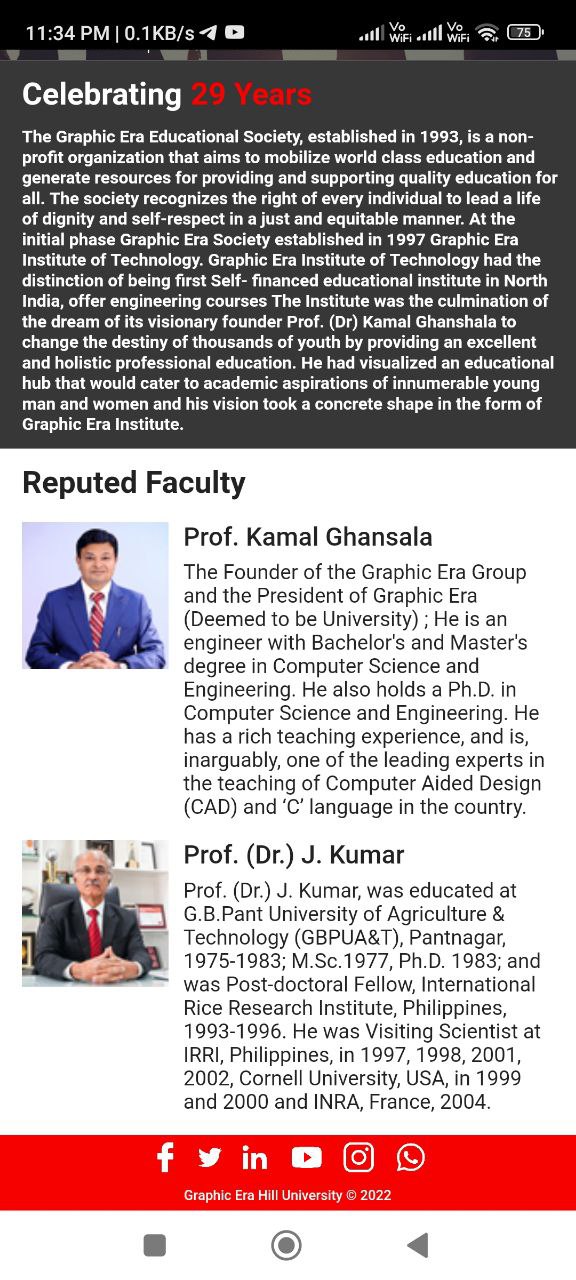
| This is the main screen of the application. It has a carousel which | ||
| displays the highlights of our college. Apart from that, it contains 6 | ||
| buttons which navigate the user to the respective screen. Also, It gives | ||
| a brief description about the chancellor and vice-chancellor of our | ||
| college with their educational background. At the bottom of each screen, | ||
| there's a bar with social media icons. When the user taps on the icon, | ||
| they are then navigated to the browser screen which opens the college | ||
| profile on that platform. | ||
| <img alt="GitHub watchers" src="https://img.shields.io/github/watchers/TusharSinha-2908/GEHU-App?style=for-the-badge"> | ||
|
|
||
| ### 2\. About | ||
| <img alt="GitHub Repo stars" src="https://img.shields.io/github/stars/TusharSinha-2908/GEHU-App?style=for-the-badge"> | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
|  | ||
| <img alt="GitHub forks" src="https://img.shields.io/github/forks/TusharSinha-2908/GEHU-App?style=for-the-badge"> | ||
|
|
||
|  | ||
|
|
||
|  | ||
| <img alt="GitHub all releases" src="https://img.shields.io/github/downloads/TusharSinha-2908/GEHU-App/total?style=for-the-badge"> | ||
|
|
||
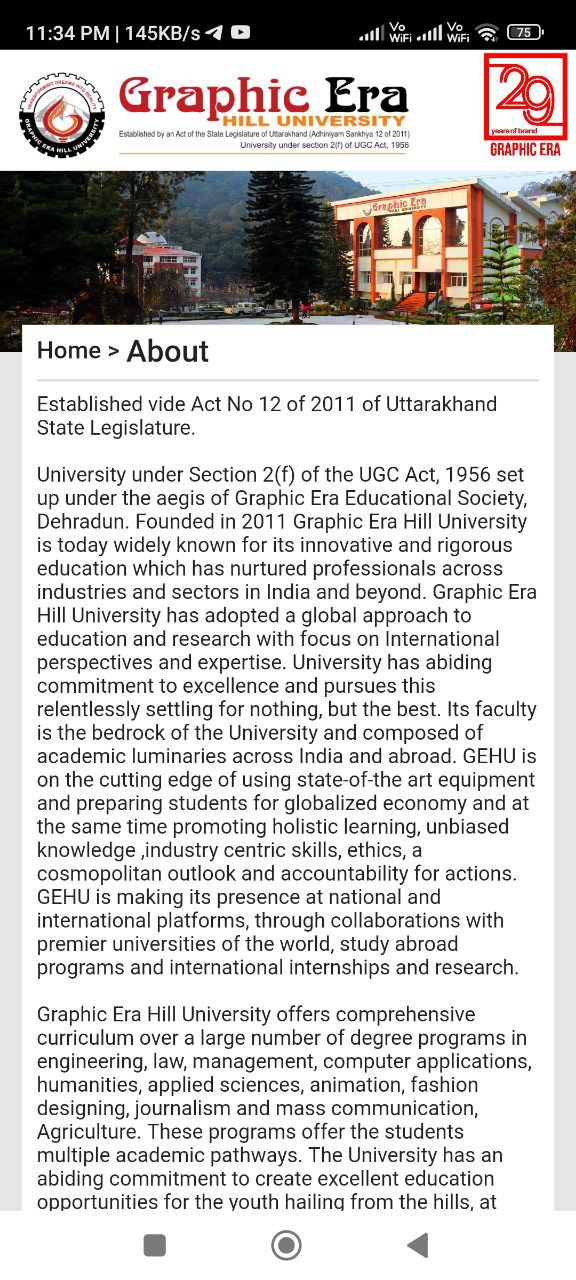
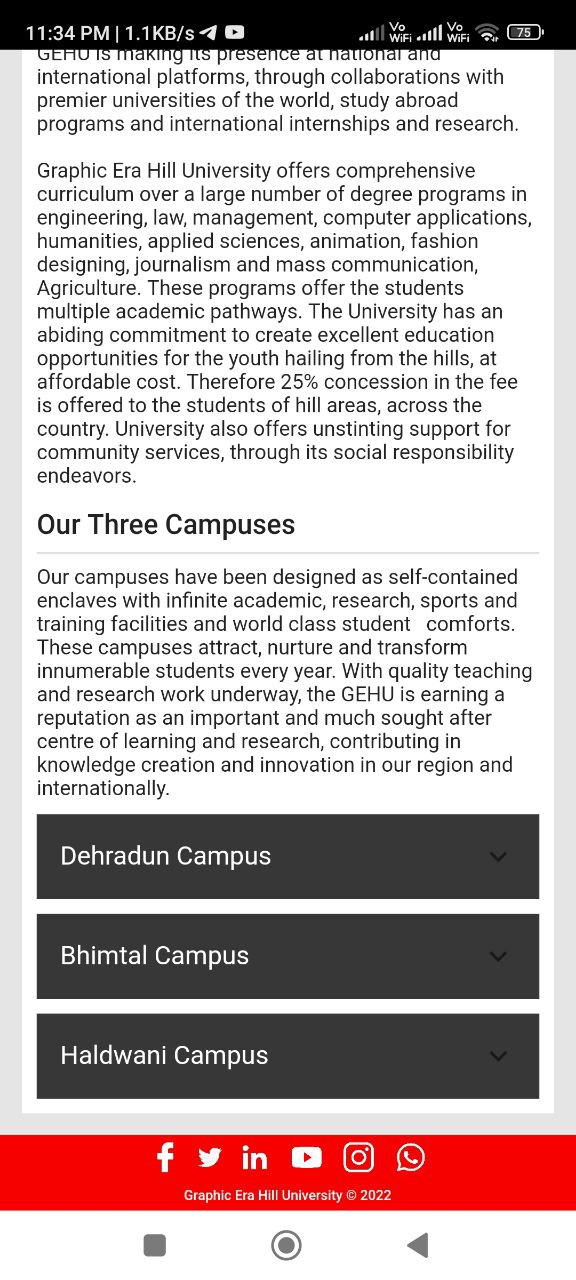
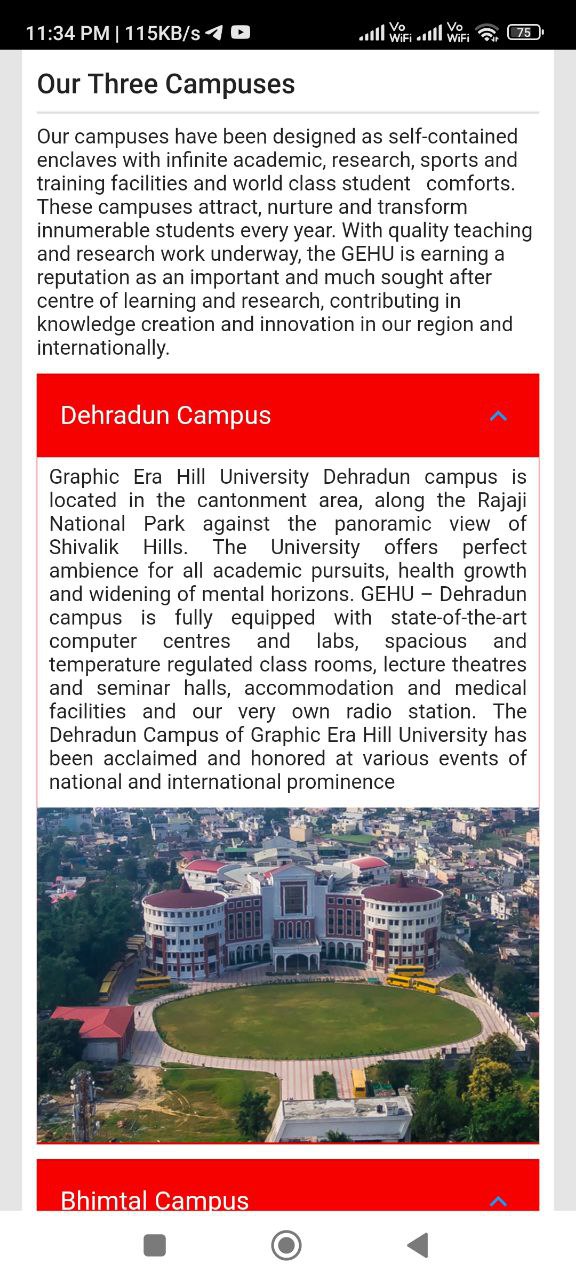
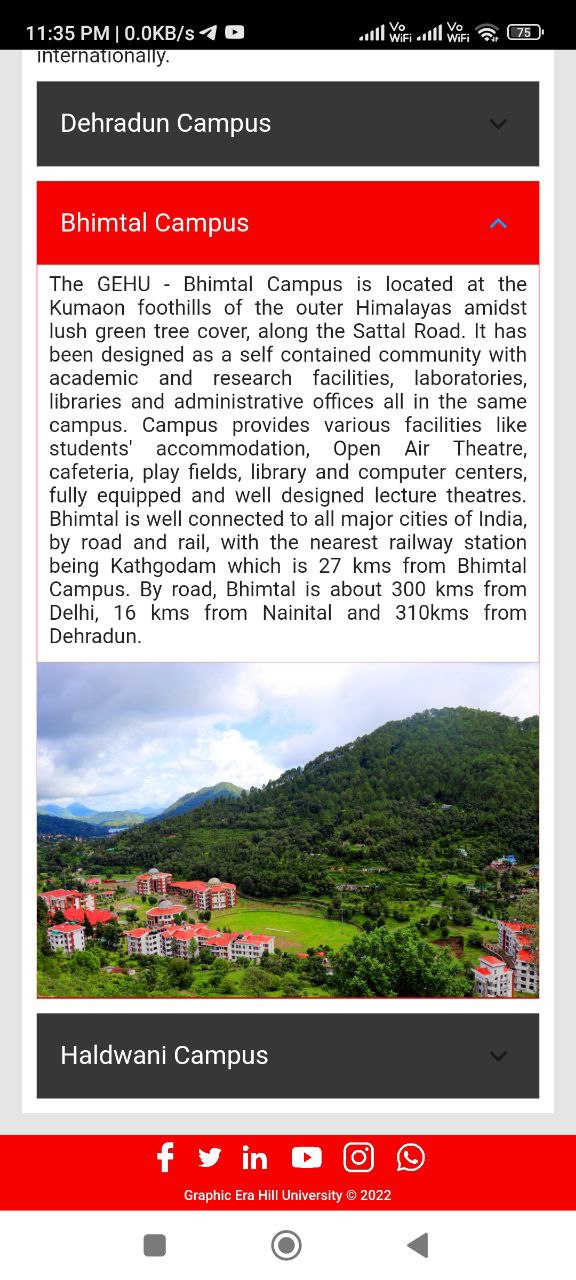
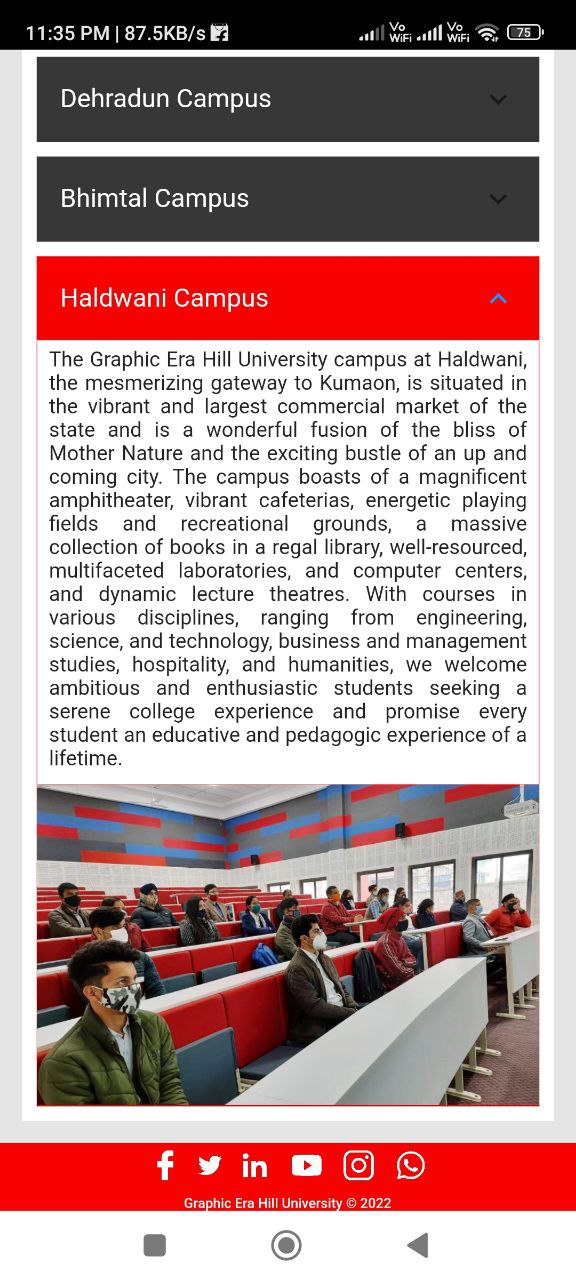
| This screen gives a detailed information related to the establishment of | ||
| this institute. Also, there are three expandable tiles which ontaping | ||
| opens a small box that briefs about the 'Dehradun', 'Haldwani' & | ||
| 'Bhimtal' campus. | ||
| </p> | ||
|
|
||
| ### 3\. Admission | ||
| <center> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Logo.png?alt=media&token=e2fa6cfb-3376-4872-9fce-8138a984b8ae"> | ||
| </center> | ||
| <h1 style="text-align: center;">GEHU App - Mobile | Desktop | Web By Tushar Sinha</h1> | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
|  | ||
| <!--Description --> | ||
|
|
||
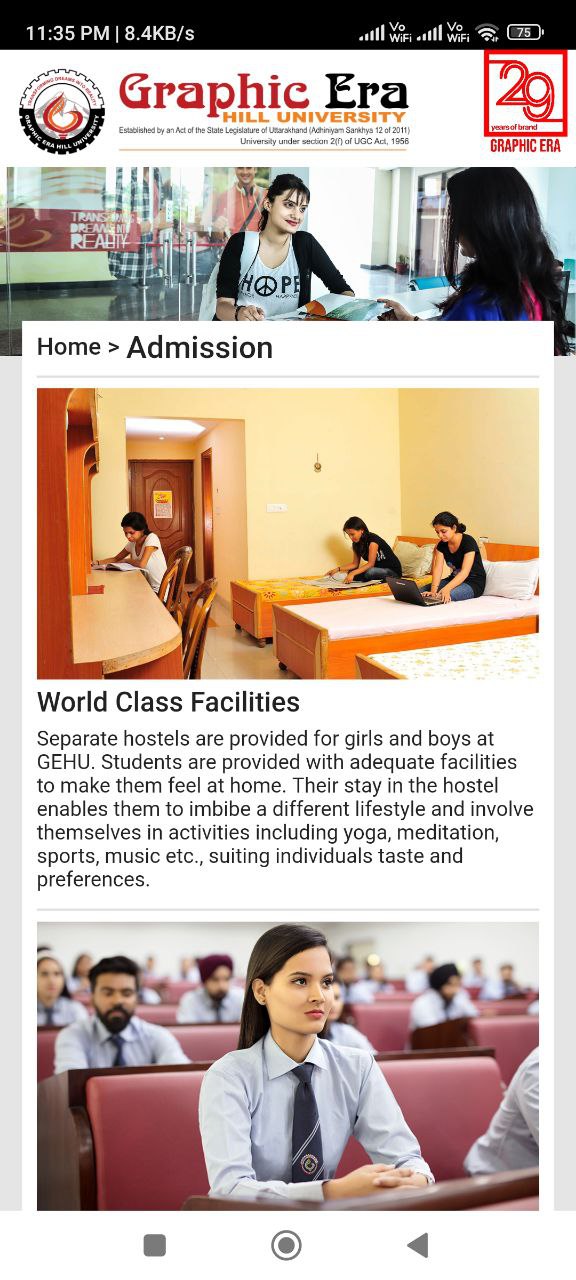
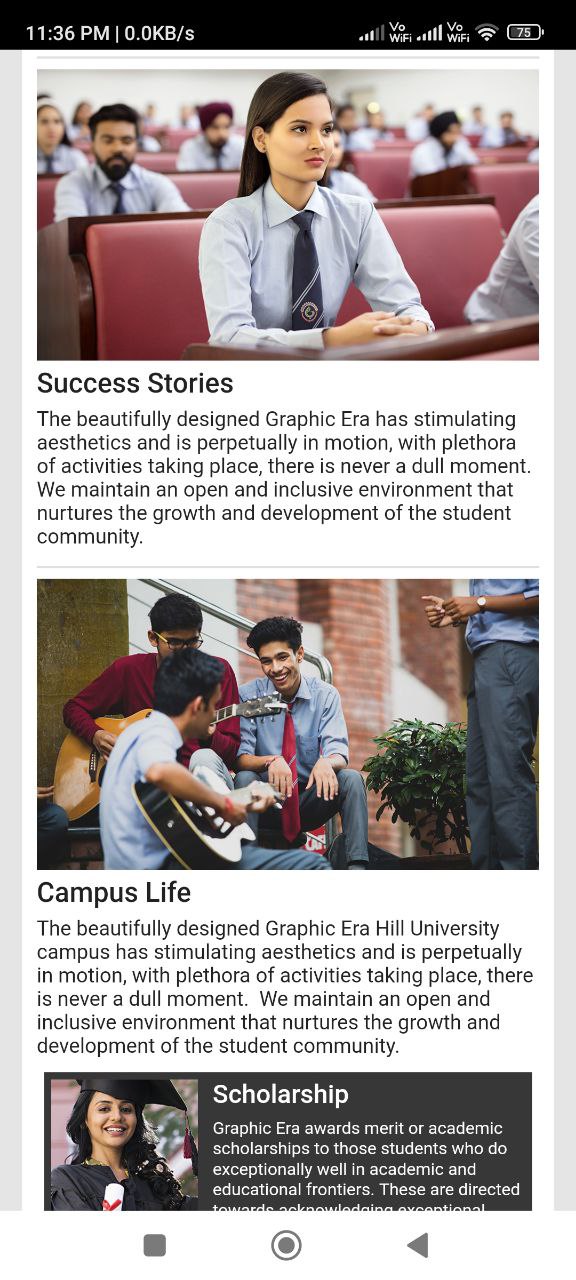
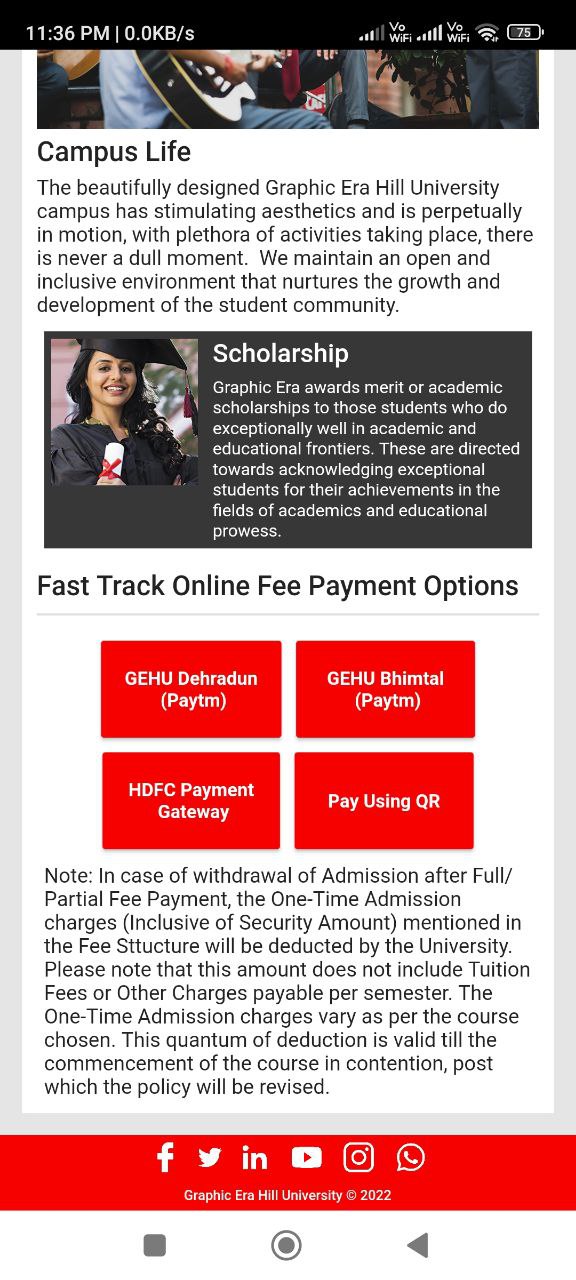
| This screen displays the facilities that are being offered by the | ||
| university. It also describes about the scholarship scheme which is | ||
| provided to the students. Apart from that, it also provide students with | ||
| fees payment option. They can either pay the fee using PayTM or use the | ||
| HDFC Bank payment gateway. If someone is fond of UPI payemnts, then they | ||
| can also download the QR code which can be scanned to make the payment. | ||
| <h2>• Description</h2> | ||
|
|
||
| ### 4\. Academics | ||
| <p> | ||
| Graphic Era Hill University Application Made By Tushar Sinha. This project is made using Flutter SDK. | ||
| Users can directly install the .APK file on their smartphone. | ||
| The application is compatible with both Android and iOS devices. | ||
| The same can also be run as a Desktop application or a Web application. | ||
| </p> | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
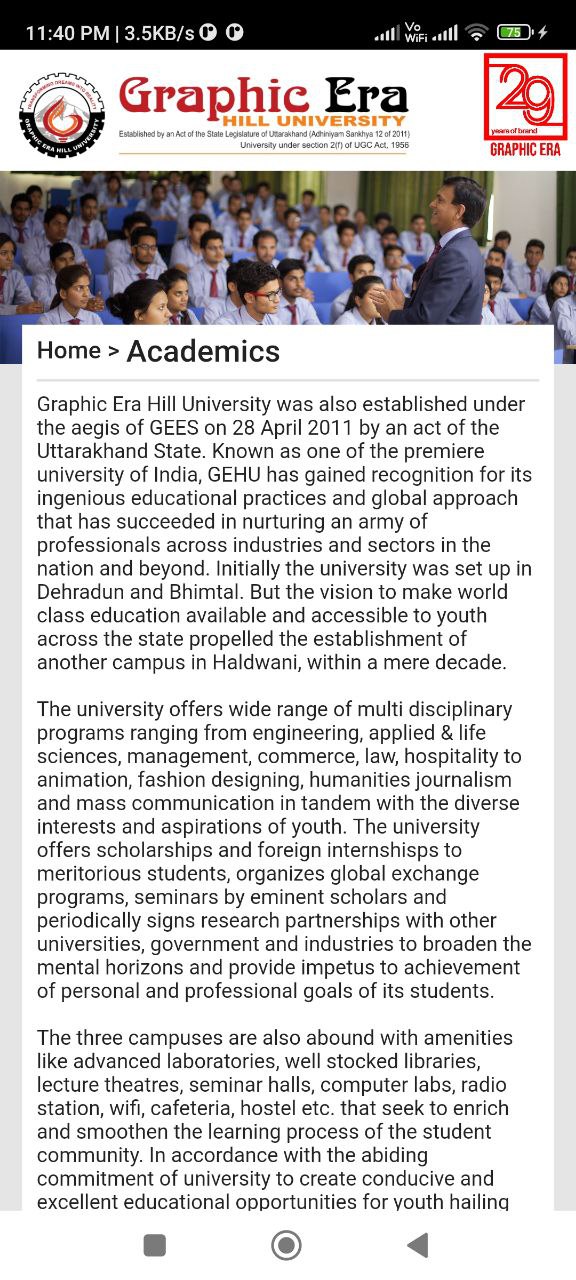
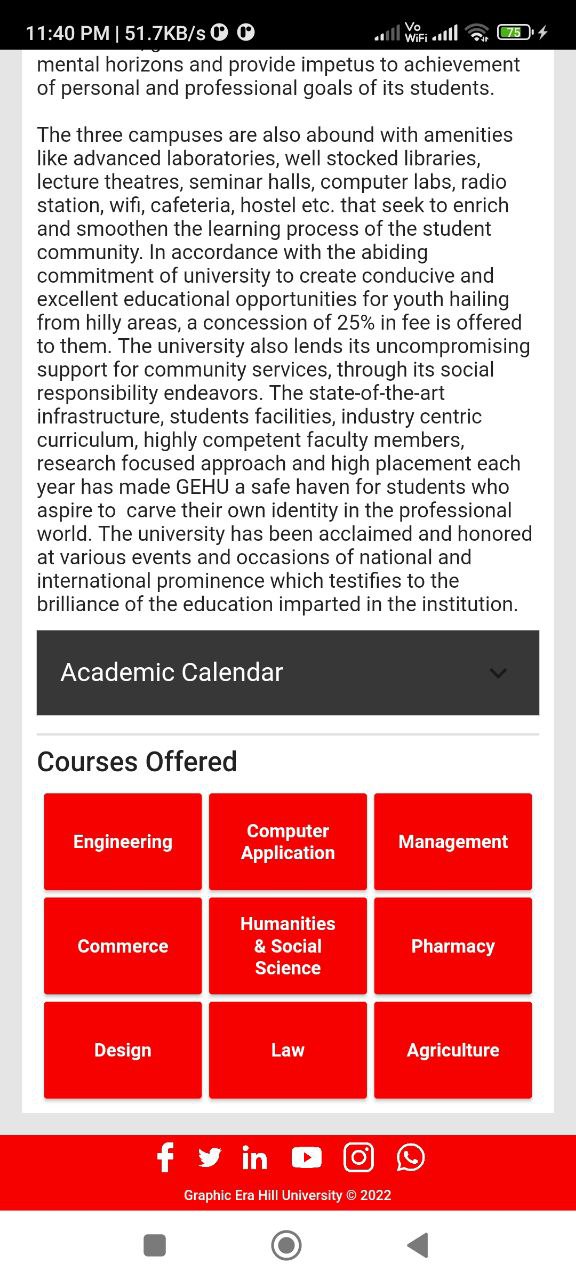
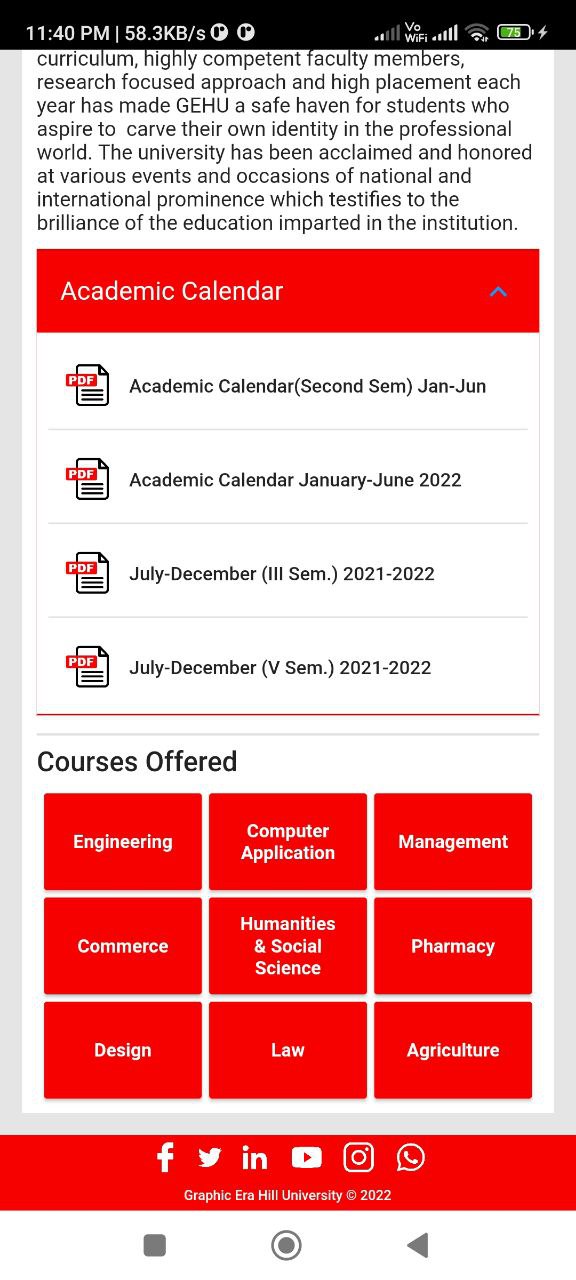
| This screen displays about all the courses that are being offered by the | ||
| university for their students. It also gives a brief description about | ||
| the various multi disciplinary courses. Students also get an option to | ||
| download the latest academic calender from the expandable tile present | ||
| at the bottom of the screen. They can simply tap on the particular | ||
| calender they wish to download and the same will be saved on their | ||
| device. | ||
| <!--Screen Info --> | ||
|
|
||
| ### 5\. Placement | ||
| <h2>• Screen Info And Functionality</h2> | ||
|
|
||
|  | ||
|  | ||
|  | ||
| <h3> 0. Splash Screen </h3> | ||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F0.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
| <p> When the app is opened for the first time, a splash screen is shown which consist of the logo of our college. It also shows my name at the bottom right corner of the screen. The splash screen is shown for a duration of 3 seconds.</p> | ||
|
|
||
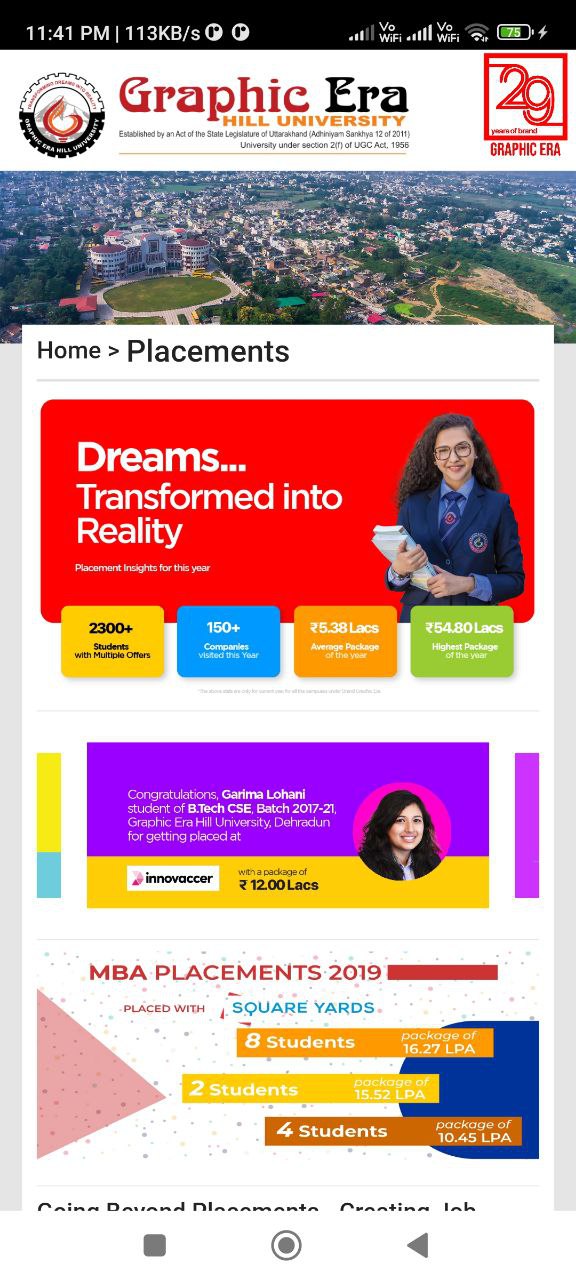
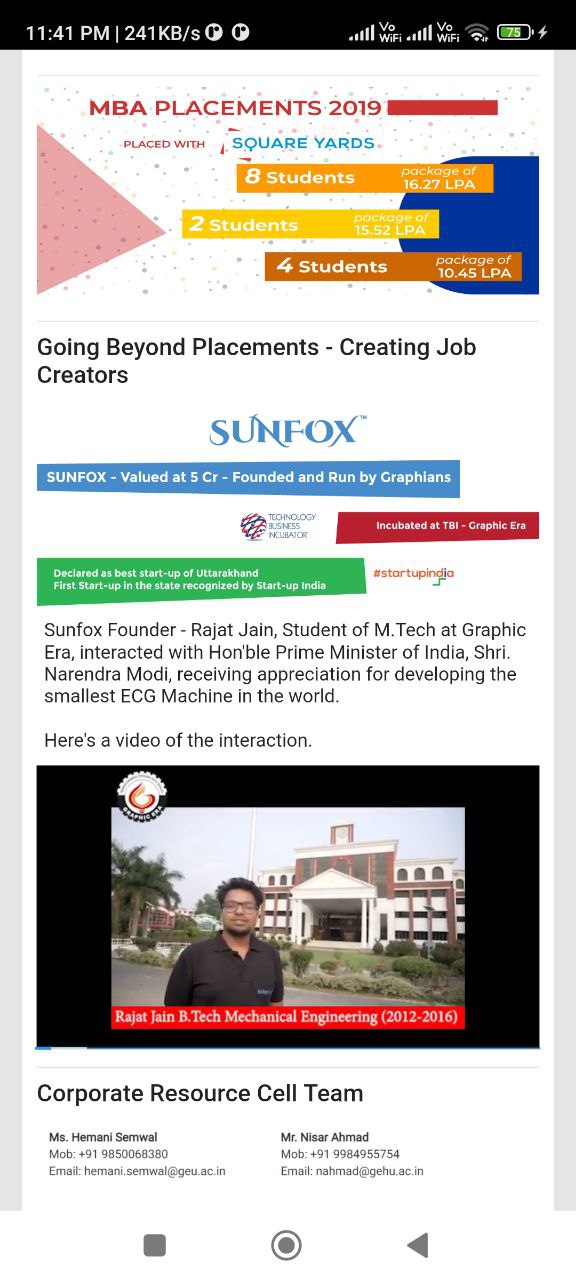
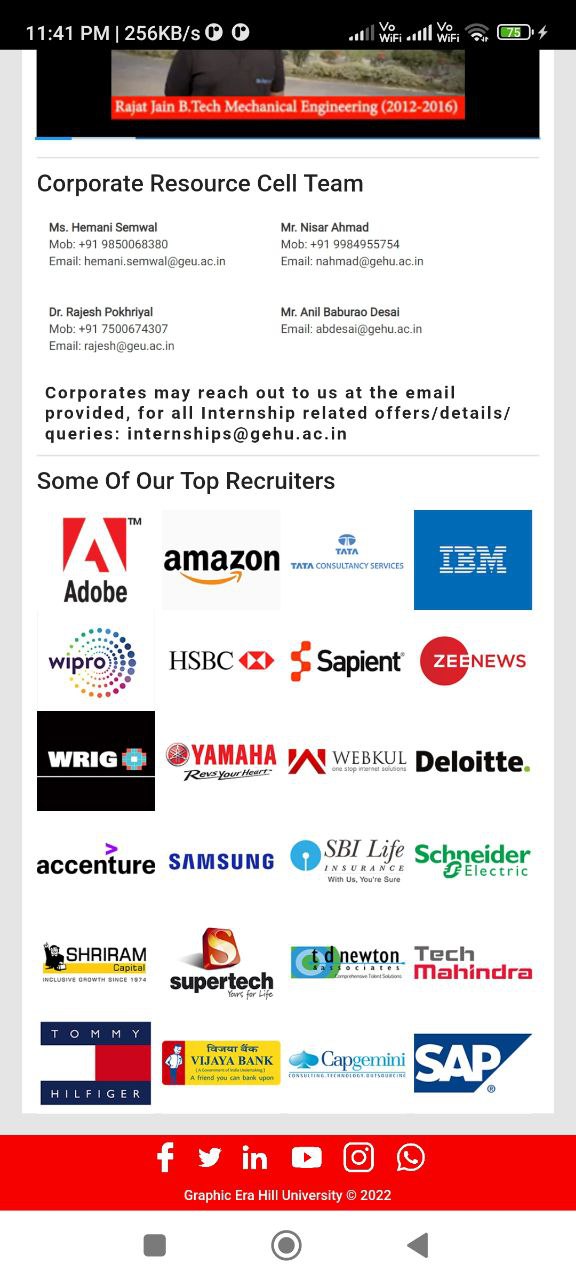
| This screen displays about the top placement records achieved by the | ||
| students of our university. Also gives a brief introduction about the | ||
| startups that are being founded by our students. This screen has a short | ||
| clip of interaction of one of our students with honourable prime | ||
| minister Shree. Narendra Modi. At last, it shows all the top IT | ||
| companies who are constantly recruiting the students of GEHU. | ||
|
|
||
| ### 6\. International | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
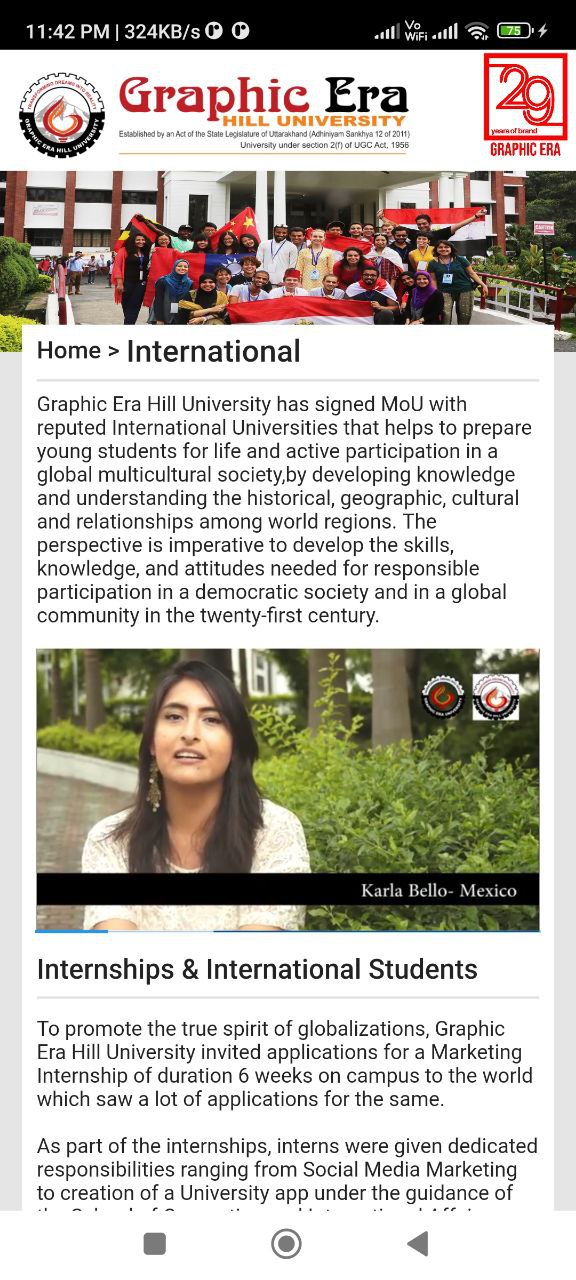
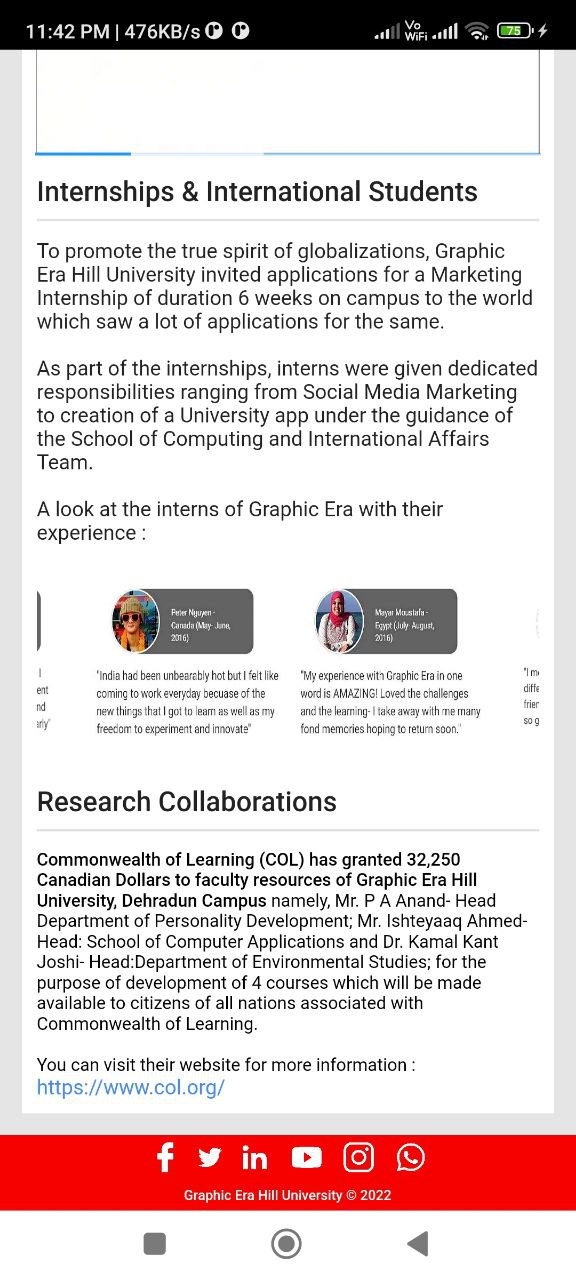
| Intorduces the users with the MCU that graphic era has signed with some | ||
| of the foreign universities and about the student exchange program. A | ||
| short youtube clip where the international students are sharing their | ||
| experience with graphic era is also attached. | ||
|
|
||
| ### 7\. Student Area | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
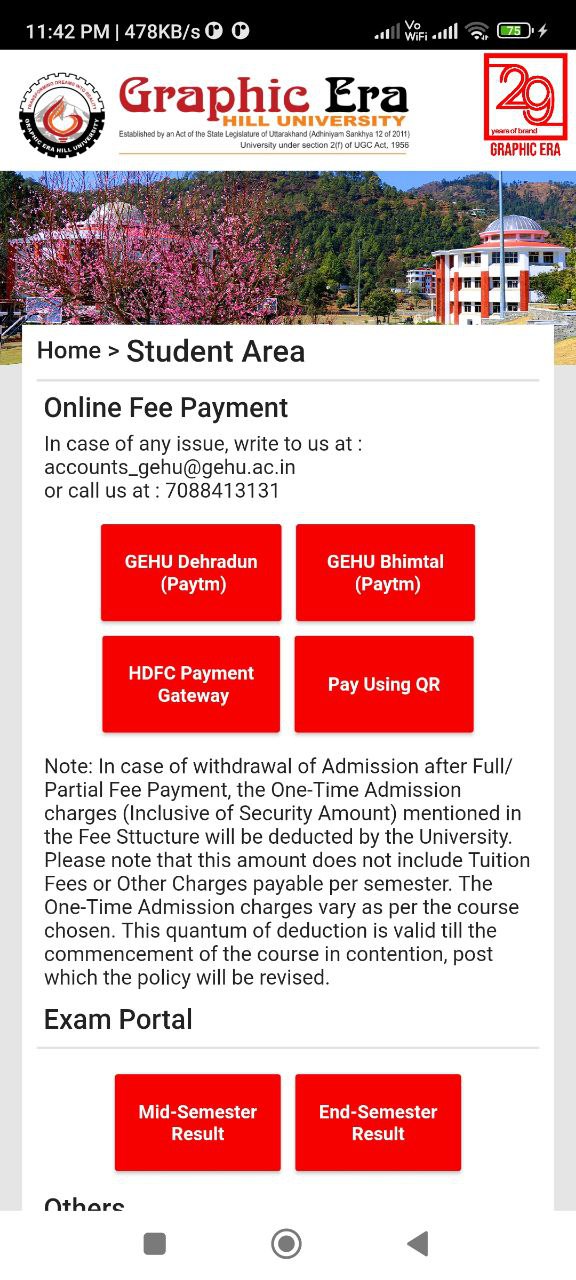
| This screen is for the students of graphic era. The students can pay | ||
| their semester fees from any of the provided payment method. They can | ||
| check their end-semester or mid-semester result. Other useful linkes are | ||
| also provided like the 'Student Information System (ERP)" of our | ||
| college, NPTEL to access MOOC courses, Digilocker so that they can | ||
| download their important documents and Notices which are issued by the | ||
| university. | ||
|
|
||
| ## • Author | ||
|
|
||
| [- @TusharSinha-2908](https://www.github.com/TusharSinha-2908) | ||
|
|
||
| ## • 🔗 Links | ||
|
|
||
| [](https://www.linkedin.com/in/tusharsinha2908) | ||
| [](https://twitter.com/_he_was_there) | ||
| <h3> 1. Home </h3> | ||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F1.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F2.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
| <p> This is the main screen of the application. It has a carousel which displays the highlights of our college. Apart from that, it contains 6 buttons which navigate the user to the respective screen. Also, It gives a brief description about the chancellor and vice-chancellor of our college with their educational background. At the bottom of each screen, there's a bar with social media icons. When the user taps on the icon, they are then navigated to the browser screen which opens the college profile on that platform.</p> | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| <h3> 2. About </h3> | ||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F3.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F4.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F5.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F6.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F7.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
| <p> This screen gives a detailed information related to the establishment of this institute. Also, there are three expandable tiles which ontaping opens a small box that briefs about the 'Dehradun', 'Haldwani' & 'Bhimtal' campus.</p> | ||
|
|
||
|
|
||
|
|
||
|
|
||
| <h3> 3. Admission </h3> | ||
|
|
||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F8.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F9.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F10.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
|
|
||
| <p> This screen displays the facilities that are being offered by the university. It also describes about the scholarship scheme which is provided to the students. Apart from that, it also provide students with fees payment option. They can either pay the fee using PayTM or use the HDFC Bank payment gateway. If someone is fond of UPI payemnts, then they can also download the QR code which can be scanned to make the payment.</p> | ||
|
|
||
|
|
||
|
|
||
|
|
||
| <h3> 4. Academics </h3> | ||
|
|
||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F11.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F12.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F13.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
|
|
||
| <p> This screen displays about all the courses that are being offered by the university for their students. It also gives a brief description about the various multi disciplinary courses. Students also get an option to download the latest academic calender from the expandable tile present at the bottom of the screen. They can simply tap on the particular calender they wish to download and the same will be saved on their device.</p> | ||
|
|
||
|
|
||
|
|
||
|
|
||
| <h3> 5. Placement </h3> | ||
|
|
||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F14.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F15.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F16.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
|
|
||
| <p> This screen displays about the top placement records achieved by the students of our university. Also gives a brief introduction about the startups that are being founded by our students. This screen has a short clip of interaction of one of our students with honourable prime minister Shree. Narendra Modi. At last, it shows all the top IT companies who are constantly recruiting the students of GEHU.</p> | ||
|
|
||
|
|
||
|
|
||
|
|
||
| <h3> 6. International </h3> | ||
|
|
||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F17.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F18.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
|
|
||
| <p> Intorduces the users with the MCU that graphic era has signed with some of the foreign universities and about the student exchange program. A short youtube clip where the international students are sharing their experience with graphic era is also attached.</p> | ||
|
|
||
|
|
||
|
|
||
|
|
||
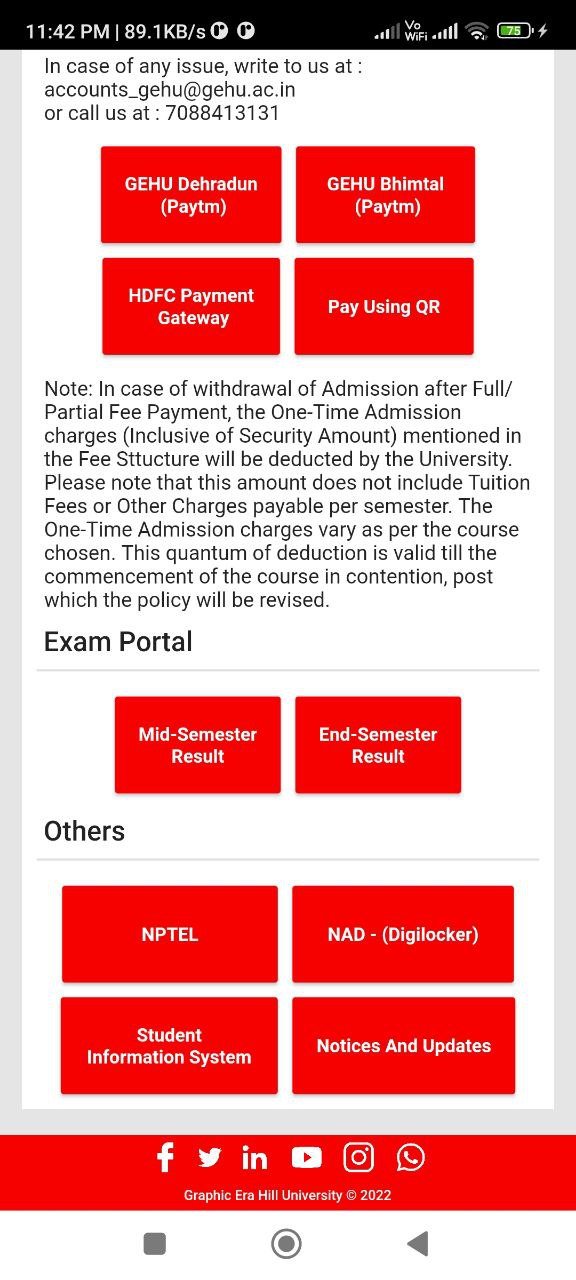
| <h3> 7. Student Area </h3> | ||
|
|
||
| <p style="text-align: center;"> | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F19.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| | ||
| <img src="https://firebasestorage.googleapis.com/v0/b/gehu-67835.appspot.com/o/Screenshots%2F20.jpg?alt=media&token=ccfa5244-0ba4-4100-a11a-b0bfbe49728d" height="500", width="250"> | ||
| </p> | ||
|
|
||
|
|
||
| <p> This screen is for the students of graphic era. The students can pay their semester fees from any of the provided payment method. They can check their end-semester or mid-semester result. Other useful linkes are also provided like the 'Student Information System (ERP)" of our college, NPTEL to access MOOC courses, Digilocker so that they can download their important documents and Notices which are issued by the university.</p> | ||
|
|
||
|
|
||
|
|
||
|
|
||
| <!--Author --> | ||
|
|
||
| <h2>• Author</h2> | ||
|
|
||
| <a href="https://www.github.com/TusharSinha-2908">- @TusharSinha-2908</a> | ||
|
|
||
| <br> | ||
|
|
||
|
|
||
| <!--Links --> | ||
|
|
||
| <h2>• 🔗 Links</h2> | ||
|
|
||
|
|
||
|
|
||
| <a href="https://www.linkedin.com/in/tusharsinha2908"> | ||
| <img src="https://img.shields.io/badge/linkedin-0A66C2?style=for-the-badge&logo=linkedin&logoColor=white"> | ||
| </a> | ||
|
|
||
| <a href="https://twitter.com/_he_was_there"> | ||
| <img src="https://img.shields.io/badge/twitter-1DA1F2?style=for-the-badge&logo=twitter&logoColor=white"> | ||
| </a> | ||
|
|
||
|
|
||
|
|
||
| </body> | ||
|
|
||
| </html> | ||
|
|
||
|
|