-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Wb sharing page and tutorial #135
Conversation
|
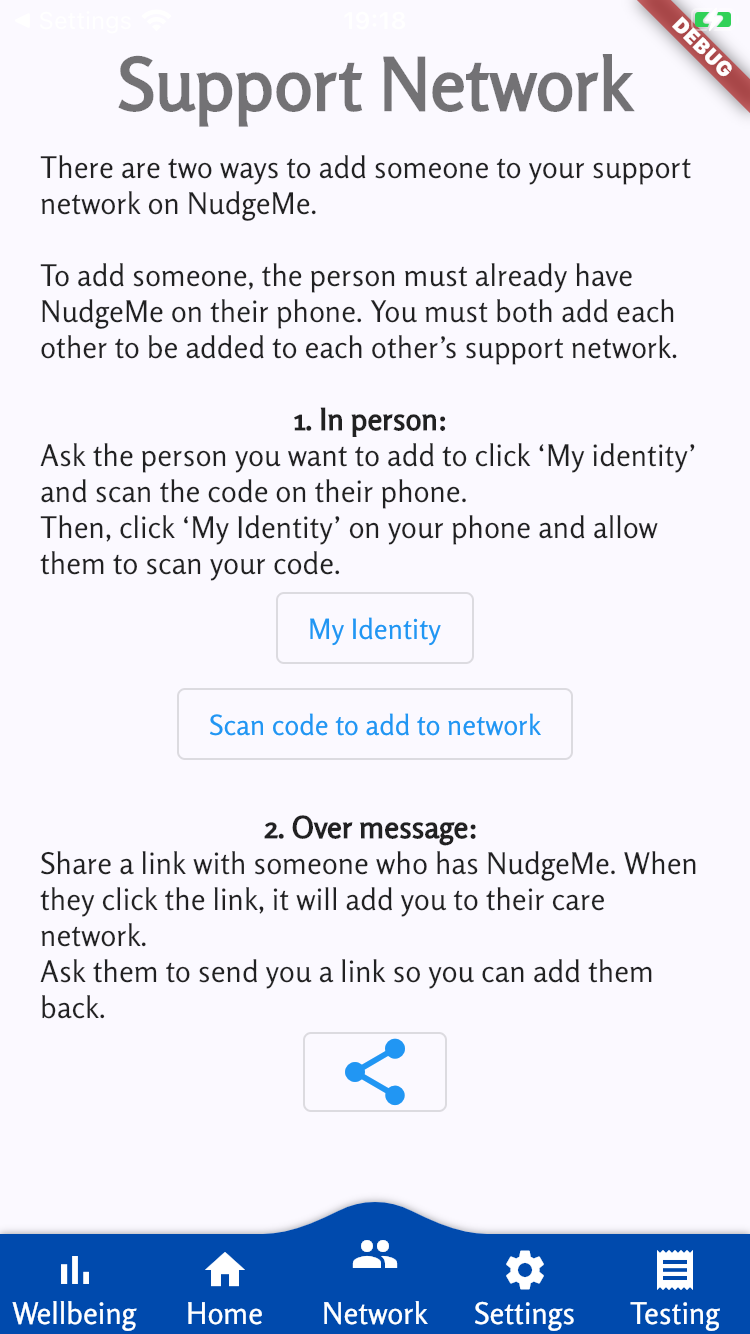
This gives me an idea to use https://api.flutter.dev/flutter/material/FlexibleSpaceBar-class.html where instead of the header being a picture, we could give a paragraph or two of explanation, that will conveniently disappear when scrolled down. I may do this later, or you may wish to try it as part of this PR. |
|
The error only shows up when i run in debug mode. In release, there's no error. I'll see if he wants to add the info button and the description before the QR scanner in the meeting. |
|
@saachipahwa Is this an error in my contacts page or was it something you've added in this PR? If it's just a bug in my contacts page I'd guess its cos you have a contact that doesn't have some field filled out, so it appears null. |
|
Also pasting the exception log here would be helpful. |
|
I didn't change the contacts share page in this PR so I don't think it was anything I added. When I run the develop branch in debug mode, the contacts don't show up as well but there's no error box. I'll run both branches again and post a screenshot and the exceptions. |
|
The exception and red box is showing up in debug mode on both branches now |
|
Clicking the help button: |
|
Merged with polish, will continue with this on that branch |
Closes #104