You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
In the Course Editors Page, the header of the page should stick to the top while user is scrolling down -- to help them to understand the information being displayed. Current Version
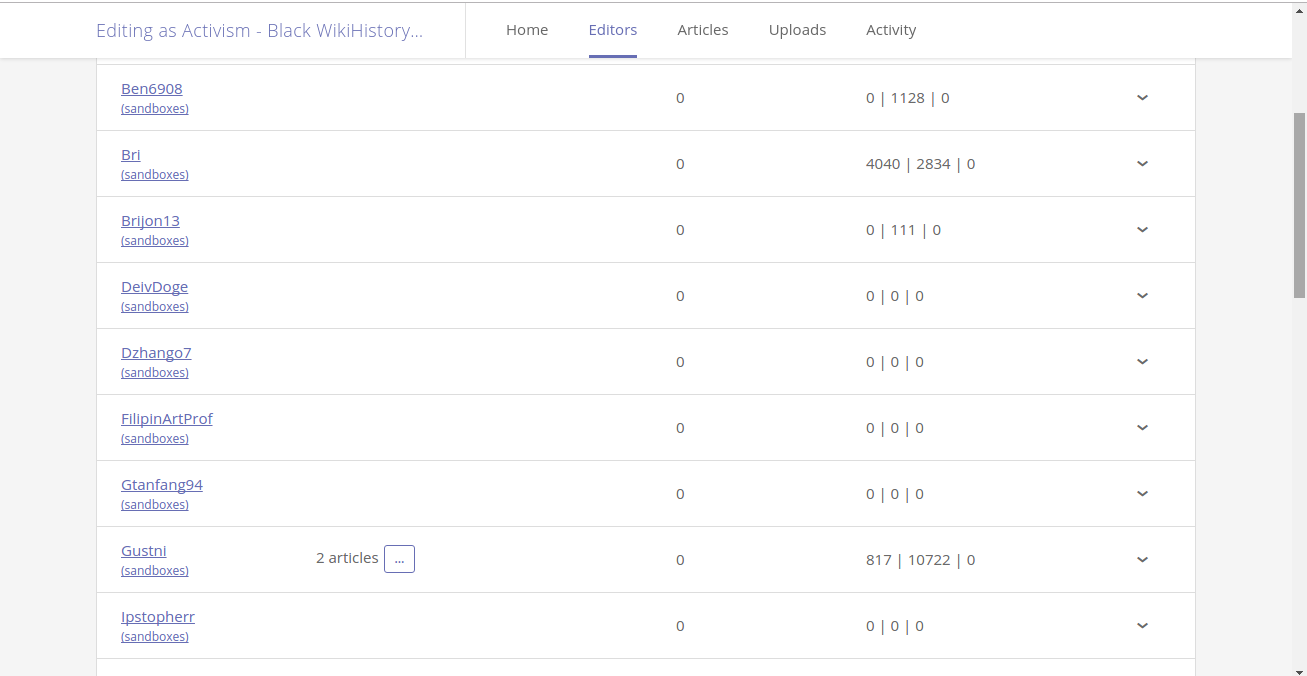
Before scrolling
After scrolling Improvement
This feature would make it easy to understand the information displayed in the table. Development
Work involves fixing the table header at the top when user scrolls it out of view.
The text was updated successfully, but these errors were encountered:
In the Course Editors Page, the header of the page should stick to the top while user is scrolling down -- to help them to understand the information being displayed.


Current Version
Before scrolling
After scrolling
Improvement
This feature would make it easy to understand the information displayed in the table.
Development
Work involves fixing the table header at the top when user scrolls it out of view.
The text was updated successfully, but these errors were encountered: