New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Spacer block: Add clear:both; to clear any floats around it #15874
Conversation
…d blocks and functions as a Spacer block should.
|
This works well: Before: After: I'm trying to think of a reasonable scenario when you wouldn't want this to clear floats, and I'm coming up empty. I'd love a gut check from @jasmussen though just to be sure. If we do include this, I agree with @marekhrabe that we should provide a similar rule on the front end too. To do that, we'd need to add a new file at |
The one that comes to mind is the following (pseudo) markup:
And the spacer in 3 is inserted in order to "fill out" the space below the text in 2, so the text in 4 clears the floated image. I would actually suggest that your "before" image, Kjell, is the desired behavior. The UI is just not very pretty — but it's actually representative of the markup below — because of the weirdness of hwo floats work. The block actually does span the full width, it's just the content of the block that's "floating around". I do recognize what I'm describing above is the 1% use case, and is likely not what the user expects. So I have no objections to this PR shipping. But I can imagine a future where float clearing is a toggle in the "advanced" section of blocks, and it's then up to blocks themselves to decide whether they should clear by default or not. |
Good scenario! And you're right, it does follow the structure of the markup this way, but as agreed, it's probably a 1% scenario that would want this. Based on that, I'm okay forcing the Spacer block to clear floats because I believe this would be the more common use case.
Thanks, @jasmussen! I'll also work on the frontend stylesheet as mentioned by both @kjellr and @jorgefilipecosta. Thanks everyone for this great feedback! 🥇 Oh, yeah, BTW, I love this thought!
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Hi @mapk, what if we add the clear both style to the selector .block-editor-block-list__block[data-type="core/spacer"]?
It seems a more robust style that does not rely as much on the space block internals. There is a small issue with the approach I suggested, in my tests the spacer toolbar border is cut a bit. I guess we may debug the problem separately and even with this small visual issue the UX with that selector seems improved (in my opinion).
@jorgefilipecosta I'm a bit unclear if you'd like me to make that change, or because you found some issues, to just leave it as is. Can you clarify? I've also added a stylesheet for the frontend. Thanks for the guide there, @kjellr! |
Tying this to the core block itself, instead of its inner container would push the floated block outside of the entire spacer block. For instance, here's the current approach: ... and here's what would happen if the floating was cleared at This technically feels a little better. It does have a small toolbar overlap issue, but that could be easily solved by setting the toolbar Your current approach here is in line with the way floated blocks appear inside of blocks like the Paragraph block: So I think it's fine to keep the current approach for now. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Left one very small CSS note. Once that's all set, I think we're good to go!
| @@ -24,6 +24,7 @@ | |||
| @import "./text-columns/style.scss"; | |||
| @import "./verse/style.scss"; | |||
| @import "./video/style.scss"; | |||
| @import "./spacer/style.scss"; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Really minor note, but this list is arranged alphabetically. Can you move this line up to the correct alphabetical spot?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Haha, totally! Thanks for catching that one.
|
@kjellr or @jorgefilipecosta one last review please. 😄 |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
🎉 Looks great, thanks for the fix, @mapk!





Fixes #15099. Adds a
clear:both;to the Spacer block so that it clears any floated blocks and functions as a Spacer block should.How has this been tested?
Locally.
Screenshots
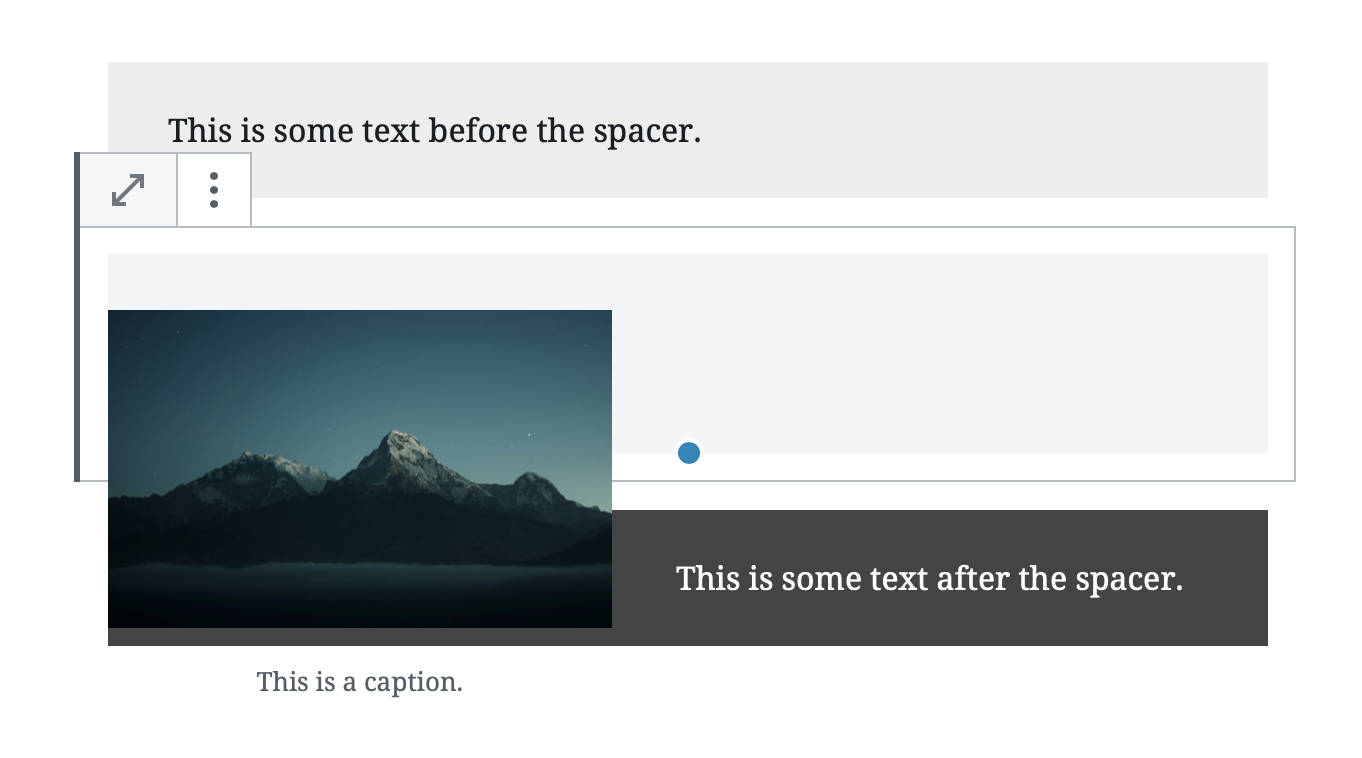
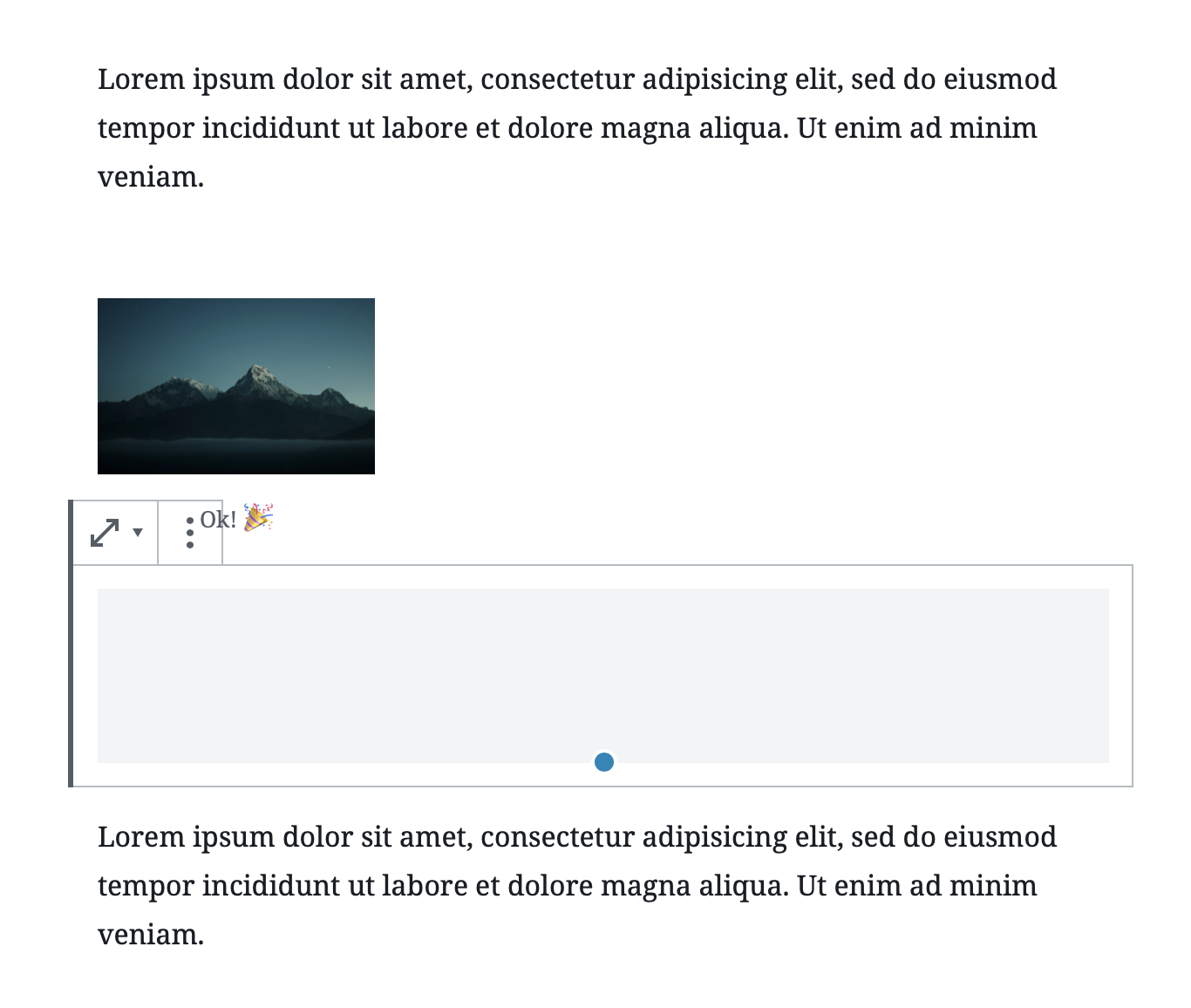
Current result adding Spacer block under floated images
Proposed result adding Spacer block that clears floats
Types of changes
Added minor CSS. I tested under various use cases.
Checklist: