New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Fix issue with inconsistent nesting appender #16453
Conversation
Fixes #16221. This PR intends to fix a visual regression that happened as a result of some consistency work done to the trailing appender. The trailing appender is the one that sits at the end of the document to allow you to easily add new content. It usually sits after any block that isn't a paragraph. The consistency work brought this to nesting containers as well. But the side effect is that if you have a single list block inside a group block, the appender is permanently visible all the time, even if probably it shouldn't be. The net result is that the unselected editing canvas is no longer representative of the end result. This PR changes that, so the trailing appender is only visible when a parent or adjacent block is selected. It's not the be-all end-all solution, as it might make sense to look into more holistic changes to when the appender is visible. But it does fix the immediate visual regression.
|
This PR improves things but I feel personally that this appender might not be the best choice for nesting context. I wonder if we should just show the Button Appender instead (if the columns block is selected) |
|
I think that's a fair suggestions, though I would suggest it's a separate consideration. Whether the generic appender or the text based one, imo you need to be able to see an accurate preview of the end result, when blocks are deselected. The notable exception being when a nesting container is empty, then the appender should be visible even when the block is unselected. |
I think this is key. I really like having these appenders disappear when deselected. Thanks for catching this fix! In regards to @youknowriad's comment above, the simple |
|
I just ran into this problem again, and now can't wait for this to get merged!!! Below, I'm using a Group block to create a background colored section with a Quote block in the middle. I wanted extra padding above and below the quote, so I added a Spacer block to provide this. But because the appender |
|
I am completely in this boat. We have so many artefacts on the screen (like the recently used blocks, the plusses all over the place, extra empty paragraphs) that it is very hard to be sure how things are going to look. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tested locally and it works great for both the group block and the columns block. One thing I noticed is that the selector for the apender is now more specific and if in a block you have:
.wp-block-navigation-menu .block-editor-block-list__layout .block-list-appender {
display: none;
}
to make you own custom inserter, it won't work after this is applied.
However @jasmussen I don't know if this is a problem so I am approving this for the upside! :)
|
Thanks all for looking. I'm afk for a couple of weeks, so if you'd like this merged feel free to do so in my absence 😉 |


Fixes #16221.
This PR intends to fix a visual regression that happened as a result of some consistency work done to the trailing appender.
The trailing appender is the one that sits at the end of the document to allow you to easily add new content. It usually sits after any block that isn't a paragraph. The consistency work brought this to nesting containers as well. But the side effect is that if you have a single list block inside a group block, the appender is permanently visible all the time, even if probably it shouldn't be. The net result is that the unselected editing canvas is no longer representative of the end result.
This PR changes that, so the trailing appender is only visible when a parent or adjacent block is selected. It's not the be-all end-all solution, as it might make sense to look into more holistic changes to when the appender is visible. But it does fix the immediate visual regression.
Here's a list block inside a group block, before:
Here's after:
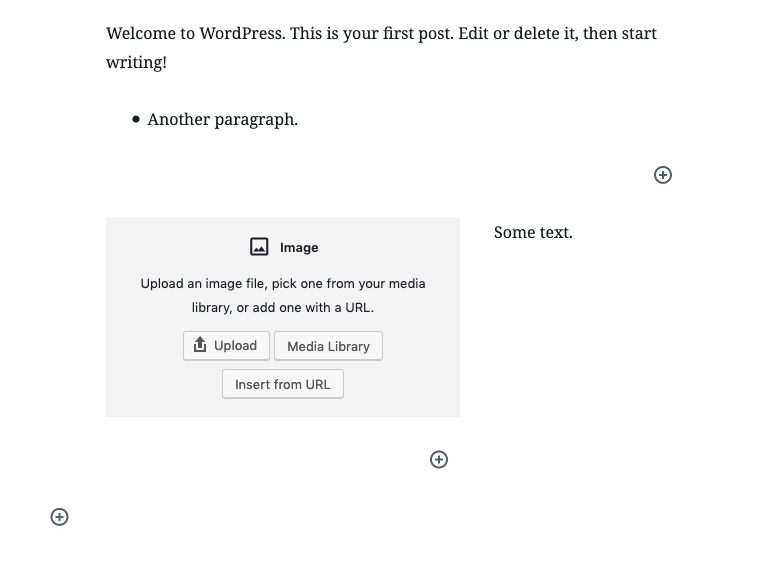
Here's a columns block with an image, before:
Here's after:
I intentionally left in a ToDo that can either be removed once #14961 is merged, or in a future patch.