New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Table block: Removes the word-break:break-all; from the table cells
#16741
Conversation
|
|
||
| td, | ||
| th { | ||
| // Aligned tables shouldn't scroll horizontally so we need their contents to wrap. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
While I did some alignment testing as can be seen in the gif, I'm a little curious about this comment. Do the contents need to wrap by break-all? Or can they just wrap naturally? I'm hoping my removal of this doesn't resurface an issue I'm unaware of. @jasmussen @talldan any thoughts?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Changing this to overflow-wrap seems to be the better solution.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think there's an issue with overflow-wrap. If you type in some text with no spaces along and use a block alignment, the table goes off the screen:

I think the key behaviour is that when an alignment is used the table should only ever take up a portion of the page, it should never expand to full width and beyond. word-break: break-word; might be the best compromise. That still seems to wrap long words, but prefers breaking at word boundaries where possible.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for that catch, @talldan! Using word-break: break-all was just so difficult for me b/c it broke a LOT of words, at least in Firefox. If it's not complicated, what if we used overflow-wrap for the default aligned Table block, and overwrite that with break-word for any Table block that uses alignments?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👍 Yep, great idea.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@mapk I think what you want to do here is update the current word-break: break-all to word-break: break-word instead of replacing with overflow-wrap. That should accomplish what you want without causing issues with long words not wrapping.
I see @talldan mentioned that above, but I know from working with this in the past it's easy to miss that distinction while reading things so thought I might point it out.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I did notice one thing while testing this to consider. If a language uses very long words, they will now be shot off the side of the screen, with no way for the user to get to the content. I don't know how often a word in normal usage (in any language) would actually be long enough this would be an issue, but thought it might be worth mentioning.
Tested using the german translation of "Orange juice concentrate tastes like two thousand one hundred twenty-four oranges." : Orangensaftkonzentrat schmeckt nach zweitausendeinhundertvierundzwanzig Orangen. because I knew it would have long words and my German is extremely limited 😄 🇩🇪
…ly supported and works better than word-wrap:break-all.
|
Thanks for the test, @brentswisher! I've updated the CSS to use Overflow-wrap Editor: Frontend: |
|
Left a comment in the thread above - #16741 (comment) |
|
Good catch, @brentswisher here: #16741 (comment). And sorry I missed that earlier suggestion, @talldan. I just need some testing now to confirm the fix. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is a nice improvement, works great in my testing, so I'm going to merge it! Thanks @mapk. 🎉
Also props to @brentswisher for all the reviews!
…#16741) * Fixes #16740. Removes the word-break:break-all; from the CSS for the Table cells. * Added the overflow-wrap:break-word attribute which appears to be widely supported and works better than word-wrap:break-all. * Changed to word-break:break-word as per @brentswisher's wonderful catch. * Missed an overflow-wrap. Got it now.
…#16741) * Fixes #16740. Removes the word-break:break-all; from the CSS for the Table cells. * Added the overflow-wrap:break-word attribute which appears to be widely supported and works better than word-wrap:break-all. * Changed to word-break:break-word as per @brentswisher's wonderful catch. * Missed an overflow-wrap. Got it now.





Fixes #16740. Removes the word-break:break-all; from the CSS for the Table cells.
How has this been tested?
Locally.
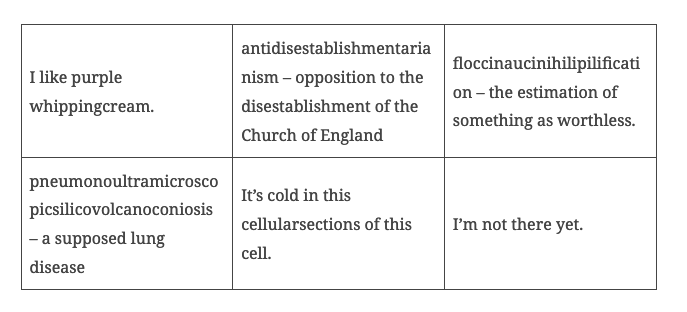
Screenshots
BEFORE:
AFTER:
Checklist: