-
-
Notifications
You must be signed in to change notification settings - Fork 35
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
refactor: get rid of lerna and monorepo
- Loading branch information
1 parent
009a037
commit efd5586
Showing
31 changed files
with
395 additions
and
611 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,41 +1,40 @@ | ||
| version: 2 | ||
| jobs: | ||
| build_node_10: | ||
| build_10.15.3: | ||
| docker: | ||
| - image: circleci/node:10.0.0 | ||
| working_directory: ~/adonis-framework | ||
| - image: 'circleci/node:10.15.3' | ||
| working_directory: ~/app | ||
| steps: | ||
| - checkout | ||
| - restore_cache: | ||
| keys: | ||
| - v1-dependencies-{{ checksum "package.json" }} | ||
| - v1-dependencies- | ||
| - run: npm install | ||
| - save_cache: | ||
| paths: | ||
| - node_modules | ||
| key: v1-dependencies-{{ checksum "package.json" }} | ||
| - run: npm test | ||
|
|
||
| build_node_latest: | ||
| - checkout | ||
| - restore_cache: | ||
| keys: | ||
| - 'v1-dependencies-{{ checksum "package.json" }}' | ||
| - v1-dependencies- | ||
| - run: npm install | ||
| - save_cache: | ||
| paths: | ||
| - node_modules | ||
| key: 'v1-dependencies-{{ checksum "package.json" }}' | ||
| - run: npm test | ||
| build_latest: | ||
| docker: | ||
| - image: circleci/node:11.10.0 | ||
| working_directory: ~/adonis-framework | ||
| - image: 'circleci/node:latest' | ||
| working_directory: ~/app | ||
| steps: | ||
| - checkout | ||
| - restore_cache: | ||
| keys: | ||
| - v1-dependencies-{{ checksum "package.json" }} | ||
| - v1-dependencies- | ||
| - run: npm install | ||
| - save_cache: | ||
| paths: | ||
| - node_modules | ||
| key: v1-dependencies-{{ checksum "package.json" }} | ||
| - run: npm test | ||
| - checkout | ||
| - restore_cache: | ||
| keys: | ||
| - 'v1-dependencies-{{ checksum "package.json" }}' | ||
| - v1-dependencies- | ||
| - run: npm install | ||
| - save_cache: | ||
| paths: | ||
| - node_modules | ||
| key: 'v1-dependencies-{{ checksum "package.json" }}' | ||
| - run: npm test | ||
| workflows: | ||
| version: 2 | ||
| workflow: | ||
| jobs: | ||
| - build_node_latest | ||
| - build_node_10 | ||
| - build_10.15.3 | ||
| - build_latest |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,70 @@ | ||
| ## Git Commit Message Convention | ||
|
|
||
| > This is adapted from [Angular's commit convention](https://github.com/conventional-changelog/conventional-changelog/tree/master/packages/conventional-changelog-angular). | ||
| Using conventional commit messages, we can automate the process of generating the CHANGELOG file. All commits messages will automatically be validated against the following regex. | ||
|
|
||
| ``` js | ||
| /^(revert: )?(feat|fix|docs|style|refactor|perf|test|workflow|ci|chore|types|build)((.+))?: .{1,50}/ | ||
| ``` | ||
|
|
||
| ## Commit Message Format | ||
| A commit message consists of a **header**, **body** and **footer**. The header has a **type**, **scope** and **subject**: | ||
|
|
||
| > The **scope** is optional | ||
| ``` | ||
| feat(router): add support for prefix | ||
| Prefix makes it easier to append a path to a group of routes | ||
| ``` | ||
|
|
||
| 1. `feat` is type. | ||
| 2. `router` is scope and is optional | ||
| 3. `add support for prefix` is the subject | ||
| 4. The **body** is followed by a blank line. | ||
| 5. The optional **footer** can be added after the body, followed by a blank line. | ||
|
|
||
| ## Types | ||
| Only one type can be used at a time and only following types are allowed. | ||
|
|
||
| - feat | ||
| - fix | ||
| - docs | ||
| - style | ||
| - refactor | ||
| - perf | ||
| - test | ||
| - workflow | ||
| - ci | ||
| - chore | ||
| - types | ||
| - build | ||
|
|
||
| If a type is `feat`, `fix` or `perf`, then the commit will appear in the CHANGELOG.md file. However if there is any BREAKING CHANGE, the commit will always appear in the changelog. | ||
|
|
||
| ### Revert | ||
| If the commit reverts a previous commit, it should begin with `revert:`, followed by the header of the reverted commit. In the body it should say: `This reverts commit <hash>`., where the hash is the SHA of the commit being reverted. | ||
|
|
||
| ## Scope | ||
| The scope could be anything specifying place of the commit change. For example: `router`, `view`, `querybuilder`, `database`, `model` and so on. | ||
|
|
||
| ## Subject | ||
| The subject contains succinct description of the change: | ||
|
|
||
| - use the imperative, present tense: "change" not "changed" nor "changes". | ||
| - don't capitalize first letter | ||
| - no dot (.) at the end | ||
|
|
||
| ## Body | ||
|
|
||
| Just as in the **subject**, use the imperative, present tense: "change" not "changed" nor "changes". | ||
| The body should include the motivation for the change and contrast this with previous behavior. | ||
|
|
||
| ## Footer | ||
|
|
||
| The footer should contain any information about **Breaking Changes** and is also the place to | ||
| reference GitHub issues that this commit **Closes**. | ||
|
|
||
| **Breaking Changes** should start with the word `BREAKING CHANGE:` with a space or two newlines. The rest of the commit message is then used for this. | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -17,3 +17,4 @@ yarn.lock | |
| shrinkwrap.yaml | ||
| docs | ||
| api-docs | ||
| package-lock.json | ||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| message="chore(release): %s" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,167 +1,20 @@ | ||
| # Adonis Ace :triangular_ruler: | ||
| <!-- START doctoc generated TOC please keep comment here to allow auto update --> | ||
| <!-- DON'T EDIT THIS SECTION, INSTEAD RE-RUN doctoc TO UPDATE --> | ||
| ## Table of contents | ||
|
|
||
| Ace is powerful command line to create command line applications in Node.js and extensively used by Adonis framework. | ||
| - [`ace`](#ace) | ||
| - [Usage](#usage) | ||
|
|
||
| This repo contains the code to use and build ace commands. | ||
| <!-- END doctoc generated TOC please keep comment here to allow auto update --> | ||
|
|
||
| [![NPM Version][npm-image]][npm-url] | ||
| [![Build Status][travis-image]][travis-url] | ||
| [![Appveyor][appveyor-image]][appveyor-url] | ||
| [![Coveralls][coveralls-image]][coveralls-url] | ||
| # `ace` | ||
|
|
||
| <img src="http://res.cloudinary.com/adonisjs/image/upload/q_100/v1497112678/adonis-purple_pzkmzt.svg" width="200px" align="right" hspace="30px" vspace="140px"> | ||
| > TODO: description | ||
| ## What's in the box? | ||
| ## Usage | ||
|
|
||
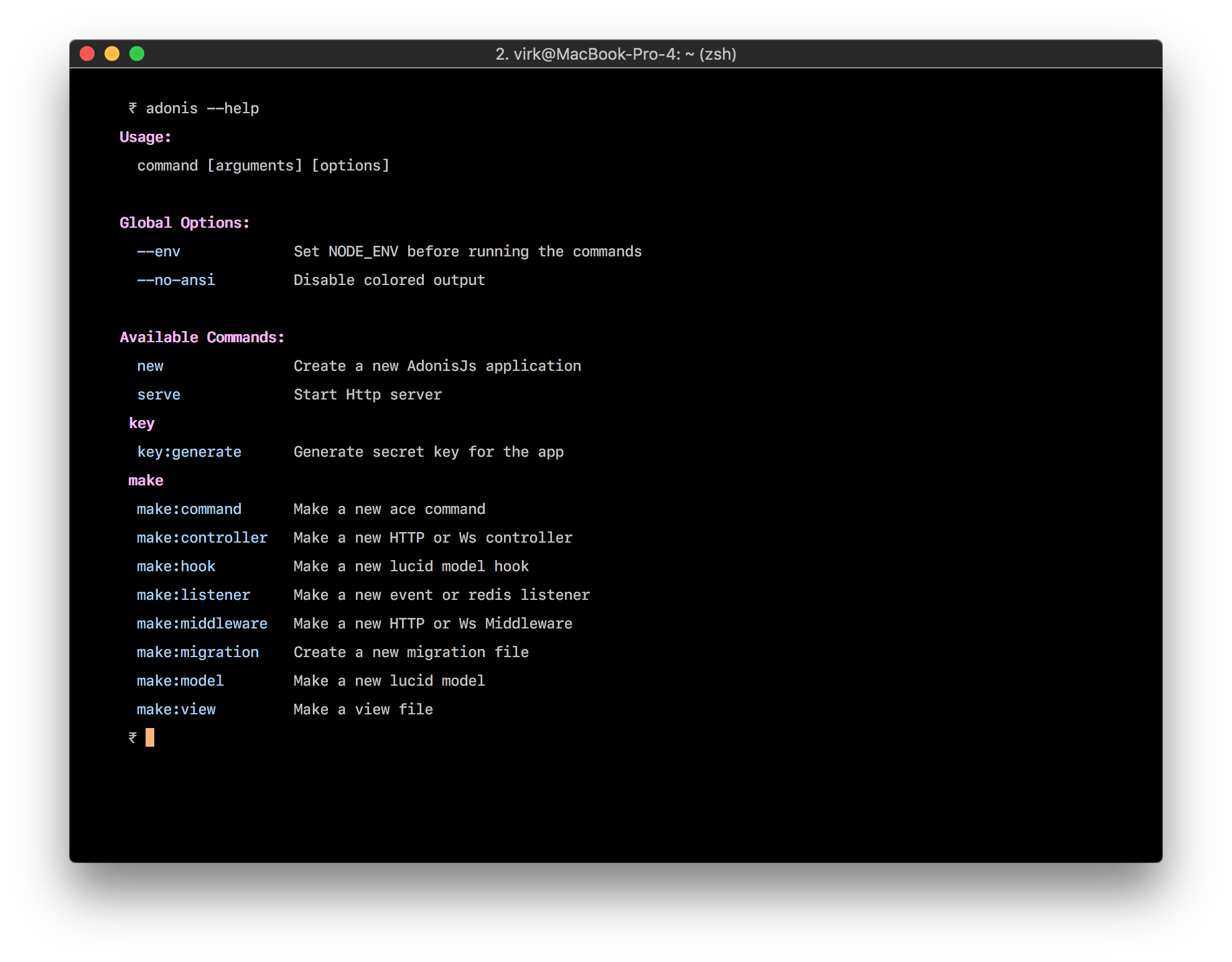
| 1. Colorful help screen. | ||
| 2. Manage and register commands via `Es6 classes`. | ||
| 3. Lean and simple API. | ||
| 4. Inbuilt prompts. | ||
| 5. Namespaced commands | ||
| 6. Colorful messages via [chalk](https://npmjs.org/package/chalk). | ||
|
|
||
|
|
||
|  | ||
|
|
||
| ## Setup | ||
|
|
||
| ```bash | ||
| npm i --save @adonisjs/ace | ||
| ``` | ||
|
|
||
| Next create `index.js` file. | ||
|
|
||
| ```js | ||
| const ace = require('@adonisjs/ace') | ||
| ace.command( | ||
| 'greet {name: Name of the user to greet}', | ||
| 'Command description', | ||
| function ({ name }) { | ||
| console.log(`Hello ${name}`) | ||
| } | ||
| ) | ||
|
|
||
| // Boot ace to execute commands | ||
| ace.wireUpWithCommander() | ||
| ace.invoke() | ||
| ``` | ||
|
|
||
| The command method expects three arguments as follows. | ||
|
|
||
| 1. **signature**: The command signature to define the command name and the expected/required inputs. | ||
| 2. **description**: The command description | ||
| 3. **callback** Callback to run when command is executed. The callback will receive an object of `inputs` and `options`. | ||
|
|
||
| ## Command as classes | ||
|
|
||
| Ace has first-class support for registering commands by passing `Es6 classes`. | ||
|
|
||
| Let's create a new command inside `Greet.js` file. | ||
|
|
||
| ```js | ||
| const { Command } = require('@adonisjs/ace') | ||
|
|
||
| class Greet extends Command { | ||
|
|
||
| static get signature () { | ||
| return 'greet {name: Name of the user to greet}' | ||
| } | ||
|
|
||
| static get description () { | ||
| return 'Command description' | ||
| } | ||
|
|
||
| async handle ({ name }) { | ||
| console.log(`Hello ${name}`) | ||
| } | ||
|
|
||
| } | ||
|
|
||
| module.exports = Greet | ||
| ``` | ||
| const ace = require('ace'); | ||
| Next is to register the command. | ||
|
|
||
| ```js | ||
| const ace = require('@adonisjs/ace') | ||
|
|
||
| // register commands | ||
| ace.addCommand(require('./Greet')) | ||
|
|
||
| // Boot ace to execute commands | ||
| ace.wireUpWithCommander() | ||
| ace.invoke() | ||
| // TODO: DEMONSTRATE API | ||
| ``` | ||
|
|
||
| ## Error handling | ||
| You can also listen for errors thrown by commands and display them the way you want. | ||
|
|
||
| ```js | ||
| const ace = require('@adonisjs/ace') | ||
|
|
||
| ace.addCommand(require('./Greet')) | ||
|
|
||
| ace.onError(function (error, commandName) { | ||
| console.log(`${commandName} reported ${error.message}`) | ||
| process.exit(1) | ||
| }) | ||
|
|
||
| // Boot ace to execute commands | ||
| ace.wireUpWithCommander() | ||
| ace.invoke() | ||
| ``` | ||
|
|
||
| ## Node/OS Target | ||
|
|
||
| This repo/branch is supposed to run fine on all major OS platforms and targets `Node.js >=7.0` | ||
|
|
||
| ## Development | ||
|
|
||
| Great! If you are planning to contribute to the framework, make sure to adhere to following conventions, since a consistent code-base is always joy to work with. | ||
|
|
||
| Run the following command to see list of available npm scripts. | ||
|
|
||
| ``` | ||
| npm run | ||
| ``` | ||
|
|
||
| ### Tests & Linting | ||
|
|
||
| 1. Lint your code using standardJs. Run `npm run lint` command to check if there are any linting errors. | ||
| 2. Make sure you write tests for all the changes/bug fixes. | ||
| 3. Also you can write **regression tests**, which shows that something is failing but doesn't breaks the build. Which is actually a nice way to show that something fails. Regression tests are written using `test.failing()` method. | ||
| 4. Make sure all the tests are passing on `travis` and `appveyor`. | ||
|
|
||
| ### General Practices | ||
|
|
||
| Since Es6 is in, you should strive to use latest features. For example: | ||
|
|
||
| 1. Use `Spread` over `arguments` keyword. | ||
| 2. Never use `bind` or `call`. After calling these methods, we cannot guarantee the scope of any methods and in AdonisJs codebase we do not override the methods scope. | ||
| 3. Make sure to write proper docblock. | ||
|
|
||
| ## Issues & PR | ||
|
|
||
| It is always helpful if we try to follow certain practices when creating issues or PR's, since it will save everyone's time. | ||
|
|
||
| 1. Always try creating regression tests when you find a bug (if possible). | ||
| 2. Share some context on what you are trying to do, with enough code to reproduce the issue. | ||
| 3. For general questions, please create a forum thread. | ||
| 4. When creating a PR for a feature, make sure to create a parallel PR for docs too. | ||
|
|
||
| ## Documentation | ||
| You can learn more about ace in the [official documentation](https://adonisjs.com/docs/ace) | ||
|
|
||
| [appveyor-image]: https://img.shields.io/appveyor/ci/thetutlage/ace/master.svg?style=flat-square | ||
|
|
||
| [appveyor-url]: https://ci.appveyor.com/project/thetutlage/ace | ||
|
|
||
| [npm-image]: https://img.shields.io/npm/v/@adonisjs/ace.svg?style=flat-square | ||
| [npm-url]: https://npmjs.org/package/@adonisjs/ace | ||
|
|
||
| [travis-image]: https://img.shields.io/travis/adonisjs/ace/master.svg?style=flat-square | ||
| [travis-url]: https://travis-ci.org/adonisjs/ace | ||
|
|
||
| [coveralls-image]: https://img.shields.io/coveralls/adonisjs/ace/develop.svg?style=flat-square | ||
|
|
||
| [coveralls-url]: https://coveralls.io/github/adonisjs/ace |
This file was deleted.
Oops, something went wrong.
Oops, something went wrong.