This repo is a great starting point to get a Gatsby project up and running quickly with Agility CMS as the Content Management System.
This site uses the Agility CMS Gatsby Source Plugin and it meant to be used with the Blog Template in Agility CMS
This is currently a work in-progress. Please see Issues for a list of features that need to be implemented.
- What is Agility CMS? What makes it different?
- Getting up and running
- How to build a production version of your project and test it
- Deploy
- How to format all project code with Prettier
- Customizing your Agility Gatsby project further
- What is Agility CMS? What makes it different?
- Resources
- Roadmap
- Contributing
- Code of conduct
- License
npm install -g gatsby-cli
Additional information for getting started with Gatsby
Navigate to https://account.agilitycms.com/sign-up?product=agility-free.
Fill out the form and ensure you select JavaScript as your Development Stack.
On step 2, give your project a name and ensure to select Blog Template as your template.
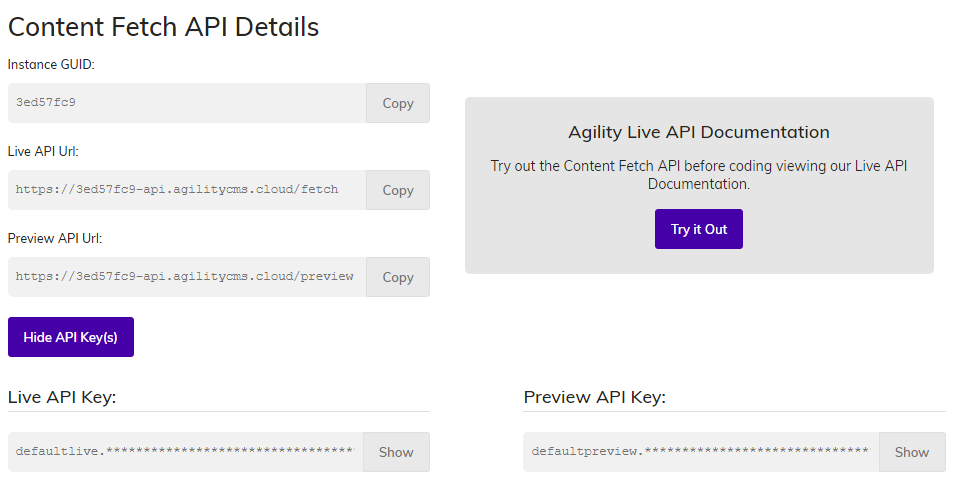
After going through the sign up process, you'll come to your Agility CMS Getting Started screen which has Content Fetch API Details. Save your GUID and then click the Show API Key(s) button to reveal your Live API Key and Preview API Key. Click the Show buttons beside both to unmask the credentials and copy these somewhere temporarily, or refer back to this screen when you begin to Configure your local environment.
git clone https://github.com/agility/agility-gatsby-starter
With Yarn
cd agility-gatsby-starter
yarn
With NPM
cd agility-gatsby-starter
npm install
Rename ./.env.development.example to ./.env.development
cp .env.development.example .env.development
Add your development AGILITY_GUID and AGILITY_API_KEY variable values in .env.development
# Your Instance Id
AGILITY_GUID=
# Your Preview API Key (recommended) - you can get this from the Getting Started Page in Agility CMS. It starts with defaultpreview.
AGILITY_API_KEY=
# If using your Preview API Key, set this to true
AGILITY_API_ISPREVIEW=true
Rename ./.env.production.example to ./.env.production
cp .env.production.example .env.production
Add your production AGILITY_GUID and AGILITY_API_KEY variable values in .env.production
# Your Instance Id
AGILITY_GUID=
# Your Live API Key (recommended) - you can get this from the Getting Started Page in Agility CMS. It starts with defaultlive.
AGILITY_API_KEY=
# Since you won't want to preview here, set this to false
AGILITY_API_ISPREVIEW=false
Once the above steps are done, you can launch your local development server:
With Yarn
yarn start
With NPM
npm start
It's good practice to build a production version and test it locally before publishing it or doing a pull request into master. Here's how to do it:
With Yarn
yarn build
yarn serve
With NPM
npm run build
npm run serve
☝️ Deploy this starter repo in just minutes with Netlify. You'll need to add your Agility CMS AGILITY_GUID, AGILITY_API_KEY, and AGILITY_API_ISPREVIEW variables in Netlify's Site settings > Build & deploy > Environment section.
If you care about code formatting and keeping it consistent across your projects and/or among your team, you can utilize an opinionated code formatter like Prettier. This repo contains a ./.prettierrc file which you can modify to suit your formatting tastes/needs.
Documentation on Prettier Options
With Yarn
yarn format
With NPM
npm run format
You'll want to take a peek under the hood at some point and take the starter's configuration for Gatsby further. To get a better understanding of the options, please visit GatsbyJS Source Plugin for Agility CMS on GitHub for documentation.
Agility CMS is a headless Content Management System (CMS) that lets you define your custom content types and relationships. This is called Content Architecture, and you can reuse this content for your websites and apps.
In addition, Agility CMS provides a page routing API, which allows you to offload control of the sitemap to the content editors.
All content is available through the Agility CMS Fetch or Preview API.
See the open issues for a list of proposed features (and known issues).
See CODE OF CONDUCT for more information.
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Thank you to all of you who have contributed to agility-gatsby-starter!
Distributed under the MIT License. See LICENSE for more information.